CSS中盒模型的理解
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下
(摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助)
1.基本的盒模型知识
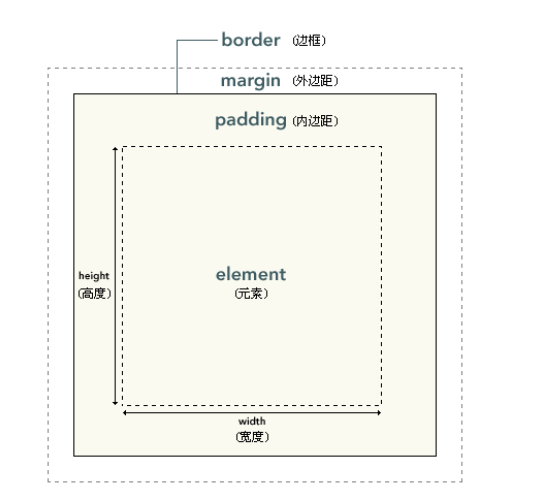
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

为了方便大家理解和尝试,我写了一个小Demo放上来方便大家尝试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 显示盒模型 */
/* 盒模型计算规则
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
元素的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + border的左右宽度;
元素的总高度 = 元素(element)的height + padding的上下边距的值 + border的上下宽度。
*/
.box{
/* 高度和宽度 */
height: 100px;
width: 100px;
background-color: yellow;
/* 边框的宽度 */
border: 10px solid green;
/* 内边距 */
padding: 10px;
/* 外边距*/
margin: 100px;
}
/* 此处引入子div只是为了显示content的区域 */
.child{
height: 100%;
width: 100%;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行结果如下图:

大家可以尝试更改一下其中的高度宽度,内边距外边距的值来更加直观的感受盒模型
2.盒模型的合并
当两个盒模型进行合并时,需要注意一下:
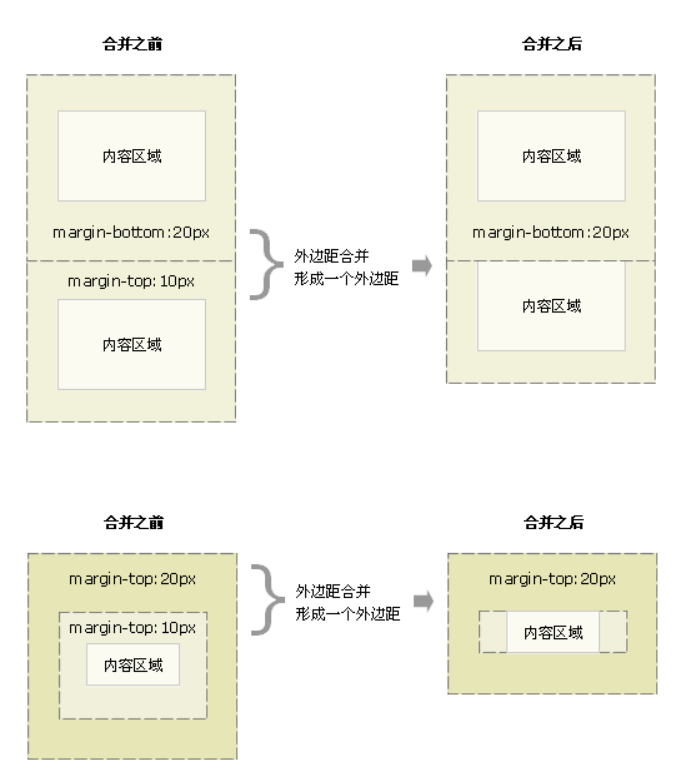
当两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

当然外边距合并其实也有存在的意义,如下图:

特别注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3.box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即我们所说的标准盒模型
总宽度=margin+border+padding+width
(2) border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即我们所说的怪异盒模型
总宽度=margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
4.实际开发中常遇到的问题
margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}
.parent : before {
content : " ";
display : table;
}
.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}
<div class="parent">
<div class="child"></div>
</div>
好啦,目前就这些
CSS中盒模型的理解的更多相关文章
- CSS盒模型深入理解
前言 所有文档元素都生成一个矩形框,这称为元素框(element box),它描述了一个元素在文档布局中所占的空间大小.而且,每个框影响着其他元素框的位置和大小 宽高 宽度width被定义为从左内边界 ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- 前端设计的常用属性,CSS的盒模型,页面布局的利器
在CSS和HTML结合布局页面的过程中,有一组被人们称为“盒属性”的CSS样式,被广泛的使用到.相信经常布局写页面的朋友们对盒属性一定不陌生.在CSS技术的发展过程中,盒属性也有了许多次改进,今天小编 ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- CSS盒模型重新理解篇
最近比较闲,思索着怎么提高下JS技术,于是找到了昵称为豪情的这哥们的一篇文章,应该是哥们吧,详细了解了下,发现其中的试题CSS部分有些做起来很吃力,于是乎各种google恶补盒模型,找到了这哥们的一文 ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- 对css盒模型的理解
介绍一下标准css的盒子模型?低版本IE的盒子模型有什么不同的? 1.有两种:IE盒子模型(怪异模式).W3c盒子模型(标准模式). 2.盒模型组成:内容(content).内边距(padding). ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
随机推荐
- Java语言编程 - Java历史简介
1.1 Sun公司 介绍Java的历史之前,先介绍一下Java语言的缔造公司,Sun公司,Sun公司的全称是:Stanford University Network.值得一提的是,Sun公司从1982 ...
- C# 替换Word文本—— 用文档、图片、表格替换文本
编辑文档时,对一些需要修改的字符或段落可以通过查找替换的方式,快速地更改.在C# 在word中查找及替换文本一文中,主要介绍了在Word中以文本替换文本的方法,在本篇文章中,将介绍如何用一篇Word文 ...
- Spring Boot 2.X 如何快速集成单元测试?
本文将详细介绍下使用Spring Boot 2.X 集成单元测试,对API(Controller)测试的过程. 一.实现原理 使用MockMvc发起请求,然后执行API中相应的代码,在执行的过程中使m ...
- 企业微信快捷接入Odoo的模块——WeOdoo
WeOdoo Odoo 快速接入企业微信,快捷使用,基于Oauth2.0安全认证协议,免对接开发配置,支持局域网等内网环境的 Odoo 服务 详见: http://oejia.net/blog/201 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- gitbook 入门教程之快速体验
本文主要介绍三种使用 gitbook 的方式,分别是 gitbook 命令行工具,Gitbook Editor 官方编辑器和 gitbook.com 官网. 总体来说,三种途径适合各自不同的人群,找到 ...
- PMP应考知识点-合同类型以及选择要领
合同类型的选择貌似是必考知识点,加上对合同类型的了解和选择的要领,对于开展日常工作来讲也是挺有必要的.所以这两天重新回顾并总结了合同的种类和各种类的选择要领,与大家分享. 转走请标明出处 https ...
- 使用StackExchange.Redis 连接redis的pipeline命令使用
这几天公司老项目用到了这个组件,需要设置初始化ID,发现这个组件没有pipeline命令的方法,去官方文档去瞅了一波,发现也没有给出对应的解决方案,后面自己发现组件里面其实有 其实就是这个接口的一个方 ...
- 微信小程序之onLaunch与onload异步问题
所述问题: 前端时间开发了一个微信小程序商城项目,因为这个项目我们的需求是进入小程序就通过wx.login({}) 这个api进行用户登录,获取系统后台的用户基本信息.再此之前,一直以为微信小程序中的 ...
- redis的string类型!!!!
value的最大存储量为512m,可储存图像数据或json数据等 1.redis的增加操作 127.0.0.1:6379> set name China --返回ok,说明增加成功,若n ...
