openlayers调用瓦片地图分析
网上有诸多资料介绍openlayers如何调用百度地图或者是天地图等常见互联网地图,本文作者使用的是不是常见的互联网瓦片,现将调用过程进行整理与大家分享。
首先,openlayers就不赘述了(官网:http://openlayers.org/),之前一直使用的是arcgis js api,由于项目需要,转战到openlayer。特别感谢“扯淡大叔”的openlayers相关教程(http://weilin.me/ol3-primer/index.html),其中有很详细的叙述了切片的原理与切片调用。
一. 切片
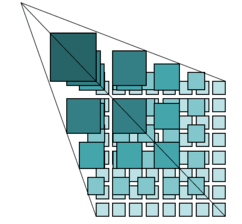
地图切片是为了提高地图显示速度,预先在服务器上生成的一张张小图片,地图切片的层级原理详见:http://weilin.me/ol3-primer/ch05/05-03.html 。地图切片有几个重要的概念,分别是层级、比例尺、行列号、分辨率、切片原点。

层级:地图切片都是分级的,不同层级的比例尺不同、显示信息的详细程度不同。
比例尺:图上距离/实际距离,不同层级的比例尺不同。
行列号:固定层级下,地图切片位于第几行第几列。
切片原点:切片原点一般有两种:1、左上角;2、左下角。
分辨率:一个像素对应的实际距离。
二.分辨率计算
分辨率和比例尺是一一对应的,这之间有个计算公式:
切片比例尺=1:(分辨率*dpi/0.0254)
对于平面坐标,dpi一般取90.714,如果是经纬度dpi=90.714*111194.65191(天地图就是这种)
这个分辨率的换算原理详见:http://blog.csdn.net/yaoxiaochuang/article/details/50571957
三.openlayers调用瓦片
先直接上代码:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v4.3.3/css/ol.css" type="text/css">
<style>
.map {
height:100%;
width: 100%;
}
</style>
<script src="https://openlayers.org/en/v4.3.3/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" style="width: 100%;height: 100%"></div>
<script>
// 自定义分辨率和瓦片坐标系
var resolutions=[
1.980325938,
0.990162969,
0.495081485,
0.247540742,
0.123770371,
0.061885186,
0.030942593,
0.015471296,
0.007735648,
0.003867824,
0.001933912,
0.000966956,
0.000483478,
0.000241739,
0.00012087,
6.04348E-05,
3.02174E-05,
1.51087E-05,
7.55434E-06,
3.77717E-06
]; var tilegrid = new ol.tilegrid.TileGrid({
origin: [-252.3165,-253.7895], // 设置原点坐标
resolutions: resolutions // 设置分辨率
}); // 创建地图的数据源
var gisSource = new ol.source.TileImage({
projection: 'EPSG:4326',
tileGrid: tilegrid,
tileUrlFunction: function(tileCoord, pixelRatio, proj){
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2]; return "http://192.168.0.233/GIS/bin?services=default&row="+y+"&col="+x+"&level="+z;
}
}); // 地图图层
var gisMapLayer = new ol.layer.Tile({
source: gisSource
});
// 创建地图
var map = new ol.Map({
layers: [
gisMapLayer,
//地图切片格网,调试使用
new ol.layer.Tile({
source: new ol.source.TileDebug({
projection: 'EPSG:4326',
tileGrid: baiduSource.getTileGrid()
})
})
],
view: new ol.View({
center: [118.386,31.366],
projection: 'EPSG:4326',
zoom: 3
}),
target: 'map'
});
// 显示坐标控件
var mousePositionControl=new ol.control.MousePosition({
coordinateFormat:ol.coordinate.createStringXY(4),
projection:"EPSG:4326",
className:"custom-mose-position",
target:document.getElementById("mouse-position"),
undefinedHTML:" "
});
map.addControl(mousePositionControl);
</script>
</body>
</html>
网络上有很多类似调用百度地图、天地图的代码,我找了一个调用百度地图的代码,在这基础上修改的。代码不复杂,但有几个地方需要说明一下。
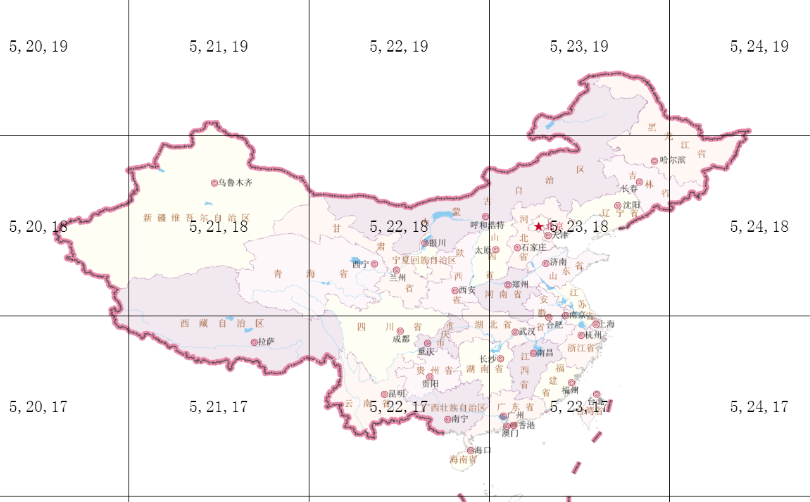
- resolutions数组:分辨率数组,即上文说到的分辨率,分辨率不正确,对应层级的坐标会有问题(可以理解为地图被拉伸了)。注意:openlayers提供了设定最大最小层级的机制,但无论怎样设置最大最小层级,这个分辨率数组必须从第0级开始,到最后一级结束,必须是一个完整的分辨率数组;
- origin:切片原点,这个根据每个地图切片时采用的参数不同而不同,切片原点位置不同,会造成地图的整体偏移。也就是说,当地图发生偏移时,需要考虑是否是切片原点的设置不正确。
效果如下,切片格网用于调试的,可以看见当前切片的层级,每个切片的范围和行列号:

openlayers调用瓦片地图分析的更多相关文章
- OpenLayers调用ArcGIS Server发布的WFS服务
OpenLayers调用ArcGIS Server发布的WFS服务 原创: 蔡建良 2013-08-20 一. 开发环境 1) Openlayers2.13+arcgis server9.3 2) W ...
- OpenLayers控制瓦片的绽放级别
先说说这个功能可能使用到的地方,当我们下载的网上瓦片或者矢量数据的第一级或开始几级效果不是很好时,我们就就想让用户看到这些级别的瓦片.实现这个功能比较简单,主要就是修改Openlayers.map的i ...
- OpenLayers调用arcgis server发布的地图服务
有两种方式可以调用arcgis server发布的地图服务,一种是rest,一种是wms. 地图的投影为900913,arcgis server为10.0版本,地图服务的空间参考为3857. 与 ...
- OpenLayers中的Layer概念和实践--Openlayers调用WMS服务
整理转自:http://hi.baidu.com/lixuweiok/item/c406a4e6a6d390e7fa42ba4b 本章我认为是这本书的真正开端,终于开始讲一些有意思的东西了.. 在这一 ...
- openlayers离线瓦片地图开发
近期业务繁忙...待更新
- openlayers6结合geoserver实现地图矢量瓦片(附源码下载)
内容概览 1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载 效果图如下: 实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦 ...
- Openlayers离线载入天地图
概述: 经过一个春节的休整,今天最终開始了! 任何时候.都不要忘记学习.学习是一辈子的事情!今天,我来说说怎样实现天地图的离线以及Openlayers载入离线数据实现天地图数据的展示. 实现: 1.获 ...
- (转)PostGIS+QGIS+GeoServer+OpenLayers实现数据的存储、服务的发布以及地图的显示
http://blog.csdn.net/gisshixisheng/article/details/41575833 标题比较长,主要呢是实现以下几点: 1.将shp数据导入到PostGIS中: 2 ...
- PostGIS 结合Openlayers以及Geoserver实现最短路径分析(三)
接上篇,前面在ArcMap中和Postgis中将数据都已经进行了预处理. 接下来回到Geoserver中,进行数据发布. 1.新建工作区 2.填写完工作区信息 3.打开数据存储,添加新的数据存储 4. ...
随机推荐
- 【SPOJ】NUMOFPAL - Number of Palindromes(Manacher,回文树)
[SPOJ]NUMOFPAL - Number of Palindromes(Manacher,回文树) 题面 洛谷 求一个串中包含几个回文串 题解 Manacher傻逼题 只是用回文树写写而已.. ...
- Python类变量和实例变量
class TestClass(object): val1 = 100 #类变量 def __init__(self): self.val2 = 200 #实例变量 ...
- angular何时触发脏检查机制
ng只有在指定事件触发后,才进入$digest cycle: DOM事件,譬如用户输入文本,点击按钮等.(ng-click) XHR响应事件 ($http) 浏览器Location变更事件 ($loc ...
- 使用zxing生成解析二维码
1. 前言 随着移动互联网的发展,我们经常在火车票.汽车票.快餐店.电影院.团购网站以及移动支付等各个场景下见到二维码的应用,可见二维码以经渗透到人们生活的各个方面.条码.二维码以及RFID被人们应用 ...
- RocketMQ与kafka对比(官方)
淘宝内部的交易系统使用了淘宝自主研发的Notify消息中间件,使用Mysql作为消息存储媒介,可完全水平扩容,为了进一步降低成本,我们认为存储部分可以进一步优化,2011年初,Linkin开源了Kaf ...
- 基于规则评分的密码强度检测算法分析及实现(JavaScript)
简言 用正则表达式做用户密码强度的通过性判定,过于简单粗暴,不但用户体验差,而且用户帐号安全性也差.那么如何准确评价用户密码的强度,保护用户帐号安全呢?本文分析介绍了几种基于规则评分的密码强度检测算法 ...
- 【前端单元测试入门03】Sinon
前端测试存在的问题 在讲Sinon之前,我们得先讲一下在学习了Mocha.chai以及enzyme之后,我们的前端测试还存在的一些问题. 比如前台测试需要与后台交互,获取后台数据后再根据相应数据进行测 ...
- MSIL实用指南-创建枚举类型
创建枚举类型比较简单,主要使用moduleBuilder.DefineEnum 和enumBuilder.DefineLiteral. 第一步:创建 EnumBuilder 创建 EnumBuilde ...
- Online Judge(OJ)搭建——2、数据库,SQL语句
数据库EER图 数据库表.字段.约束解释 users 用户: id 标识符,email 邮箱,password 密码,name 姓名,sex 性别,enabled 启用 ,role 角色 id pri ...
- 二叉树遍历等基本操作(Java实现)
前中后序遍历递归实现+层序遍历: 树的结点类代码: public class TreeNode<Value extends Comparable<? super Value>> ...
