FastReport报表MVC显示步骤
FastReport报表MVC使用步骤如下:
1、创建MVC网站项目
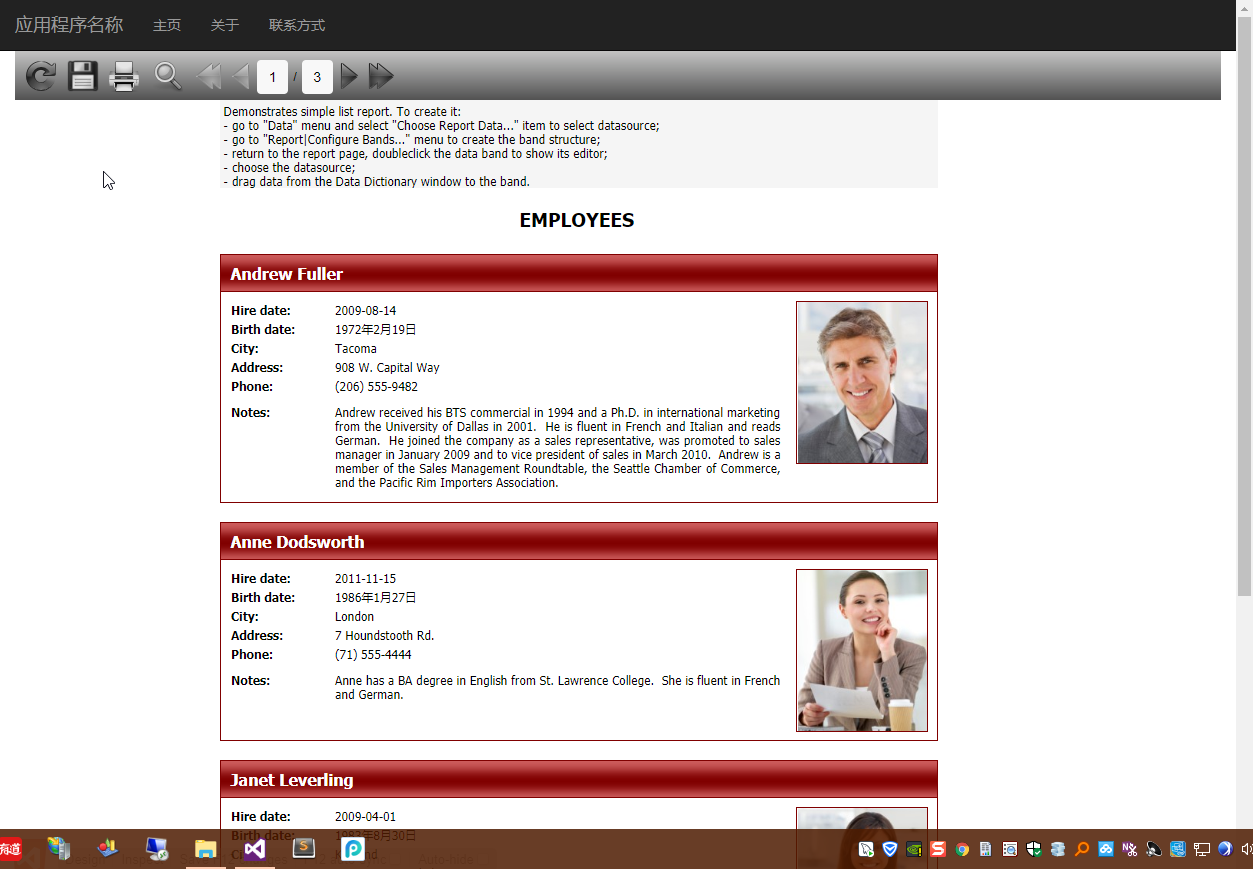
最终DEMO如下图所示

2、引用相关DLL
FastReport.dll
FastReport.Web.dll
3、Web.config中增加配置
<system.webServer>
<handlers>
<add name="FastReport-Export" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport" />
</handlers>
</system.webServer>
4、Action代码
public class HomeController : Controller
{
public ActionResult Index()
{
var webReport = new WebReport(); var dataPath= Server.MapPath("~/frAssets/Reports/nwind.xml");
var dataSet = new System.Data.DataSet();
dataSet.ReadXml(dataPath);
webReport.Report.RegisterData(dataSet, "NorthWind"); var reportPath = Server.MapPath("~/frAssets/Reports/SimpleList.frx");
webReport.Report.Load(reportPath); webReport.Width = Unit.Percentage();
webReport.Height = Unit.Percentage();
//设置Toobar图标样式
webReport.ToolbarIconsStyle = ToolbarIconsStyle.Black;//ToolbarIconsStyle.Custom;
//设置Background样式
webReport.ToolbarBackgroundStyle = ToolbarBackgroundStyle.Medium;
//设置自定义按钮图片路径
webReport.ButtonsPath = "/frAssets/Buttons/";
//本地化文件
webReport.LocalizationFile = "/frAssets/Localization/Chinese (Simplified).frl";
webReport.PrintInPdf = false;
ViewBag.WebReport = webReport;
return View();
} }
5、View中引入样式
@WebReportGlobals.Scripts()
@WebReportGlobals.Styles()
6、View中添加报表呈现代码
<div id="report-wrapper">
@ViewBag.WebReport.GetHtml()
</div>
7、报表居中样式处理
<style type="text/css">
html > /**/ body .container {
margin:;
max-width: 100%;
} #report-wrapper .frtoolbar {
width: 100%;
} #report-wrapper #frbody {
text-align: center;
} #report-wrapper #frbody > div {
margin: 0 auto;
} html > /**/ body #report-wrapper span > div > div {
display: block;
text-align: center;
}
</style>
8、项目Demo源码
https://files.cnblogs.com/files/WangHuaiSheng/FastReportMvcDemo.7z
 |
文章作者:花生(OutMan)
发布地址:http://www.cnblogs.com/WangHuaiSheng/ 发布时间:2018年3月15日 本文版权归作者和博客园共有,欢迎转载, 但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接。 |
FastReport报表MVC显示步骤的更多相关文章
- 使用FastReport报表工具生成报表PDF文档
在我们开发某个系统的时候,客户总会提出一些特定的报表需求,固定的报表格式符合他们的业务处理需要,也贴合他们的工作场景,因此我们尽可能做出符合他们实际需要的报表,这样我们的系统会得到更好的认同感.本篇随 ...
- FastReport报表控件使用技巧总结
FastReport报表控件使用技巧总结 1.FastReport中如何访问报表中的对象? 可以使用FindObject方法. TfrxMemoView(frxReport1.FindObject(' ...
- FastReport报表设计(仔细看)
FastReport报表设计 2011-06-16 16:56:19| 分类: 系统开发|举报|字号 订阅 下载LOFTER我的照片书 | 目录 5.1 前言 5.2 基本概念及操 ...
- FastReport报表设计
[转载]FastReport报表设计 (2012-10-24 20:37:26) 转载▼ 标签: 转载 原文地址:FastReport报表设计作者:小黑 FastReport报表设计 目录 5.1 ...
- 使用FastReport报表工具生成图片格式文档
之前我在随笔<使用FastReport报表工具生成报表PDF文档>介绍过使用FastReport.Net来根据报表模板进行生成PDF,以及随笔<使用FastReport报表工具生成标 ...
- FastReport报表对象介绍一:“Text”对象
FastReport中文网 http://www.fastreportcn.com/Article/70.html ------------------------------------------ ...
- unigui+fastreport报表打印
unigui+fastreport报表打印 unigui+fastreport报表打印 FASTREPORT导出成PDF报表,UNIGUI的TUniURLFrame显示PDF报表并打印. func ...
- Delphi FastReport报表常用方法
Delphi FastReport报表常用方法 作者及来源: EasyPass - 博客园 收藏到→_→: 摘要: Delphi FastReport报表常用方法 点击这里! ...
- 如何让Spring MVC显示自定义的404 Not Found页面
不知道大家对千篇一律的404 Not Found的错误页面是否感到腻歪了?其实通过很简单的配置就能够让Spring MVC显示您自定义的404 Not Found错误页面. 在WEB-INF的web. ...
随机推荐
- spring-oauth-server实践:使用授权方式四:client_credentials 模式的客户端和服务端交互
spring-oauth-server入门(1-11)使用授权方式四:client_credentials 模式的客戶端 一.客户端逻辑 1.界面入口(credentials_access_token ...
- HashMap就是这么简单【源码剖析】
前言 声明,本文用得是jdk1.8 前面已经讲了Collection的总览和剖析List集合以及散列表.Map集合.红黑树的基础了: Collection总览 List集合就这么简单[源码剖析] Ma ...
- mysql导出与导入
环境 centos6.5 32位 Mysql 5.7.19 导出 mysqldump用法 导出整个数据库 [root@mini2 mysql]# mysqldump -p123456 --databa ...
- python Http协议
Http协议 一 HTTP概述 HTTP(hypertext transport protocol),即超文本传输协议.这个协议详细规定了浏览器和万维网服务器之间互相通信的规则. HTTP就是一个通信 ...
- Oracle12c:创建主分区、子分区,实现自动分区插入效果
单表自动单个分区字段使用方式,请参考:<Oracle12c:自动分区表> 两个分区字段时,必须一个主分区字段和一个子分区字段构成(以下代码测试是在oracle12.1版本): create ...
- Struts(二十五):自定义验证器
编程验证 Struts2提供了一个Validateable接口,可以使用Action类实现这个接口以提供编程验证: ActionSupport类已经实现了Validateable接口. public ...
- Java集合框架知多少——干货!!!
Java集合框架的组成 注意:四个接口的区别 ① Collection:存储无序的.不唯一的数据: ② List:存储有序的.不唯一的数据: ③ Set:存储无序的.唯一的数据: ④ Map:以键值对 ...
- javascript 错误处理和堆栈追踪浅析
合理地处理堆栈信息能使你清除无用的数据, 而只专注于有用的数据. 同时, 当更好地理解 Errors 对象及其相关属性之后, 能有助于你更充分地利用 Errors. (函数的)调用栈是怎么工作的 在谈 ...
- 去除Eclipse中js报错的问题
第一步: 去除eclipse的JS验证: 将windows->preference->Java Script->Validator->Errors/Warn ...
- 重拾Python(4):Pandas之DataFrame对象的使用
Pandas有两大数据结构:Series和DataFrame,之前已对Series对象进行了介绍(链接),本文主要对DataFrame对象的常用用法进行总结梳理. 约定: import pandas ...
