一起学Android之Layout
本文简述在Android开发中布局的简单应用,属于基础知识,仅供学习分享使用。
概述
在Android UI开发中,布局类型主要有两种:LinearLayout(线性布局)和RelativeLayout(相对布局),两种布局类型各有各的优势与使用场景。
LinearLayout(线性布局)
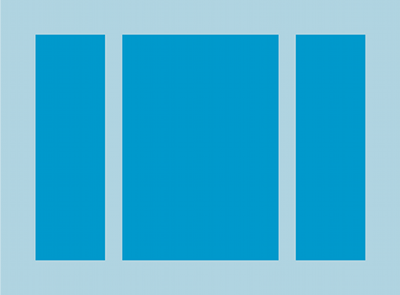
线性布局允许所有的子元素,以单独的方向进行排列(水平或垂直),所有的元素像栈一样一个接一个的插入,所以如果是垂直(vertical)方向,则每一行只有一个元素。如果是水平( horizontal)方向,则只有一行。(如下图1所示)
线性布局重要属性
android:orientation 设置排列的方向。主要有两个值:horizontal(水平),vertical(垂直)。
android:layout_weight 权重,按比例分配剩余空间。


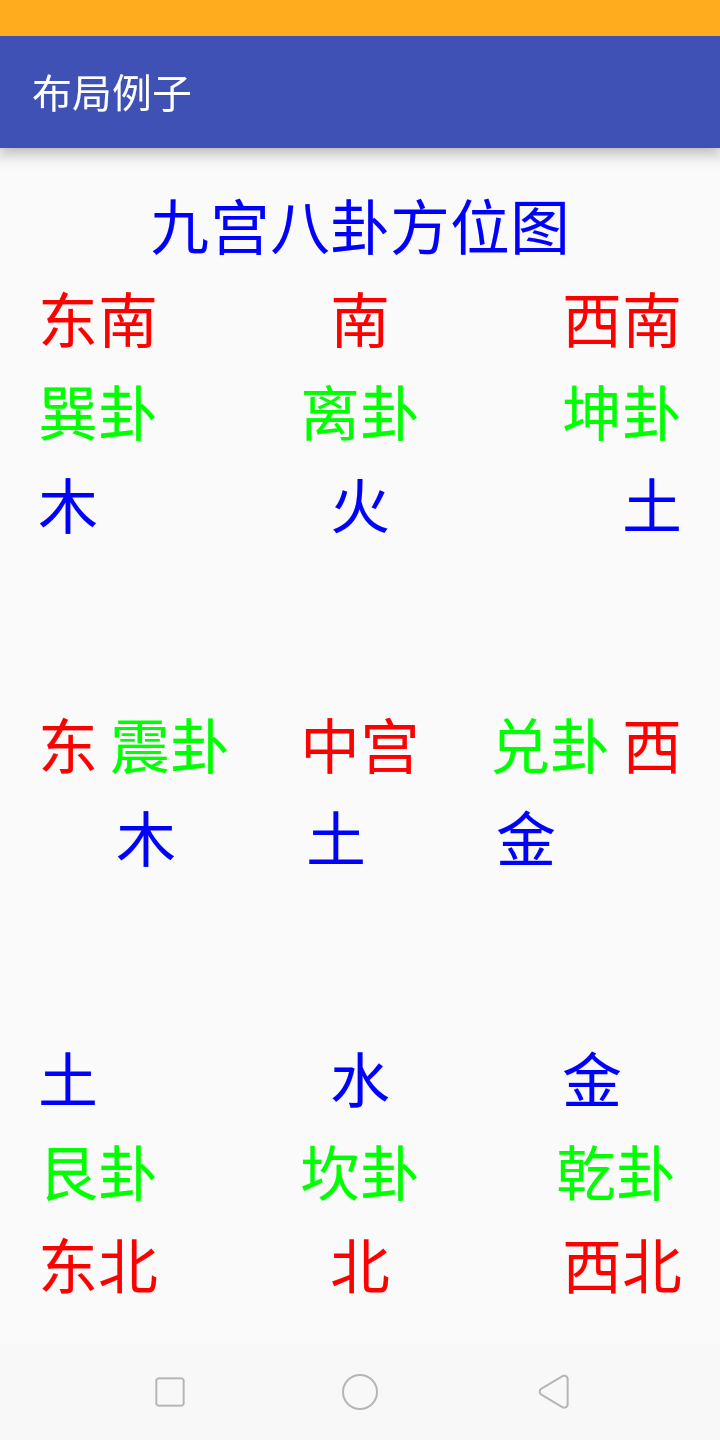
(图1) (图2)
RelativeLayout(相对布局)
相对布局是指所有子元素以相对的位置进行定位。一个元素可以通过相对于指定的同级元素(如,左边,右边,上边,下边)进行定位,也可以通过父元素进行定位(如,布局控件的顶端,左端,右端,底部等)(如上图2 所示)。如果发现页面中有多个线性布局进行嵌套,那么你就应该用一个相对布局来替换它。
相对布局重要属性
- android:layout_alignParentTop 是否位于父控件的顶部(true 或 false)
- android:layout_alignParentBottom 是否位于父控件的底部(true 或 false)
- android:layout_alignParentLeft 是否位于父控件的左边(true 或 false)
- android:layout_alignParentRight 是否位于父控件的右边(true 或 false)
- android:layout_centerInParent 是否位于父控件的中心(true 或 false)
- android:layout_toLeftOf 位于指定控件的左边(值为控件的ID)
- android:layout_toRightOf 位于指定控件的右边(值为控件的ID)
- android:layout_above 位于指定控件的上边(值为控件的ID)
- android:layout_below 位于指定控件的下边(值为控件的ID)
实例截图
如下图1所示为线性布局(相对简单),如下图2所示,为相对布局(相对复杂)


图3 图4
布局源程序
线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.hex.demolayout.LinearActivity">
<TextView
android:id="@+id/tv_text"
android:text="@string/tv_name"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/txt_name"
android:hint="@string/hint_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_age"
android:text="@string/tv_age"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/txt_age"
android:hint="@string/hint_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_sex"
android:text="@string/tv_sex"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<RadioGroup
android:id="@+id/rg_sex"
android:layout_marginTop="5dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rb_male"
android:text="@string/male"
android:textSize="20sp"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:id="@+id/rb_female"
android:textSize="20sp"
android:text="@string/female"
android:layout_marginLeft="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RadioGroup>
<TextView
android:id="@+id/tv_love"
android:text="@string/love"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/ck_basketball"
android:text="@string/basketball"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/ck_football"
android:text="@string/football"
android:textSize="20dp"
android:layout_marginLeft="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/ck_game"
android:text="@string/game"
android:textSize="20dp"
android:layout_marginLeft="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<TextView
android:id="@+id/tv_school"
android:text="@string/school"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/txt_school"
android:hint="@string/hint_school"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_addr"
android:text="@string/addr"
android:textSize="20dp"
android:layout_marginTop="5dp"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/txt_addr"
android:hint="@string/hint_addr"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/bn_submit"
android:text="@string/bn_submit"
android:textColor="@color/colorBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.hex.demolayout.MainActivity"> <TextView
android:id="@+id/tv_title"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:textColor="@color/colorBlue"
android:layout_margin="3dp"
android:text="@string/nine_tip"/>
<TextView
android:id="@+id/tv_center"
android:text="@string/center"
android:textSize="30dp"
android:layout_margin="3dp"
android:onClick="open"
android:textColor="@color/colorRed"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_east"
android:text="@string/east"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_west"
android:text="@string/west"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_north"
android:text="@string/north"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_south"
android:text="@string/south"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_below="@id/tv_title"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_east_south"
android:text="@string/east_south"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_below="@id/tv_title"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_west_south"
android:text="@string/west_south"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_below="@id/tv_title"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_east_north"
android:text="@string/east_north"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_west_north"
android:text="@string/west_north"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorRed"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_xun"
android:text="@string/xun"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_below="@id/tv_east_south"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_li"
android:text="@string/li"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_below="@id/tv_south"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_kun"
android:text="@string/kun"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_below="@id/tv_west_south"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_zen"
android:text="@string/zen"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_toRightOf="@id/tv_east"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_dui"
android:text="@string/dui"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_toLeftOf="@id/tv_west"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_gen"
android:text="@string/gen"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_above="@id/tv_east_north"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_kan"
android:text="@string/kan"
android:textSize="30dp"
android:layout_margin="3dp"
android:layout_above="@id/tv_north"
android:textColor="@color/colorGreen"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_qan"
android:text="@string/qan"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorGreen"
android:layout_above="@id/tv_west_north"
android:layout_alignRight="@id/tv_west_north"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_mu"
android:text="@string/mu"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_below="@id/tv_xun"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_huo"
android:text="@string/huo"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_below="@id/tv_li"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_tu"
android:text="@string/tu"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_below="@id/tv_kun"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_mu2"
android:text="@string/mu"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_below="@id/tv_zen"
android:layout_alignLeft="@id/tv_zen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_tu2"
android:text="@string/tu"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_below="@id/tv_center"
android:layout_alignLeft="@id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_jin"
android:text="@string/jin"
android:textSize="30dp"
android:textColor="@color/colorBlue"
android:layout_margin="3dp"
android:layout_below="@id/tv_dui"
android:layout_alignLeft="@id/tv_dui"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_tu3"
android:text="@string/tu"
android:textSize="30dp"
android:layout_margin="3dp"
android:textColor="@color/colorBlue"
android:layout_above="@id/tv_gen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_shui"
android:text="@string/shui"
android:textSize="30dp"
android:layout_margin="3dp"
android:layout_above="@id/tv_kan"
android:textColor="@color/colorBlue"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_jin2"
android:text="@string/jin"
android:textSize="30dp"
android:layout_margin="3dp"
android:layout_above="@id/tv_qan"
android:textColor="@color/colorBlue"
android:layout_alignLeft="@id/tv_qan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
备注
基础知识学习,从零开始。
一起学Android之Layout的更多相关文章
- 从零开始学android开发- layout属性介绍
android:id 为控件指定相应的ID android:text 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串 android:gravity 指定Vi ...
- 菜鸟学Android编程——简单计算器《一》
菜鸟瞎搞,高手莫进 本人菜鸟一枚,最近在学Android编程,网上看了一些视频教程,于是想着平时手机上的计算器应该很简单,自己何不尝试着做一个呢? 于是就冒冒失失的开撸了. 简单计算器嘛,功能当然很少 ...
- 学Android开发 这19个开发工具助你顺风顺水
学Android开发 这19个开发工具助你顺风顺水 要想快速开发一个Android应用,通常会用到很多工具,巧妙利用这些工具,能让我们的开发工作事半功倍,节省大量时间,下面大连Android开发培训小 ...
- 一步一步学android控件(之十五) —— DegitalClock & AnalogClock
原本计划DigitalClock和AnalogClock单独各一篇来写,但是想想,两个控件的作用都一样,就和在一起写一篇了. DegitalClock和AnalogClock控件主要用于显示当前时间信 ...
- 一步一步学android控件(之十六)—— CheckBox
根据使用场景不同,有时候使用系统默认的CheckBox样式就可以了,但是有时候就需要自定义CheckBox的样式.今天主要学习如何自定义CheckBox样式.在CheckBox状态改变时有时需要做一些 ...
- 一步一步学android控件(之六) —— MultiAutoCompleteTextView
今天学习的控件是MultiAutoCompleteTextView . 提到MultiAutoCompleteTextView 我们就自然而然地想到AutoCompleteTextView ,就想知道 ...
- CSharp程序员学Android开发---3.Android内部元素不填充BUG
最近公司组织项目组成员开发一个Android项目的Demo,之前没有人有Andoid方面的开发经验,都是开发C#的. 虽说项目要求并不是很高,但是对于没有这方面经验的人来说,第一步是最困难的. 项目历 ...
- Android在layout xml中使用include
Android include与merge标签使用详解 - shuqiaoniu的博客 - 博客频道 - CSDN.NEThttp://blog.csdn.net/shuqiaoniu/article ...
- Android开发学习之路-该怎么学Android(Service和Activity通信为例)
在大部分地方,比如书本或者学校和培训机构,教学Android的方式都基本类似,就是告诉先上原理方法,然后对着代码讲一下. 但是,这往往不是一个很好的方法,为什么? ① 学生要掌握这个方法的用途,只能通 ...
随机推荐
- 目标检测之YOLO V2 V3
YOLO V2 YOLO V2是在YOLO的基础上,融合了其他一些网络结构的特性(比如:Faster R-CNN的Anchor,GooLeNet的\(1\times1\)卷积核等),进行的升级.其目的 ...
- ASP.NET Core微服务实战系列
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,码字辛苦,如果你吃了蛋觉得味道不错,希望点个赞,谢谢关注. 前言 这里记录的是个人奋斗和成长的地方,该篇只是一个系列目录和构想 ...
- DML(数据操纵语言)
1.概念(C) 数据操纵语言 DML (Data Manipulation Langua)是SQL语言的一个分类,用于对表的内容或者说数据进行增.删.改.查等操作. 通过以下几个关键字实现: SELE ...
- 关于数据库管理系统DBMS--关系型数据库(MySQL/MariaDB)
数据库的结构(3种):层次,网状,关系型(用的最多): DBMS的三层模型: 视图层:面向最终用户: 逻辑层:面向程序员或DBA: 物理层:面向系统管理员: 关系型数据库管理系统——RDBMS: 主要 ...
- HTML 练习显示隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- geodocker-geomesa安装指南
最近研究geopyspark原本以为大数据研究能告一段落,因为... 开玩笑的,还要一起建设社会主义呢!! 背景 geotrellis作为一个处理遥感数据的框架,对于遥感数据支 ...
- Appium的入门使用
ps:有没有人和我一样觉得Appium官方文档写的很烂的, 这官方文档,还不如很多人写的博客详细,而且对于初学的入门者实在是不够友好, 官网:https://github.com/appium/jav ...
- git 的常用命令
1. 添加远程仓库地址 git remote add origin xxxxxxxxxxxx 2.初始化仓库 git init 3.创建分支 git checkout -b xxxxxx 4. 查看当 ...
- 数据库之redis篇(3)—— Python操作redis
虽然前面两篇已经说了redis的一些配置安装什么的,篇幅有点长,可能看完了也不知道怎么操作,这里再浓缩一下: 什么是redis redis完全开源免费的,遵守BSD协议,是一个高性能的非关系型key- ...
- 那些优秀的.NET开发者----汪宇杰:从重视细节,到成就技术专家
初识汪宇杰 在长沙.NET技术社区筹建过程中,溪源有幸认识来自上海的MVP汪宇杰Edi Wang.在中国众多的微软MVP中,Edi Wang作为一名九零后,也是一位年轻而充满才气的开发者,或许他或许外 ...
