easyui实现分页
主要参考官方的文档,欢迎评论
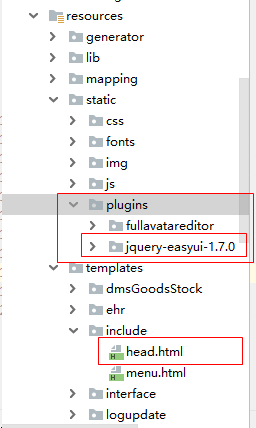
1、集成easyui,下面是我的引入方式,我引入到了head.html 每次只要引入该页面就可以了。
<!-- easyui样式支持 -->
<link rel="stylesheet" type="text/css" href="${basePath}/plugins/jquery-easyui-1.7.0/themes/default/easyui.css">
<!-- easyui图标支持 -->
<link rel="stylesheet" type="text/css" href="${basePath}/plugins/jquery-easyui-1.7.0/themes/icon.css">
<!-- 引入jquery -->
<script type="text/javascript" src="${basePath}/plugins/jquery-easyui-1.7.0/jquery.min.js"></script>
<!-- easyui功能支持 -->
<script type="text/javascript" src="${basePath}/plugins/jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
<!-- easyui中文支持 -->
<script type="text/javascript" src="${basePath}/plugins/jquery-easyui-1.7.0/locale/easyui-lang-zh_CN.js"></script>

2、html页面
引入head.html
<head>
<title>厂区信息</title>
<#include "../include/head.html">
</head>
<body>
<table id="dg" title="厂区信息"></table>
<script>
$(function () {
init_datagrid();
});
function init_datagrid() {
//默认第一页,
var pageNumber = 1;
//每页显示10行
var pageSize = 10;
//表头字段
var arr_columns = dg_columns();
//datagrid名称
var title_name= "园区信息";
$("#dg").datagrid({
title: title_name,
url: '${basePath}/factory/datagrid',
method: 'post',
singleSelect: true,
remoteSort: true, //定义从服务器对数据进行排序。
pagination: true, //在DataGrid控件底部显示分页工具栏。
pageNumber: pageNumber,
pageSize: pageSize,
pageList: [5,10,15,20],
fitColumns:true,
columns: [arr_columns],
rownumbers: true,
loadMsg: '正在加载数据',
checkbox: true,
emptyMsg: '列表为空',
selectOnCheck: false,
checkOnSelect: false
});
}
function dg_columns() {
var arr = new Array();
arr.push({field: 'factoryCode', title: '厂区编码', width: $(this).width() * 0.5, align: 'center'});
arr.push({field: 'factoryName', title: '厂区名称', width: $(this).width() * 0.5, align: 'center'});
arr.push({field: 'factoryAddress', title: '厂区地址', width: $(this).width() * 0.5, align: 'center'});
arr.push({field: 'company', title: '所属公司', width: $(this).width() * 0.5, align: 'center'});
return arr;
}
</script>
</body>
写本页面时建议将init_datagrid()封装成一个通用方法,写入相应的参数,以实现方法的复用,减少代码的重复
3.java后台
注意前台需要接收的数据格式为:
{"total":8,"rows":[{"factoryCode":"E-01","factoryName":"111111","id":"1"},{"factoryCode":"E-02","factoryName":"222222","id":"2"}]}数据涉密顾不能贴出
所以我们的目的就是将查询出来的数据写成上述json格式
/**
* 加载easyuidatagrid 数据
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/datagrid")
public JSONObject datagrid(HttpServletRequest request){
int pageNumber = Integer.parseInt(request.getParameter("page")); //获取当前页码,easyui默认传到后台
int pageSize = Integer.parseInt(request.getParameter("rows")); //获取每页显示多少行,easyui默认传到后台
int count = mdmFactoryInfoService.count();
List<MdmFactoryInfo> factoryList = mdmFactoryInfoService.selectPage(pageNumber*pageSize,(pageNumber-1)*pageSize);
System.out.println(CommonUtil.toGridJson(count,factoryList));
return CommonUtil.toGridJson(count,factoryList);
}
CommonUtil代码
/**
* 转为datagrid json
*/
public static JSONObject toGridJson(int totalCount, Object obj) {
if(null==obj){
JSONObject jsonResult = new JSONObject();
jsonResult.put("total",totalCount);
jsonResult.put("rows",new JSONArray());
return jsonResult;
}
if(!Collection.class.isAssignableFrom(obj.getClass())) {
JSONObject jsonResult = new JSONObject();
jsonResult.put("total", totalCount);
jsonResult.put("rows", new JSONArray());
return jsonResult;
}
String json = JSON.toJSONString(obj);
JSONObject jsonResult = new JSONObject();
jsonResult.put("total", totalCount);
jsonResult.put("rows", obj);
return jsonResult;
}
数据层我用的mybatis,这里主要注意的是要分页查询的sql,我用的是oracle。
分页查询sql
<select id="selectPage" parameterType="java.lang.Integer" resultMap="BaseResultMap">
SELECT * FROM ( SELECT ROWNUM rn , M.* FROM MDM_FACTORY M WHERE Rownum <= #{firstIndex,jdbcType=INTEGER}) WHERE rn > #{pageSize,jdbcType=INTEGER}
</select>
数据总量sql
<select id="count" parameterType="java.lang.String" resultType="java.lang.Integer">
select count(*) from MDM_FACTORY
</select>
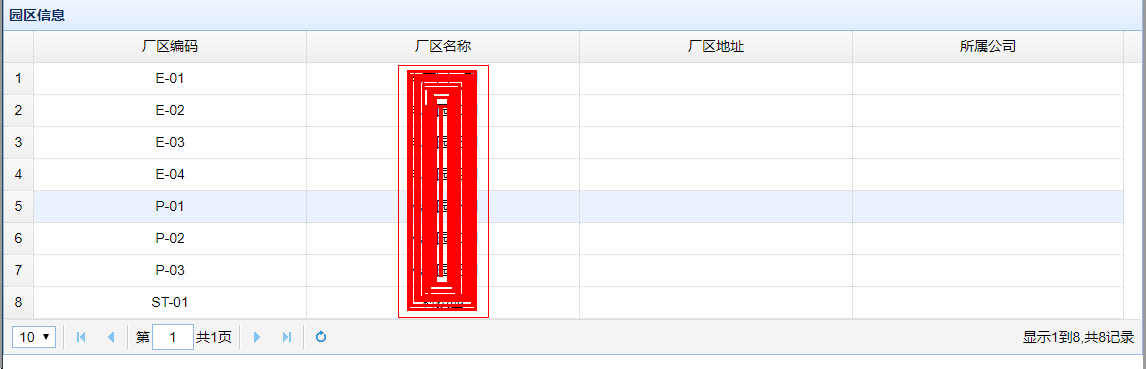
以上结束后展示一下页面

以上有错误欢迎指正
easyui实现分页的更多相关文章
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- EasyUI datagrid 分页Json字符串格式
//EasyUI datagrid 分页Json字符串格式 //{"total":xx,"rows":[{...},{...}]} total:总数 rows: ...
- easyUI的分页,只显示第X 共Y页。改为显示 第X 页 共Y页
如下图,easyUI的分页,只显示第X 共Y页. 需求需要显示 第X 页 共Y页. 解决办法:在easyui-lang-zh_CN.js更改以下代码,即可.也就是在 “共{pages}页”前面加个 “ ...
- asp.net mvc easyui datagrid分页
提到 asp.net mvc 中的分页,很多是在用aspnetpager,和easyui datagrid结合的分页却不多,本文介绍的是利用easyui 中默认的分页控件,实现asp.net mvc分 ...
- easyUI datagrid 分页参数page和rows
Struts2获取easyUI datagrid 分页参数page和rows 用pageHelper分页时,只要是能够获取前台传来的两个参数page和rows基本就完成了很大一部分. 获取方法:定义两 ...
- EasyUI Datagrid 分页显示(客户端)
转自:https://blog.csdn.net/metal1/article/details/17536185 EasyUI Datagrid 分页显示(客户端) By ZYZ 在使用JQuery ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(8)-MVC与EasyUI DataGrid 分页
系列目录 前言 为了符合后面更新后的重构系统,文章于2016-11-1日重写 EasyUI Datagrid在加载的时候会提交一些分页的信息到后台,我们需要根据这些信息来进行数据分页再次返回到前台 实 ...
- EasyUI 页面分页
DAO package com.hanqi.dao; import java.util.ArrayList; import java.util.List; import org.hibernate.S ...
- JQuery easyui Datagrid 分页事件
easyui是Jquery中的一个轻量级UI插件,提供了一些诸如window.datagrid.button等控件.现在主要说说Datagrid中分页控件的使用. easyui中可以单独添加分页pag ...
- EasyUI DataGrid 分页实现示例
使用easyui可以很方便的开发web程序,这儿仅展示一个后台使用mvc来实现分页的示例,截图如下 示例代码如下 1. 创建模型类,代码如下 using System; using System.Co ...
随机推荐
- 基于Vue2-Calendar改进的日历组件(含中文使用说明)
一,前言 我是刚学Vue的菜鸟,在使用过程中需要用到日历控件,由于项目中原来是用jQuery写的,因此用了bootstarp的日历控件,但是配合Vue实在有点蛋疼,不够优雅…… 于是网上搜了好久找到了 ...
- ArcGIS JS 3.x使用webgl绘制热力图
ArcGIS Js Api 3.x 热力图在数据量达到三万左右的时候,绘制速度不尽人意,数据量再大些,缩放时候就会很卡,非常影响客户体验. 参考了一下网上webgl热力图,能达到更流畅 ...
- svn统计代码行数(增量)
转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10770296.html android代码,两个版本之间,代码行数增加了多少,怎么得出呢? 1.安装To ...
- windows手动去重 通配符
在下载文件时,如果遇到重复文件,windows的默认做法时 文件名(数字) 这样的方式重命名的. 那么我们在排除重复文件时,可以使用 windows文件浏览器提供的查找功能, 用通配符 ~=& ...
- happens-before 理解
从JDK 5 开始,JMM就使用happens-before的概念来阐述多线程之间的内存可见性.在JMM中,如果一个操作执行的结果需要对另一个操作可见, 那么这2个操作之间必须要存在happens-b ...
- mysql id从n 开始
mysql 全部删除数据后设置 id从1开始: truncate table table_name mysql 删除部分数据后设置 id从n开始 ALTER TABLE user auto_incr ...
- VS2017 无法连接到Web服务器“IIS Express”终极解决方案
今天日了gou了,一大早打开VS2017的时候出现无法连接到Web服务器"IIS Express"的错误,然后必应了一下,再谷歌了一下找到的解决方法也都千篇一律,奈何都没能解决,最 ...
- 【Android Studio安装部署系列】五、新建你的第一个项目:HelloWorld
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 新建项目的步骤. 开始创建项目 如果是刚安装Android studio的话,点击Start a new Android Studi ...
- ResDrawableImgUtil【根据图片名称获取resID值或者Bitmap对象】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 根据图片名称获取项目的res/drawable-xxdhpi中相应资源的ID值以及bitmap值的封装类. 效果图 代码分析 根据图 ...
- JVM回收器与调优
定义: 使用编程语言将GC算法实现出来,产生的程序就是垃圾搜集器了 JVM给了三种选择:串行收集器.并行收集器.并发收集器 串行搜集器(serial collector):它只有一条GC线程,且就像前 ...
