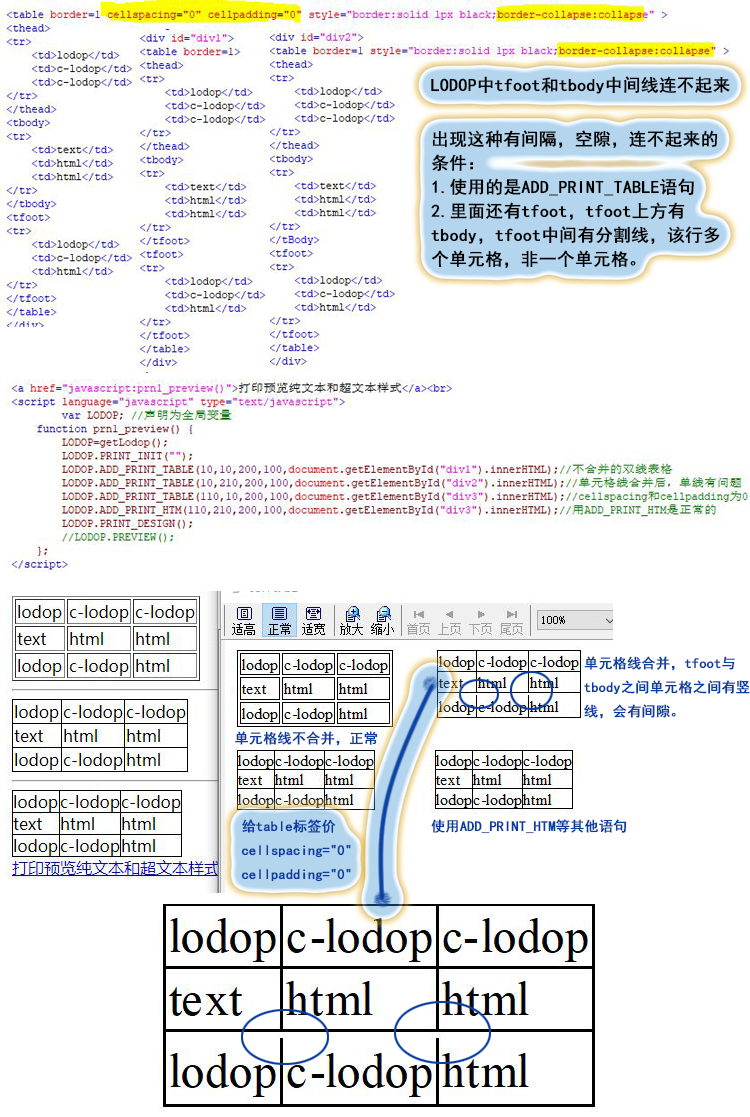
LODOP中tfoot和tbody中间线连不起来
这种情况发生在使用ADD_PRINT_TABLE时,ADD_PRINT_TABLE是Lodop中专门用来输出table表格的语句,它有很多特点,比如该语句不切行(详细可参考查看本博客相关博文:LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试、LODOP设置超文本不自动分页的方法),内容放到thead和tfoot里可以每页输出(相关博文:Lodop打印表格带页头页尾 自动分页每页显示头尾、Lodop打印表格带页头页尾 高度是否包含页头页尾),使用一些lodop样式进行计算结果(相关博文:Lodop的TABLE中format格式化的使用)等。
该语句只能输出一个table,嵌套等复杂table或多个table,可以用其他语句如ADD_PRINT_HTM等输出。
正常情况下每个单元格设置border之后,每个单元格都有边线,在table里组合起来,看上去就是双线的线条的表格,要想形成人们通常意义的单线表格,需要进行线条合并,也就是border-collapse:collapse这个样式,由上面的链接可以知道,ADD_PRINT_TABLE中有thead和tfoot时,会每页输出,tbody自动分页,每页加上tfoot,这是LODOP的功能,由于单线合并后的差异,可能导致中间线条连不上前面的tbody,导致table中线条连不上,存在间隔,设置cellspacing="0" cellpadding="0",可以让线条连上。
此外,用ADD_PRINT_HTM不会有这个问题,因为它不会在每页加tfoot。
解决方法是:
1.给table标签价cellspacing="0" cellpadding="0"。
2.如果ADD_PRINT_HTM可以实现自己的需求,可以用这个。
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="div1">
<table border=1>
<thead>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>c-lodop</td>
</tr>
</thead>
<tbody>
<tr>
<td>text</td>
<td>html</td>
<td>html</td>
</tr>
</tfoot>
<tfoot>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>html</td>
</tr>
</tfoot>
</table>
</div>
<hr>
<div id="div2">
<table border=1 style="border:solid 1px black;border-collapse:collapse" >
<thead>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>c-lodop</td>
</tr>
</thead>
<tbody>
<tr>
<td>text</td>
<td>html</td>
<td>html</td>
</tr>
</tBody>
<tfoot>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>html</td>
</tr>
</tfoot>
</table>
</div>
<hr>
<div id="div3">
<table border=1 cellspacing="0" cellpadding="0" style="border:solid 1px black;border-collapse:collapse" >
<thead>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>c-lodop</td>
</tr>
</thead>
<tbody>
<tr>
<td>text</td>
<td>html</td>
<td>html</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>lodop</td>
<td>c-lodop</td>
<td>html</td>
</tr>
</tfoot>
</table>
</div>
<a href="javascript:prn1_preview()">打印预览纯文本和超文本样式</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(10,10,200,100,document.getElementById("div1").innerHTML);//不合并的双线表格
LODOP.ADD_PRINT_TABLE(10,210,200,100,document.getElementById("div2").innerHTML);//单元格线合并后,单线有问题
LODOP.ADD_PRINT_TABLE(110,10,200,100,document.getElementById("div3").innerHTML);//cellspacing和cellpadding为0
LODOP.ADD_PRINT_HTM(110,210,200,100,document.getElementById("div3").innerHTML);//用ADD_PRINT_HTM是正常的
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>
图示:

LODOP中tfoot和tbody中间线连不起来的更多相关文章
- Html标签中thead、tbody、tfoot的作用
Html标签中thead.tbody.tfoot的作用 为了让大表格(table)在下载的时候可以分段的显示,就是说在浏览器解析HTML时,table是作为一个整体解释的,使用TBODY可以优化显示. ...
- Android 给TextView中的字体加上“中间线”
大家都知道在做购物App或者购物网站的时候,商品价格往往会有一个“现价”和“原价”而原价往往会在中间加上一个黑色的横线.便于醒目客户,但是这种效果在App中应该怎样做呢? 废话不多少,直接给大家看代码 ...
- Firebug中调试中的js脚本中中文内容显示为乱码
Firebug中调试中的js脚本中中文内容显示为乱码 设置 页面 UFT-8 编码没用, 解决方法:点击 "Firebug"工具栏 中的"选项"---" ...
- JavaScript中让Html页面中循环播放文字
JavaScript中让Html页面中循环播放文字 <html> <head> <meta http-equiv="Content-Type" con ...
- PHP中如何在数组中随机抽取n个数据的值 - array_rand()?
PHP中如何在数组中随机抽取n个数据的值? 最佳答案 array_rand() 在你想从数组中取出一个或多个随机的单元时相当有用.它接受 input 作为输入数组和一个可选的参数 num_req,指明 ...
- 在eclipse的maven插件中搜寻本地仓库中的jar搜索不到的解决方案
在eclipse的maven插件中搜寻本地仓库中的jar搜索不到的解决方案 之前,用过maven管理项目的童鞋都知道本地会有一个${User_Home}.m2/repository仓库 是用来存放ja ...
- .net dataGridView当鼠标经过时当前行背景色变色;然后【给GridView增加单击行事件,并获取单击行的数据填充到页面中的控件中】
1.首先在前台dataGridview属性中增加onRowDataBound属性事件 2.然后在后台Observing_RowDataBound事件中增加代码 protected void Obser ...
- (原创)VM中的CentOS6.4中安装CloudStack6.3②
接着VM中的CentOS6.4中安装CloudStack6.3①中文章接着,往下面安装 4.更新 yum 仓库 默认情况下,CentOS的软件源中没有收录最新版本CloudStack,为了能顺利安装, ...
- SQL中 将同一个表中的A列更新到B列,B列更新到A列
有网友在SKYPE问及,如标题,SQL中 将同一个表中的A列更新到B列,B列更新到A列. 其实这个不是问题,直接写更新语句即可,可以参考下面动画演示: SQL source code: CREATE ...
随机推荐
- 要搞刷机!从它的尸体上踏过去!钢板云路由!WPR003N复活!成功启动OPENWRT
这是一个很鼓舞人心的标题,自从上一篇Aria2序之导言 00,成功的贴出两张开场图片,本来计划写它的开场引言 01,正好cp一个合格的导引(引导读起来有些奇怪),连续懒惰了好几天,突然想起了WPR00 ...
- asp.net easyui 动态绑定下拉框
前台: <title>标题</title> <link href="EasyUi_v1.3.4/easyui/themes/default/easyui.css ...
- Java基础差,需要怎么补
本文首发于本博客 猫叔的博客,转载请申明出处 感谢sugar的提问:Java基础差,需要怎么补? 欢迎关注公众号:Java猫说 我整体的总结了一下,大致分为以下的几个点说一下: 1.善于使用搜索引擎 ...
- Django用户继承AbstractUser后密码为明文
Django用户继承AbstractUser后密码为明文 其实本不应该有这个问题,却花了我很久的时间,因为还是初学阶段. 造成这个原因是因为在admin注册的生活没有指定Admin 在app的admi ...
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- OpenCL洗牌函数shuffle
在OpenCL中,经常会碰到会对向量的多个分量进行交叉运算的情况,比如 float4 d4; //input float scale; //input float2 mix_0 = mix((floa ...
- matlab中的实时音频
音频系统工具箱™针对实时音频处理进行了优化.audioDeviceReader, audioDeviceWriter, audioPlayerRecorder, dsp.AudioFileReader ...
- 解决ajax跨域访问sessionid不一致问题
根据浏览器的保护规则,跨域的时候我们创建的sessionId是不会被浏览器保存下来的,这样,当我们在进行跨域访问的时候,我们的sessionId就不会被保存下来,也就是说,每一次的请求,服务器就会以为 ...
- SQLServer之锁简介
锁定义(Definition) 锁定是 DBMS 将访问限制为多用户环境中的行的过程. 以独占方式锁定行或列,不允许其他用户访问锁定的数据,直到锁被释放. 这可确保两个用户不能同时更新行中的同一列. ...
- 移动端键盘密码输入框插件(jquery用于支付密码)
最后生成样子: 配置值: * back {function} 回调函数 * msghtml {html} 自定义的html * title {string|object} 标题 * {txt:标题,b ...
