Angular20 nginx安装,angular项目部署
1 nginx安装(Windows版本)
1.1 下载安装包
到官网下载Windows版本的nginx安装包
技巧01:下载好的压缩包解压即可,无需安装

1.2 启动nginx
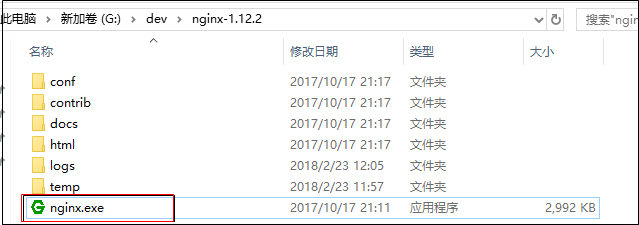
进入到解压目录,点击 nginx.exe 就可以启动nginx啦

1.3 验证
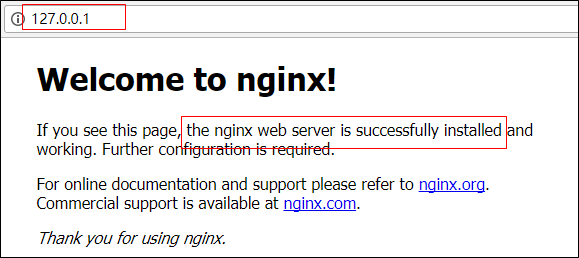
打开浏览器,跳转到 http://127.0.0.1/ 后如果出现下面的页面就说明nginx安装成功啦

1.4 参考文档
2 angular项目部署
2.1 项目打包
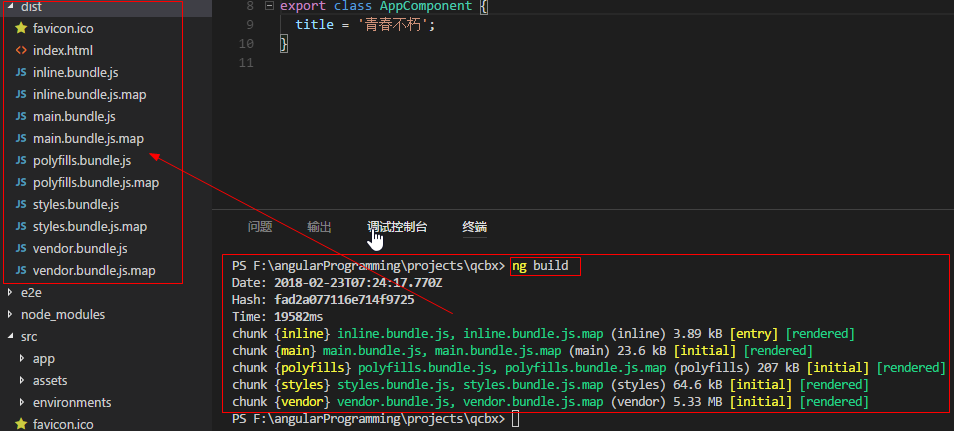
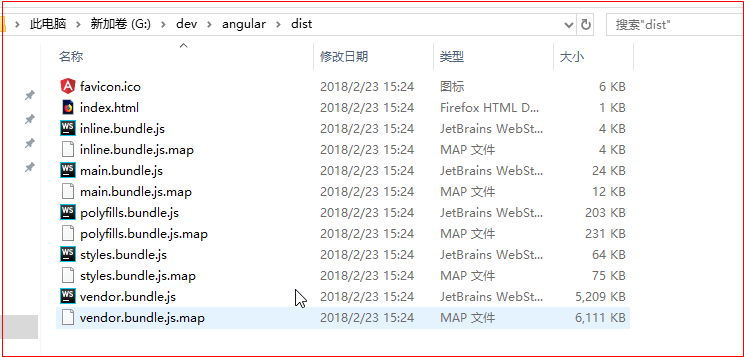
对angular项目进行打包处理,打包好后在angular项目的根目录会出现一个dist文件夹,该文件夹存放的就是打包好的项目文件

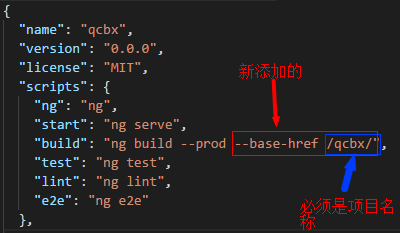
技巧01:需要到 package.json 中去修改 ng build 指令

{
"name": "qcbx",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod --base-href /qcbx/",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.2.5",
"@angular/cdk": "^5.2.2",
"@angular/common": "^5.2.0",
"@angular/compiler": "^5.2.0",
"@angular/core": "^5.2.0",
"@angular/forms": "^5.2.0",
"@angular/http": "^5.2.0",
"@angular/material": "^5.2.2",
"@angular/platform-browser": "^5.2.0",
"@angular/platform-browser-dynamic": "^5.2.0",
"@angular/router": "^5.2.0",
"core-js": "^2.4.1",
"hammerjs": "^2.0.8",
"rxjs": "^5.5.6",
"zone.js": "^0.8.19"
},
"devDependencies": {
"@angular/cli": "~1.7.0",
"@angular/compiler-cli": "^5.2.0",
"@angular/language-service": "^5.2.0",
"@types/jasmine": "~2.8.3",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~2.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~4.1.0",
"tslint": "~5.9.1",
"typescript": "~2.5.3"
}
}
2.2 打包项目移动
将打包好的项目移动到任意位置,例如:

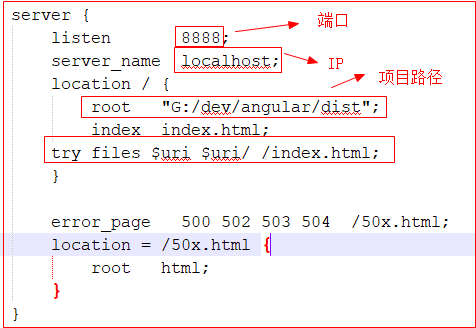
2.3 nginx配置
nginx需要配置的东西也就是在conf文件中,打开安装目录下的 conf/nginx.conf 在http节点下添加server节点

技巧01:天假server节点时一定要加上 try_files $uri $uri/ /index.html; 否则项目配置的子路由无法生效

#user nobody;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; server {
listen 80;
server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html;
index index.html index.htm;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
} server {
listen 8888;
server_name localhost;
location / {
root "G:/dev/angular/dist";
index index.html;
try_files $uri $uri/ /index.html;
} error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} # HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#} }
2.4 重启nginx
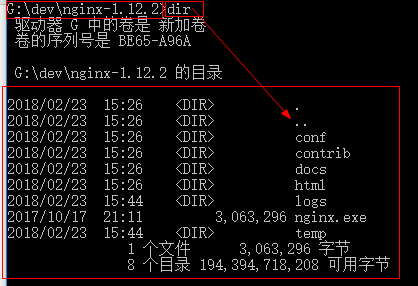
技巧01:利用命令启动或者关闭nginx时必须进入到安装nginx的根目录,例如

Windows下nginx命令操作:点击前往
nginx.exe
nginx.exe -s stop
nginx.exe -s quit
nginx.exe -s reload
坑01:重启nginx后还必须清楚浏览器数据,再访问时才可以看到最新的效果,否则会是重启nginx之前的效果
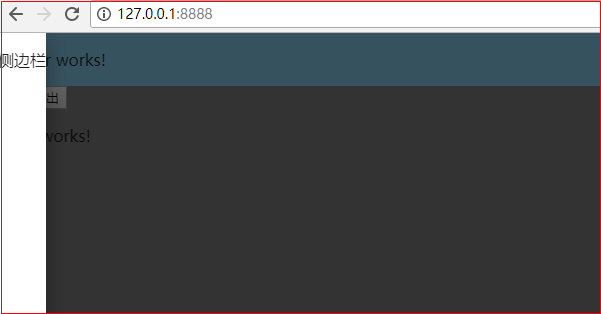
2.5 效果展示
利用浏览器访问 http://127.0.0.1:8888/ 就会弹出angular项目的页面

2.6 参考文档
Angular20 nginx安装,angular项目部署的更多相关文章
- Angular4---部署---将Angular项目部署到IIS上
---恢复内容开始--- Angular项目部署到一个IIS服务器上 1.安装URL rewrite组件: 网址:https://www.microsoft.com/en-us/download/de ...
- [转]Angular4---部署---将Angular项目部署到IIS上
本文转自:https://www.cnblogs.com/kingkangstudy/p/7699710.html Angular项目部署到一个IIS服务器上 1.安装URL rewrite组件: 网 ...
- .NET Core +Angular 项目 部署到CentOS
前言: 最近公司需要开发项目能在Linux系统上运行,示例开发项目采用.Net Core + Angular开发:理论上完全支持跨平台. 但是实践才是检验真理的唯一标准:那么还是动手来验证实现下:过程 ...
- 基于腾讯云CentOS7.4+MySQL5.7+Python3+uwsgi+nginx的Django项目部署
准备知识 1.django一个基于python的开源web框架,请确保自己熟悉它的框架目录结构. 2.uWSGI一个基于自有的uwsgi协议.wsgi协议和http服务协议的web网关 3.nginx ...
- Linux下tomcat的安装与项目部署
最近在linux下安装了jdk,为了圆我以前的心愿,把tomcat也安装了,顺便部署个项目,也算是小又成就感 废话不说了,直接上过程 一.下载安装对应的jdk,并配置Java环境. 有关jdk的安装请 ...
- centos 5.8 x64Jetty的安装以及项目部署配置
链接地址:http://blog.csdn.net/shuixin536/article/details/9049821 安装环境 centos 5.8 x64 安装前须知 首先在安装Jetty之前要 ...
- 微服务架构 ------ DockerCompose从安装到项目部署
DockerCompose的目的:简化Docker的启动和停止流程,以及编排Docker启动服务与服务之间的关系 DockerCompose的安装:curl -L https://get.daoclo ...
- Nginx+Uwsgi+Django 项目部署到服务器。
首先先说一下思路: 1.本地django项目打包 主要用到的是 python自带的distutils.core 下的 setup,具体代码在下面,主要讲的两个问题是package主要打包为和目录同级的 ...
- tomcat安装与项目部署
1.tomcat依赖:jdk jre,环境变量配置 java_home jre_home 2.tomcat安装: 下载:http://tomcat.apache.org/ download ...
随机推荐
- javascript之fill()方法
无意中看到fill这个方法,有些不解,起初以为是人家自定义的方法,后来才发觉原来不是,javascript里面是真的有这个方法,于是特地学习了下. fill()方法的作用是使用一个固定值来替换数组中的 ...
- vim&vi在编辑的时候突然卡死,不接收输入问题的解决
多方查找无果,看了官方解释如下: "CTRL-S and CTRL-Q are called flow-control characters. They represent an antiq ...
- PHP面试题:HTTP中POST、GET、PUT、DELETE方式的区别
HTTP定义了与服务器交互的不同的方法,最基本的是POST.GET.PUT.DELETE,与其比不可少的URL的全称是资源描述符,我们可以这样理解:url描述了一个网络上资源,而post.get.pu ...
- libJPEG-turbo库使用示例代码
libJPEG库是用于编码数据为JPEG格式或者解码JPEG格式图片的常用库,OpenCV读取图像底层实现就是利用libJPEG库,而libJPEG-turbo则效率更高. 具体怎么编译编译libJP ...
- 使用vue 遇到的问题————— 解决手机实时显示项目
Vue项目文件组织架构: src文件夹存放源代码. Static文件夹存放第三方静态资源. git将项目上传github http://blog.csdn.net/laozitianxia/ ...
- Intellij-@Override报错
1.设置 File >> Project Structure >> Project 中设置Project language level如下: 2. 设置 File > ...
- python3 第九章 - 数据类型之Number(数字)
Python 支持三种不同的数字类型: 整型(Int) - 通常被称为是整型或整数,是正或负整数,不带小数点.Python3 整型是没有限制大小的,可以当作 Long 类型使用,所以 Python3 ...
- java乱码详解(java中byte与char的转换)
转自:http://hi.baidu.com/%C6%F3%D2%B5%BC%D2%D4%B0/blog/item/825a4858d6248e8b810a181a.html java byte与 ...
- 基于jsmpeg库下使用ffmpeg创建视频流连接websocket中继器传输视频并播放
这个功能的基本工作是这样的: 1.使用node运行jsmpeg库下的websocket-relay.js文件,这个文件的作用是创建一个websocket视频传输中继器 2.运行ffmpeg,将输出发送 ...
- Shader 入门笔记(三) ShaderLab 初识
Unity中,Unity Shader 都是ShaderLab 来编写的.ShaderLab 是Unity提供的编写Unity Shader 的一种说明性语言. 1)Properties :定义了着色 ...
