ImageButton 图像按钮
ImageButton 类主要成员有:
setINMask 属性:
数据类型:Bool,
{get ,set}.
用于确定是否接受用户输入操作,它的值是传给一个指针。这个指针指向的当前图像按钮所在的窗口的对象,所以修改setINMask会影响当前页的其它元件。
Position 属性:
数据类型:int
{
get:返回当前元件的左上角位置
set:
水平向移动;Y向移动:设定移动偏移量
}
OnDataI 属性:
数据类型:string
{
set:设定在数据位为【真】时,显示图像的路径
}
OffOnDataI 属性:
数据类型:string
{
set:设定在数据位为【真】【假】转换时,显示图像的路径
}
OffDataI 属性:
数据类型:string
{
set:设定在数据位为【假】时,显示图像的路径
}
getPP 属性:
数据类型:PropertyParameter(参数构体)
{ get, set } 元件配置参数
VdataVale 属性
数据类型:bool
{ get, set } 元件是否可见
indirectDdata 属性:
数据类型:string
{ get, set } 问接访问变量名。
编辑时元件属性窗口

位置:
元件名:显示该元件的名称,该名称用于脚本编程时找到该元件。
自动大大小:选中后,按给定的图像大小自动设置。
锁定:选中后,编辑时不能用鼠标拖动元件。
左边;右边:元件的左上角位置
高度;宽度:设定元件大小。自动大小选中时,此设置无效。
类型属性
关联类型:
无关联:(默认值)
X方向:元件位置随变量值左右移动。
Y方向:元件位置随变量值上下移动。
可见:元件由变量值决定是否显示。
生效:元件由变量值决定是否接受用户输入。
置顶层;置底层;无:设置元件是否显示在其它元件之上。
数据来源:下拉框中选择设备驱动编号。选择后自动加载选定的设备驱动下所以变量到变量名选择框中。
变量名:从下拉框中选择变量名,也可通过选择变量按钮选择变量。
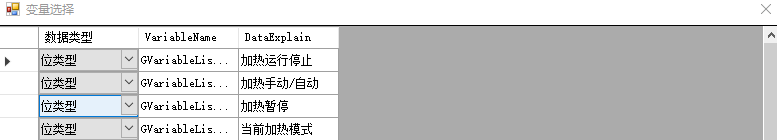
选择变量按钮:在选中设备驱动编号后单击打开变量选择窗口。如下图

双击需要的变量所在行即选定,并自动关闭变量选择窗口。
状态取反:勾选时变量值取反为有效。
比值:关联类型选择X方向;Y方向时,元件偏移量=变量值*比植+元件原坐标。
ON文本;OFF文本:是分别在数据变量ON时显示的文本和OFF时显示的文本。
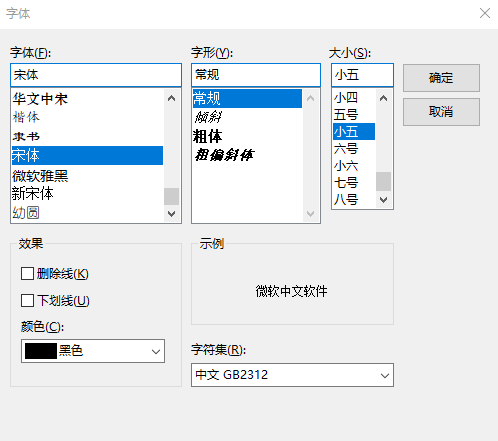
字体按钮:选择ON文本和OFF文本的字体,字体选择对话框如下图

数据属性:
关联变量:勾选时进行数据关联。
数据来源:下拉框中选择设备驱动编号。选择后自动加载选定的设备驱动下所以变量到变量名选择框中。
变量名:从下拉框中选择变量名,也可通过选择变量按钮选择变量。
选择变量按钮:在选中设备驱动编号后单击打开变量选择窗口。如上图
间接变量:(间接寻址)以数据变量值为变量值为变量的值。
单选项:
空:只显示数据变量状态
点动:按下元件时数据变量置1,松开时置0
置位:元件每次单击数据变量置1。
复位:元件每次单击数据变量置0。
取反:每次单击时数据变量取反一次。
验证下拉框:
无验证:不验证
ON验证:当元件要将数据变量置1时,用户需要最次确认。
OFF验证:当元件要将数据变量置0时,用户需要最次确认。
手热验证:当元件要将数据变量置0时,用户需要按指定的手势力输入才能解除(一般用于急停按钮)。
认证文本:提示用户验证信息。
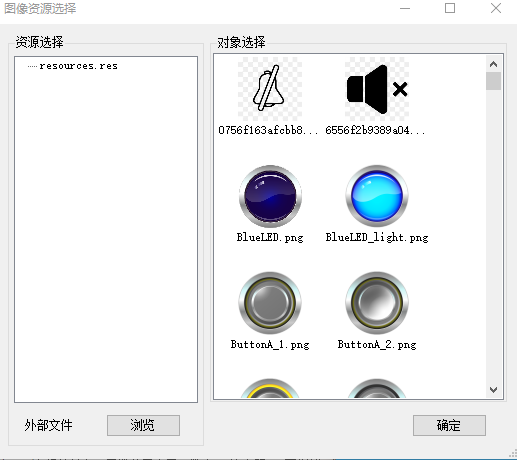
图片选择:从左到右依次是 oFF图像; ON/OFF图像;ON图像,单击图像打开资源选择对话框,如下图

依次单击 资源选择-----对像选择 或者按浏览按钮选择外部资源文件。
相同图像:勾选时三个图像设为相同。
操作级别:确证操作元件最少用户级别,
脚本:
输入脚本代码,在用户操作元件执行脚本代码,双击输入框打开脚本输入窗口。
ImageButton 图像按钮的更多相关文章
- 2.3.3 Button(按钮)与ImageButton(图像按钮)
本节引言: 今天给大家介绍的Android基本控件中的两个按钮控件, Button普通按钮 ImageButton图像按钮: 其实ImageButton和Button的用法基本类似,至于与图片相关的则 ...
- Android开发 ---基本UI组件2:图像按钮、单选按钮监听、多选按钮监听、开关
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个按钮 <?xml version="1.0" encoding=" ...
- 【Android】5.2 图像按钮和图片格式
分类:C#.Android.VS2015: 创建日期:2016-02-07 一.简介 1.ImageBtton ImageBtton的用法和Button相似,也有Click事件,用法也和Button一 ...
- Android ImageButton图像灰色边框
灰色边框,是imageButton空间自带的. 第一种解决方案: android:scaleType="fitXY"//这个代码是:拉伸图片(不按比例)以填充的长宽.所以图像最后最 ...
- Android控件之Button(按钮控件)和ImageButton(图片按钮控件)
一.Button和ImageButton特证: 1.共同特证: 都可以作为一个按钮产生点击事件 2.不同特证: Button有text的属性,ImageButton没有 ImageButton有src ...
- ImageButton自定义按钮的按下效果的高效实现方法(非一般)
通常情况下,我们可以采用如下方式实现: <?xml version="1.0" encoding="UTF-8"?> <selector xm ...
- Android 开发笔记___图像按钮__imageButton
IMAGEBUTTON 其实派生自image view,而不是派生自button.,image view拥有的属性和方法,image button 统统拥有,只是imagebutton有个默认的按钮外 ...
- 安卓ImageButton圆角按钮设置
首先图片要做成圆角的,使用美图秀秀,这个不多说. 之后使用设置了圆角的按钮,效果有缺陷,按钮会有灰色的边角. 类似这样: 去掉的方法是将layout的 android:src="@draw ...
- Android开发权威指南(第2版)新书发布
<Android 开发权威指南(第二版)>是畅销书<Android开发权威指南>的升级版,内容更新超过80%,是一本全面介绍Android应用开发的专著,拥有45 章精彩内容供 ...
随机推荐
- Java经典编程题50道之二十八
对10个数进行排序. public class Example28 { public static void main(String[] args) { int[] s = { 5 ...
- dfs练习
不给提示,练习. 题意: 蒜头的数学实在是太差了,于是老师把他关到小黑屋让他闭门修炼.老师跟他一张纸,上面一排写着1, 2, 3...N这N个数,中间用空白分隔.老师让他在空白处填上加号或者减号.他让 ...
- UVA1602
实现的细节很多,学到了如何翻转.旋转.平移,get很多技巧,值得一做. AC代码: #include<cstdio> #include<cstring> #include< ...
- ANTD mobile源码分析 -- popover
最近的开发中要用到很多的各式各样的组件.但是发现ant design mobile(后面简称ANTDM)里很多的资源.于是就分析一下,学习学习. ANTDM直接使用了typescript,没有用ES2 ...
- Ironic几种不同的场景下的网络拓扑
最近帮领导做了几页ppt,总结几种场景下ironic管理物理机网络的网络拓扑,简单做成一份文章记录下.只是方便自己记忆,没有认真修改.如果对ironic有一定了解,可以看下,加深理解. 1. vlan ...
- 针对特定XML的解析器XMLParser
一.建立网页库和偏移文件 为文本搜索引擎建立网页库,首先要把所有的网页(这里是文章)格式化,并保存到指定的格式中.如以下格式: | ...
- 基于LDA的Topic Model变形
转载于: 转:基于LDA的Topic Model变形 最近有想用LDA理论的变形来解决问题,调研中.... 基于LDA的Topic Model变形 基于LDA的Topic Model变形最近几年来,随 ...
- java Socket实现简单在线聊天(二)
接<java Socket实现简单在线聊天(一)>,在单客户端连接的基础上,这里第二步需要实现多客户端的连接,也就需要使用到线程.每当有一个新的客户端连接上来,服务端便需要新启动一个线程进 ...
- NetBeans部署项目(Extjs)报错(一)
NetBeans部署项目(Extjs)报错(一) 1.用NetBeans将项目部署到Tomcat中,报错. 具体如下: ant -f D:\\NetBeans\\workspace\\Foundati ...
- Solution for link error:Cannot Open File 'python27_d.lib'
引自:http://guangboo.org/2013/01/17/solution-link-errorcannot-open-file-python27_dlib 感谢原作者 使用C调用Pytho ...
