关于DOM与BOM的总结
1.什么是BOM,什么是DOM(基本概念)
BOM: Browers Object MOdel 浏览器对象模型
DOM: Document Object MOdel 文档对象模型
2.深入理解BOM与DOM
a.BOM与DOM可以理解为一个接口
BOM:让我们使用编程语言控制浏览器行为(跳转,前进,后退,获取屏幕大小 等);
DOM:让我们使用编程语言操作HTML内容(添加元素,修改元素,删除元素);
b.BOM没有相关标准,DOM遵循W3C
c.BOM的根本对象为Windows,DOM根本对象是document (windows.document)
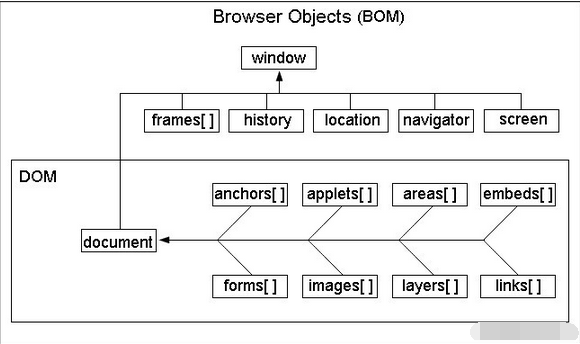
d.BOM与DOM的关系

3.BOM和DOM对象用法小总结
a.windows
windows.moveTo(100,100); //移动到指定坐标(针对左上角)
windows.moveBy(100,200); //移动指定像素(针对初始位置)
windows.resizeTo(300,300); //将窗口调整为指定宽高
b.location
location.protocal //返回url协议
location.host //返回当前url的主机名和端口号(www.xxx.com)
location.hostname //返回当前url的主机名(xxx.com)
location.port //返回当前url的端口部分(若为默认的80则无返回)
location.href //跳转
c.navigator
navigator.userAgent //声明浏览器用于HTTP请求的用户代理头的值
重点:利用该属性判断用户使用的是pc还是mobile
<script>
function isMobile() {
var ua = navigator.userAgent;
if(ua.indexOf("Mobile") != -1){
return true;
}
return false;
}
if( isMobile() ){
location.href = 'http://www.cnblogs.com/paradise-zzz/'
}else {
alert("请使用手机浏览!");
}
</script>
d.node
nodeType //返回节点类型(元素节点1,属性节点2)
childNodes //返回子节点集合
children //非标准属性返回指定元素子节点集合(只返回html节点,不返回文本节点,通常和innerHtml结合使用 ps:返回注释节点)
firstChild //返回首个子节点
nextSibling //返回该元素节点的下一个兄弟节点(中间不能有空格,因为空格被算作文本节点 ps:回车也不行)
nextElementSibling //返回该元素节点的下一个元素兄弟节点(这个可以有空格回车什么的)
appendChild() //添加(从列表尾部开始)
insertBefore() //添加(从列表头部开始)
removeChild() //删除
replaceChild(new,old) //替换
关于DOM与BOM的总结的更多相关文章
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 第六十九天 dom与bom
1.节点 dom与bom属 // DOM:文档对象模型 =>提高给用户操作document obj的标准接口 // DOM:以document为根,树状展开所有子节点 节点分类 // 节点分类: ...
- 【JavaScript】DOM和BOM之我的理解
2018年12月17日 一.我们能够对html文档和浏览器做的操作 (一)html文档 增.删.改.可以在html中增加.删除.改动元素 (二)浏览器 地址栏:输入.修改地址 历史记录:前进.后退.跳 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
- ECMAscript,DOM,BOM哪个比较重要
ECMA > DOM > BOM ECMA是JS的核心,语法.变量.对象.各种对象的API.作用域.原型链.闭包.This指向.构造函数等等必须要熟练,有了这些基础你才能去熟练的操作DOM ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- DOM 和 BOM
DOM 和 BOM DOM: DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构.换句话说,这是表示和处理一个H ...
随机推荐
- 最简Java程序
本文是笔者创建项目--一系列java示例程序的总结.项目位置在SimplestJavaDemos,欢迎访问. 以下为正文: --- 作为一个伪完美主义+拖延癌患者,每次要学习新技术的时候,总是要把 ...
- java 三大框架
SSH即:Spring.Struts.HibernateSpring:功能强大的组件粘合济,能够将你的所有的java功能模块用配置文件的方式组合起来(还让你感觉不到spring的存在)成为一个完成的应 ...
- React源码解析:setState
先来几个例子热热身: ......... constructor(props){ super(props); this.state = { index: 0 } } componentDidMount ...
- 修改Weblogic jdk版本
找到 F:\Oracle\Middleware\Oracle_Home\user_projects\domains\base_domain\bin setDomainEnv.cmd
- 从arduino到32单片机的转型
#include "stm32f10x.h" #include "led.h" #include "delay.h" int main(vo ...
- JavaScript 教程:对象
JavaScript 对象是拥有属性和方法的数据.学过编程语言的都知道,此处不再详述! 1.对象的定义: <script> </script> 对象也可以先创建,再添加属性和属 ...
- linkin大话设计模式--常用模式总结
linkin大话设计模式--常用模式总结 一,常用设计模式定义 Abstract Factory(抽象工厂模式):提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类. Adapter( ...
- eclipse中注释的代码依然会执行的解决方法
问题: eclipse中注释的代码在debug的时候居然还能执行.那一刻内心是崩溃的.. 解决方案: 项目重编译显示都正常,并没有报错,然后发现项目编译后,WEB-INF/lib/classes中的c ...
- javaScript补充
一.字符串常用的方法 obj.length 长度 obj.trim() 移除前后空白 obj.trimLeft() 移除前空白 obj.trimRight() 移除后空白 obj.charAt(n) ...
- MVC思想概述
一. 传统Model1和Model2 Model1:整个web应用几乎全部用JSP页面组成,JSP页面接收处理客户端请求,对请求处理后直接作出响应.用少量的javaBean来处理数据库链接,数据库访问 ...
