H5 音频标签自定义样式修改以及添加播放控制事件
说明:
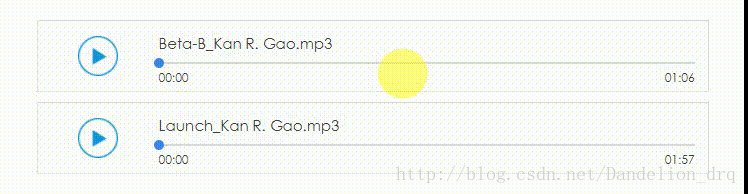
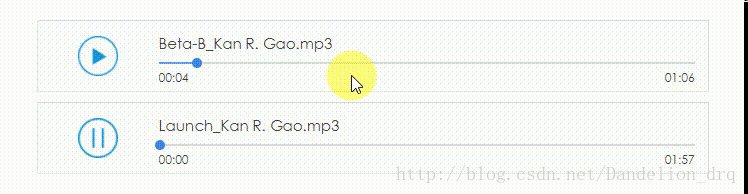
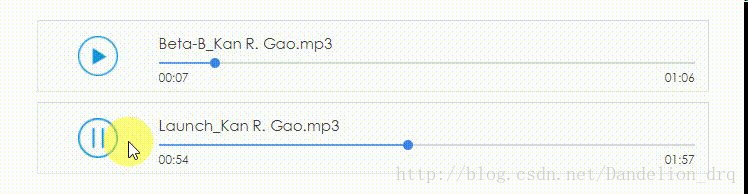
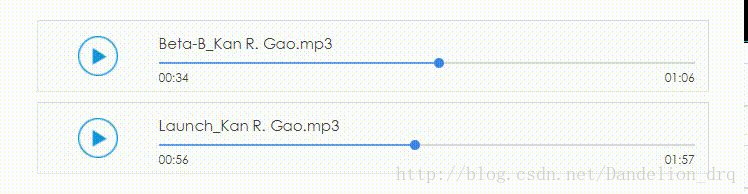
需求要求这个音频标签首先要是可适配移动端浏览器的,音频样式就是参考微信做的。
最终效果如下: 
具体实现
思路:
H5 的 <audio> 标签是由浏览器负责实现默认样式的。所以不同的浏览器样式不一样,有些还不太美观。所以我们一般会去掉默认样式,自己重新写。具体操作是定义 <audio> 的时候去掉 controls 属性,这样就可以隐藏原生的 audio, 然后就可以加上自己写的 html + css 代码了。最后用 js 捕获 audio 对象,为它添加各种播放控制事件。
1. 定义标签
这个很简单,就是用H5 <audio> 标签定义音频的方式。
html 代码:
<div class="audio-wrapper">
<audio>
<source src="Files/Audio/2017-08/e259d760-5f1a-4ae0-a838-34d237ea93cc.mp3" type="audio/mp3">
</audio>
<div class="audio-left"><img id="audioPlayer" src="data:image/play.png"></div>
<div class="audio-right">
<p style="max-width: 536px;">Beta-B_Kan R. Gao.mp3</p>
<div class="progress-bar-bg" id="progressBarBg"><span id="progressDot"></span>
<div class="progress-bar" id="progressBar"></div>
</div>
<div class="audio-time"><span class="audio-length-current" id="audioCurTime">00:00</span><span class="audio-length-total">01:06</span></div>
</div>
</div>css 代码:
.audio-wrapper {
background-color: #fcfcfc;
margin: 10px auto;
max-width: 670px;
height: 70px;
border: 1px solid #e0e0e0;
}
.audio-left {
float: left;
text-align: center;
width: 18%;
height: 100%;
}
.audio-left img {
width: 40px;
position: relative;
top: 15px;
margin: 0;
display: initial; /* 解除与app的样式冲突 */
cursor: pointer;
}
.audio-right {
margin-right: 2%;
float: right;
width: 80%;
height: 100%;
}
.audio-right p {
font-size: 15px;
height: 35%;
margin: 8px 0;
/* 歌曲名称只显示在一行,超出部分显示为省略号 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-width: 243px; /* 要适配小屏幕手机,所以最大宽度先设小一点,后面js根据屏幕大小重新设置 */
}
.progress-bar-bg {
background-color: #d9d9d9;
position: relative;
height: 2px;
cursor: pointer;
}
.progress-bar {
background-color: #649fec;
width: 0;
height: 2px;
}
.progress-bar-bg span {
content: " ";
width: 10px;
height: 10px;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
background-color: #3e87e8;
position: absolute;
left: 0;
top: 50%;
margin-top: -5px;
margin-left: -5px;
cursor: pointer;
}
.audio-time {
overflow: hidden;
margin-top: -1px;
}
.audio-length-total {
float: right;
font-size: 12px;
}
.audio-length-current {
float: left;
font-size: 12px;
}2. 添加播放控制事件
- 获取音频对象
var audio = $('audio')[0]; - 播放/暂停控制
// 点击播放/暂停图片时,控制音乐的播放与暂停
$('#audioPlayer').click(function () {
if (audio.paused) {
// 开始播放当前点击的音频
audio.play();
$('#audioPlayer').attr('src', 'image/pause.png');
// 暂停其他正在播放的音频
var audios = $('audio');
for (var i = 0; i < audios.length; i++) {
if (i != index && !audios[i].paused) {
audios[i].pause();
$('#audioPlayer' + i).attr('src', 'image/play.png');
}
}
} else {
audio.pause();
$('#audioPlayer').attr('src', 'image/play.png');
}
});- 更新进度条与当前播放时间
// 监听音频播放时间并更新进度条
audio.addEventListener('timeupdate', function () {
updateProgress(audio);
}, false);
/**
* 更新进度条与当前播放时间
* @param {object} audio - audio对象
*/
function updateProgress(audio) {
var value = audio.currentTime / audio.duration;
$('#progressBar').css('width', value * 100 + '%');
$('#progressDot').css('left', value * 100 + '%');
$('#audioCurTime').html(transTime(audio.currentTime));
}
/**
* 音频播放时间换算
* @param {number} value - 音频当前播放时间,单位秒
*/
function transTime(value) {
var time = "";
var h = parseInt(value / 3600);
value %= 3600;
var m = parseInt(value / 60);
var s = parseInt(value % 60);
if (h > 0) {
time = formatTime(h + ":" + m + ":" + s);
} else {
time = formatTime(m + ":" + s);
}
return time;
}
/**
* 格式化时间显示,补零对齐
* eg:2:4 --> 02:04
* @param {string} value - 形如 h:m:s 的字符串
*/
function formatTime(value) {
var time = "";
var s = value.split(':');
var i = 0;
for (; i < s.length - 1; i++) {
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
time += ":";
}
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
return time;
}- 播放完成时把进度调回开始的位置
// 监听播放完成事件
audio.addEventListener('ended', function () {
audioEnded();
}, false);
/**
* 播放完成时把进度调回开始的位置
*/
function audioEnded() {
$('#progressBar').css('width', 0);
$('#progressDot').css('left', 0);
$('#audioPlayer').attr('src', 'image/play.png');
}3. 添加进度调节事件
- 点击进度条跳到指定位置播放
// 点击进度条跳到指定点播放
// PS:此处不要用click,否则下面的拖动进度点事件有可能在此处触发,此时e.offsetX的值非常小,会导致进度条弹回开始处(简直不能忍!!)
// 谢谢 @gaoyanfangcsdn 的指出
$('#progressBarBg' + index).on('mousedown', function (e) {
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
if (!audio.paused || audio.currentTime != 0) {
var pgsWidth = $('.progress-bar-bg').width();
var rate = e.offsetX / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio, index);
}
});- 拖动进度条到指定位置播放
var dot = document.getElementById('progressDot');
// 鼠标拖动进度点时可以调节进度
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
// 鼠标按下时
dot.onmousedown = function (e) {
if (!audio.paused || audio.currentTime != 0) {
var oriLeft = dot.offsetLeft;
var mouseX = e.clientX;
var maxLeft = oriLeft; // 向左最大可拖动距离
var maxRight = document.getElementById('progressBarBg0').offsetWidth - oriLeft; // 向右最大可拖动距离
// 禁止默认的选中事件(避免鼠标拖拽进度点的时候选中文字)
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
// 禁止事件冒泡
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 开始拖动
document.onmousemove = function (e) {
var length = e.clientX - mouseX;
if (length > maxRight) {
length = maxRight;
} else if (length < -maxLeft) {
length = -maxLeft;
}
var pgsWidth = $('.progress-bar-bg').width();
var rate = (oriLeft + length) / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio);
};
// 拖动结束
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
}
};最后总的 js 代码如下:
$(document).ready(function () {
// 控制音频文件名显示宽度
var maxW = $('.audio-right').width();
$('.audio-right p').css({
"max-width": maxW
});
initAudioEvent();
});
/**
* 初始化音频控制事件
*/
function initAudioEvent() {
var audio = $('audio')[0];
// 点击播放/暂停图片时,控制音乐的播放与暂停
$('#audioPlayer').click(function () {
// 监听音频播放时间并更新进度条
audio.addEventListener('timeupdate', function () {
updateProgress(audio);
}, false);
// 监听播放完成事件
audio.addEventListener('ended', function () {
audioEnded();
}, false);
// 改变播放/暂停图片
if (audio.paused) {
// 开始播放当前点击的音频
audio.play();
$('#audioPlayer').attr('src', 'image/pause.png');
// 暂停其他正在播放的音频
var audios = $('audio');
for (var i = 0; i < audios.length; i++) {
if (i != index && !audios[i].paused) {
audios[i].pause();
$('#audioPlayer' + i).attr('src', 'image/play.png');
}
}
} else {
audio.pause();
$('#audioPlayer').attr('src', 'image/play.png');
}
});
// 点击进度条跳到指定点播放
// PS:此处不要用click,否则下面的拖动进度点事件有可能在此处触发,此时e.offsetX的值非常小,会导致进度条弹回开始处(简直不能忍!!)
$('#progressBarBg' + index).on('mousedown', function (e) {
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
if (!audio.paused || audio.currentTime != 0) {
var pgsWidth = $('.progress-bar-bg').width();
var rate = e.offsetX / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio, index);
}
});
var dot = document.getElementById('progressDot');
// 鼠标拖动进度点时可以调节进度
// 只有音乐开始播放后才可以调节,已经播放过但暂停了的也可以
// 鼠标按下时
dot.onmousedown = function (e) {
if (!audio.paused || audio.currentTime != 0) {
var oriLeft = dot.offsetLeft;
var mouseX = e.clientX;
var maxLeft = oriLeft; // 向左最大可拖动距离
var maxRight = document.getElementById('progressBarBg0').offsetWidth - oriLeft; // 向右最大可拖动距离
// 禁止默认的选中事件(避免鼠标拖拽进度点的时候选中文字)
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
// 禁止事件冒泡
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 开始拖动
document.onmousemove = function (e) {
var length = e.clientX - mouseX;
if (length > maxRight) {
length = maxRight;
} else if (length < -maxLeft) {
length = -maxLeft;
}
var pgsWidth = $('.progress-bar-bg').width();
var rate = (oriLeft + length) / pgsWidth;
audio.currentTime = audio.duration * rate;
updateProgress(audio);
};
// 拖动结束
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
}
};
}
/**
* 更新进度条与当前播放时间
* @param {object} audio - audio对象
*/
function updateProgress(audio) {
var value = audio.currentTime / audio.duration;
$('#progressBar').css('width', value * 100 + '%');
$('#progressDot').css('left', value * 100 + '%');
$('#audioCurTime').html(transTime(audio.currentTime));
}
/**
* 播放完成时把进度调回开始的位置
*/
function audioEnded() {
$('#progressBar').css('width', 0);
$('#progressDot').css('left', 0);
$('#audioPlayer').attr('src', 'image/play.png');
}
/**
* 音频播放时间换算
* @param {number} value - 音频当前播放时间,单位秒
*/
function transTime(value) {
var time = "";
var h = parseInt(value / 3600);
value %= 3600;
var m = parseInt(value / 60);
var s = parseInt(value % 60);
if (h > 0) {
time = formatTime(h + ":" + m + ":" + s);
} else {
time = formatTime(m + ":" + s);
}
return time;
}
/**
* 格式化时间显示,补零对齐
* eg:2:4 --> 02:04
* @param {string} value - 形如 h:m:s 的字符串
*/
function formatTime(value) {
var time = "";
var s = value.split(':');
var i = 0;
for (; i < s.length - 1; i++) {
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
time += ":";
}
time += s[i].length == 1 ? ("0" + s[i]) : s[i];
return time;
}参考:
音频(audio)自定义样式以及控制操作面板
HTML5中 audio标签的样式修改
完整代码下载
H5 音频标签自定义样式修改以及添加播放控制事件的更多相关文章
- H5 <audio> 音频标签自定义样式修改以及添加播放控制事件
H5 <audio> 音频标签自定义样式修改以及添加播放控制事件 Dandelion_drq 关注 2017.08.28 14:48* 字数 331 阅读 2902评论 3喜欢 3 说明: ...
- IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件
IIS 配置 FTP 网站 在 服务器管理器 的 Web服务器IIS 上安装 FTP 服务 在 IIS管理器 添加FTP网站 配置防火墙规则 说明:服务器环境是Windows Server 200 ...
- HTML5中 audio标签的样式修改
由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,那么要怎么改变这个样式呢,其实它的原理比 ...
- h5中的audio音频标签与对应的dom对象
HTML5中提供了一个<audio>标签,同时也提供了一个Audio对象给JavaScript去操作,这个对象属于HTML的DOM对象. H5中的<audio>标签 此标签是H ...
- HTML5之Audio音频标签学习
HTML5中的新元素标签 src:音频文件路径. autobuffer:设置是否在页面加载时自动缓冲音频. autoplay:设置音频是否自动播放. loop:设置音频是否要循环播放. control ...
- <audio>音频标签
<audio ref="audio" @canplay="ready" @error="error" @timeupdate=&qu ...
- 解决h5的video标签,android、ipad客户端播放正常,iphone客户端无法播放
在做html5时插入一个视频播放标签video后,测试时android.ipad客户端播放正常,唯独iphone自带浏览器无法播放. 解决办法: 判断用户所使用客户端访问h5页面时是iphone时,点 ...
- html5 audio音频播放全解析
序 html5开启了一个新时代,因为它让浏览器本身变得不那么被动,audio api就是一个典型的列子,在html5还没确定之前,如果想要在网页上听音乐看视频唯一的办法就是用flash意思是当你没有给 ...
- [Swift通天遁地]一、超级工具-(1)动态标签:给UILabel文字中的Flag和url添加点击事件
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- hadoop第一课
Hadoop基本概念 在当下的IT领域,大数据很"热",实现大数据场 景的Hadoop系列产品更"热". Hadoop是一个开源的分布式系统基础架构,由 Apa ...
- 利用Cglib实现AOP
前文讲了, 可以利用Spring, Guice等框架提供的容器实现AOP, 如果想绕过容器, 直接注入Class, 可以利用Cglib为对象加上动态代理,实现代码切入, 但是每次调用比较繁琐, 因此我 ...
- VLOOKUP和MATCH嵌套以高效引用多列数据
VLOOKUP函数在日常工作中十分常见,以至于你要是没用过VLOOKUP函数,你都不好意思说你懂EXCEL. 一般情况下,我们需要在源数据中查找某个指定列的数据,就会用到VLOOKUP函数(如果是指定 ...
- python 全栈开发,Day2
python基础二(基础数据类型) 一.数据 1 什么是数据? x=10,10是我们要存储的数据 2 为何数据要分不同的类型 数据是用来表示状态的,不同的状态就应该用不同的类型的数据去表示 3 数据类 ...
- .Net调用钉钉接口,实现发送企业消息功能
我在钉钉官网上看了下,关于调用钉钉接口,发送企业消息通知,他给的核心代码总共几行. 用到的一个接口引用 TopSDK.dll 下载网址https://open-doc.dingtalk.com/doc ...
- 读取pdf内容分页和全部
//读取pdf 全部内容public static String topdffile(String pdffile){ StringBuffer result = new StringBuffer() ...
- HTTP 0.9 HTTP 1.0 HTTP 1.1 HTTP 2.0区别
HTTP协议 :Hyper Text Transfer Protocol(超文本传输协议),是用于从万维网(WWW:World Wide Web)服务器传输超文本到本地浏览器的传送协议.是互联网上应用 ...
- WPF 16进制byte输入框
在WPF中,针对byte类型的输入控件可以选用 XCEED 的免费库中的 Xceed.Wpf.Toolkit.ByteUpDown(可从nuget获取). 若要使该控件在界面上以16进制显示byte, ...
- 在linux下如何使用yum查看安装了哪些软件包
$yum list installed //列出所有已安装的软件包 yum针对软件包操作常用命令: 1.使用YUM查找软件包 命令:yum search 2.列出所有可安装的软件包 命令:yum li ...
- 【网络】 应用&传输层笔记
应用层 应用层常用的协议和各自对应的TCP/UDP端口: DNS TCP/UDP 53 HTTP TCP 80 SMTP TCP 25 POP UDP 110 Telnet TCP 23 DHCP U ...
