linear-grident的属性和使用
css3新增Gradient属性,用来增加渐变的效果,渐变分为线性渐变 linear-grident 和 径向渐变 radial-grident,这篇文章主要介绍线性渐变linear-grident 。
linear-grident语法:
- background: linear-gradient(direction, color-stop1, color-stop2, ...);
1. direction表示渐变方向,取值有 to top, to bottom, to left, to right, to top left, to top right, to bottom left, to bottom right等,分别表示从下到上,从上到下,从左到右。。。等等
除了可以用top,bottom表示方向外,还可以用角度来表示。
若没有角度,只有颜色的渐变时,默认从上到下渐变,如下所示:
- background: linear-gradient(red,orange,yellow,green,blue,indigo,violet);
效果如下:

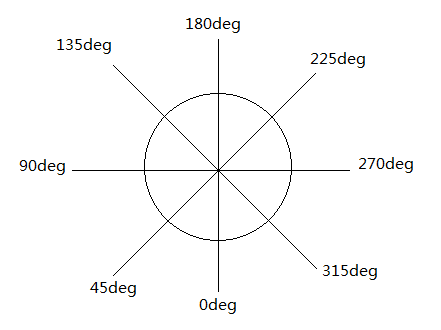
加上角度时,0deg表示从下到上,90deg表示从左到右,按照顺时针的方式,以此类推,如下图所示:

linear-grident需要根据不同的浏览器加上浏览器前缀,一般我们在加浏览器前缀时直接加即可,比如-webkit,-moz,-o等,
但是linear-grident不能直接在前面加浏览器前缀,因为很多浏览器(Chrome,Safari,fiefox等)使用了旧的标准,
即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y其中 x 为标准角度,y为非标准角度。
下面是我列出的标准写法与各浏览器的区别:
| linear-grident | -webkit-linear-grident | |
| 0deg | 从下到上(to top) | 从左到右(left) |
| 90deg | 从左到右(to right) | 从下到上(bottom) |
| 180deg | 从上到下(to bottom) | 从右到左(right) |
| 270deg | 从右到左(to left) | 从上到下(top) |
-moz和-o等和-webkit前缀一样,在这里就不列出了。
所以在加浏览器前缀时一定要匹配好样式,一不小心就会出错哦
2. color-step1 表示渐变的起始颜色,color-step2表示终止的渐变颜色,当然颜色可以有很多,不限于两个,如下所示:
- background-image:linear-gradient(to left, #32c7b1,#89f389,yellow); // 表示从右到左渐变颜色分别为#32c7b1 #89f389 yellow
效果如下:

颜色后面还可以加参数,比如20%,50%,也可以写固定的大小,比如20px,50px,百分比或固定大小是指某个颜色值距离起点的开始位置 。
默认的渐变方式为从上往下,所以当某个颜色值设置了百分比后,便会从距离顶端相关的距离(百分比计算)开始填充实色。而渐变色会在顶部与尾部的中间填充。
比如在不设置百分比时:
- background-image:linear-gradient(to bottom,red,yellow);

上图看不出默认百分比是多少,再加上如下百分比试试:
- background-image:linear-gradient(to bottom,red 0%,yellow 100%);
效果如图:

可以看出该图和上图是一样的,所以如果我们不设置百分比的话,默认是根据颜色的个数来给每个颜色值设置的,
最后一个颜色的百分比值就是100%,而起始的值就是0%,中间如果再有多个颜色值,则根据100/(个数-1)平均下去。
示例代码:
- .demo{
- background-image:linear-gradient(red,orange,yellow,green,blue,indigo,violet);
- }
- .demo1{
- background-image:linear-gradient(red,orange 16.67%,yellow 33.33%,green 50%,blue 66.67%,indigo 83.33%,violet 100%);
- }
可以看出这两句代码的效果是一样的

下面看看百分比是如何工作的:
当百分比都设置为0时:
- background-image:linear-gradient(red 0%,orange 0%);

可以看出上图中并没有渐变的效果,也就是说橘色从0%的位置开始渲染实体颜色,把红色给覆盖掉了
当后面颜色设置百分比时:
- background-image:linear-gradient(red 0%,orange 20%);
可以看出橘色从距离顶端20%的位置开始渲染

再设置为一个50%的
- background-image:linear-gradient(red 0%,orange 50%);

红色从顶端开始渲染,而橘色是从50%的位置开始渲染实体颜色,在50%之前的位置是渐变的颜色
当第一个颜色也加上百分比时:
- background-image:linear-gradient(red 20%,orange 50%);

与前一张截图对比发现,前20%的位置都是红色的实体颜色,在50%以后都是橘色的实体颜色,只有在20%—50%之间才是渐变色
类似的,再换个百分比:
- background-image:linear-gradient(red 50%,orange 80%);

可以看出前50%是红色的实体颜色,80%以后是橘色的实体颜色,50%—80%之间是红色到橘色的渐变颜色
由此可以得出结论:渐变过渡区的占比为总的空间(高度或宽度)减去上下两个着色块空间占比剩下的空间。
那么,如果前面的颜色百分比大于后面颜色的百分比呢?
- background-image:linear-gradient(red 50%,orange 40%);

可以看出红色和橘色都是50%,且没有过渡区。
下面摘抄于原文:如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。
也就是说橘色虽然被设置为40%,但是和前面的红色位置一样都是50%,此时前50%是红色的实体颜色,后50%是橘色的实体颜色,便没有了过渡区。
3. 渐变重复的效果 repeating-linear-gradient()
- background-image:repeating-linear-gradient(red 10%,orange 20%);

重复渐变的属性在各个浏览器下的语法是一样的,直接在前面加上浏览器前缀即可,这个就不用担心啦
4. 如果想做出重复的线条式的背景,可以加上background-size属性,如下所示:
- .demo{
- background-image: linear-gradient(90deg,orange 50%,red 50%);
- background-size: 53px;
- }
效果如图:

如果想做出随机线条的背景,便可以多写几个重复的线条,然后叠加起来,如下所示:
- .demo{
- width: 400px;
- height: 300px;
- background-color: #026873;
- background-image: linear-gradient(90deg,rgba(255,255,255,.07) 50%, transparent 50%),
- linear-gradient(90deg,rgba(255,255,255,.17) 50%, transparent 50%),
- linear-gradient(90deg,rgba(255,255,255,.13) 50%, transparent 50%),
- linear-gradient(90deg,rgba(255,255,255,.19) 50%, transparent 50%);
- margin: 40px;
- background-size: 13px,29px,37px,53px;
- }
效果如下所示:

参考链接:http://www.jianshu.com/p/bf862535dd30
http://www.zhangxinxu.com/wordpress/2017/02/cicada-principle-css3-randomisation-multiple-backgrounds-border-radius/
linear-grident的属性和使用的更多相关文章
- css3背景颜色渐变属性
https://www.cnblogs.com/ningkyolei/p/4623697.html 很久之前写的一篇文章了,今天重新整理一下关于css3背景渐变的写法,至于是怎么来的,可以看下面渐变的 ...
- Epub基础知识介绍
转载自:http://www.cnblogs.com/linlf03/archive/2011/12/13/2286218.html 一.什么是epub epub是一个完全开放和免费的电子书标准.它可 ...
- HTML5和css3的总结
简单的罗列一个HTML5的新东西,以后的几天里详细的过一遍一个挺有用的网站:www.css88.com [H5的新标签] 用之前的标签完全可以代替的:header footer aside atric ...
- HTML5与CSS3权威指南
第一章:Web时代的变迁 HTML5放心使用的理由: 兼容性:HTML5在老板本的浏览器上也可以正常运行: 实用性:HTML5内部并没有封装什么很复杂的,不切实际的功能,而只是封装了简单实用的功能: ...
- Epub2基础知识介绍
一.什么是epub epub是一个完全开放和免费的电子书标准.它可以“自动重新编排”的内容. Epub文件后缀名:.epub 二. epub组成 Epub内部使用XHTML(或者DTBook)来展现文 ...
- CSS3动画变形transition
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 初次了解CSS3
什么是CSS,什么是CSS3? 非常简单,CSS代表"Casading Style Sheets",就是样式表,是一种替代并为网站添加样式的标记性语言.现在所使用的CSS基本是在1 ...
- CSS3初步
一.CSS与CSS3的区别 非常简单,CSS代表"Casading Style Sheets",就是样式表,是一种替代并为网站添加样式的标记性语言.现在所使用的CSS基本是在199 ...
- 用 CSS3 做一个流星雨动画
昨天 UI 提交过来一个登录页的设计稿,要求背景有一个流星雨动画,做完之后觉得挺有趣,分享一下~ 一.流星动画 首先创建一个 div 作为画布 <div id="stars" ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
随机推荐
- 配置国内PIP源方法
python开发者都知道,当我们pip install安装扩展库的时候,经常遇到安装失败(超时)等,有时候是因为国外镜像被屏蔽了,带来不少麻烦, 随着国内python开发的增多,越来越多企业都开放了自 ...
- PHP实现伪静态方法汇总
PHP伪静态的使用主要是为了隐藏传递的参数名,下面给大家介绍php实现伪静态的方法,对php实现伪静态相关知识感兴趣的朋友一起学习吧 PHP伪静态的使用主要是为了隐藏传递的参数名,下面给大家介绍php ...
- 织梦DEDE网站后台如何上传附件
如题,织梦DEDE网站后台如何上传附件?今天本人遇到这样的问题,在网站后台里点击一番后,成功上传了一个pdf文件和doc文件,特来分享经验. 工具/原料 织梦dede网站 doc文件 方法/步骤 1 ...
- Python3 的序列
序列 1.根据列表.元组.字符串的共同点把它们统称为序列(他们都是兄弟呀) 1)都可以通过索引来的到每一个元素 2)默认索引值都是从零开始(Python也支持负数索引) 3)都可以通过分片(切片)的方 ...
- -pie can only be used when targeting iOS 4.2 or later错误解决
在工程的build setting里,把IPHONEOS_DEPLOYMENT_TARGET改成4.2或以上就行了
- 【笔记】npm 安装 vue-cli
最近完成了慕课网的 高仿饿了么webApp 课程,对于vue 的认识有了更深一步的认识,但是其脚手架 vue-cli 的安装流程还是有点懵,于是今天重新试了一遍加深认识 网上参考过一些有用的教程在这里 ...
- LINUX文件操作命令
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
- 【笔记】vue-cli 打包后路径问题出错的解决方法
几天之前打包自己的vue 项目上传到远程服务器上面 但是遇到了如下几个问题: 1. 线上浏览页面时是空白页面 2. 打包后资源文件(js, css 文件)引用的路径不正确 3. 开发环境中使用到的如: ...
- vs Code 运行一个本地WEB服务器
VS Code作为前端开发工具,值得推荐,用上之后,爱不释手 当我们建立一个全静态的前端项目时,如果需要将整个项目运行起来也非常简单,两步即可: 1.安装npm install -g live-ser ...
- C语言学习之选择排序
上一篇文章中讲C语言排序中的比较常见的(交换)冒泡排序,那么这篇文章也将以新手个人的经历来讲同样比较常见而实用的数组排序之选择排序. 选择排序,从字面上看是通过选择来进行排序.其实它的用法就是通过选择 ...
