flask中jinjia2模板引擎详解3
接上文
模板继承
Jinji2中的模板继承是jinjia2比较强大的功能之一。
模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享。
这样做一方面可以提取共享代码,减少代码冗余和重复的工作量
另一方面,对于后期的维护和管理也非常方便。
一个根模板(或叫基模板)主要有三部分组成:
一是公共的js,css等资源文件的引用,
二是定义好一个布局框架,
三是定义子模板可以重写的部分(block)
下面我们以一个例子来说明模板继承的使用方法
- 创建一个基模板
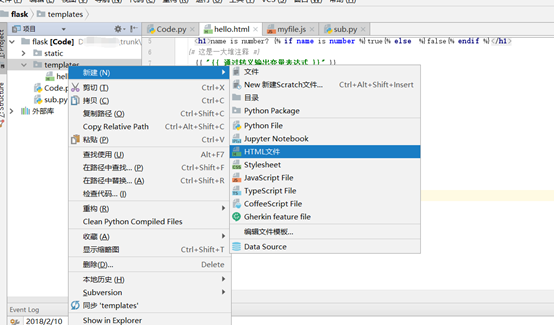
选中templates文件夹,右键选择新建->HTML文件

在弹出的窗口中输入要创建的文件名:base.html,

点击确定
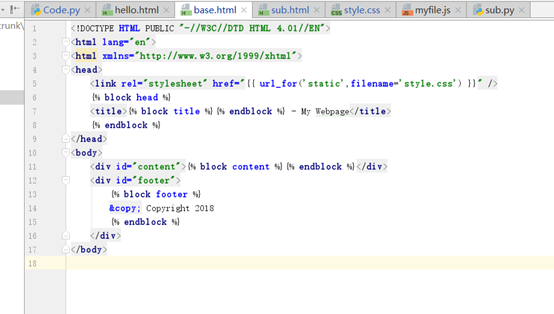
然后把下面的代码copy到base.html中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="{{ url_for('static',filename='style.css') }}" />
{% block head %}
<title>{% block title %}{% endblock %} - My Webpage</title>
{% endblock %}
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">
{% block footer %}
©Copyright 2018
{% endblock %}
</div>
</body>

在这个基模板中,可以看到定义了4个block,每个个block就是告诉子模板,可以重写这些block中的内容
在同一个模板中不能定义同名的block
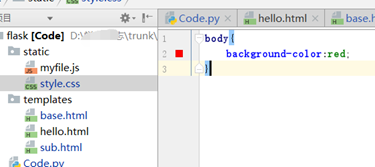
注意在static文件夹中添加style.css文件:

Style.css文件中只有一行代码:
body{
background-color:red;
}

- 创建一个子模板
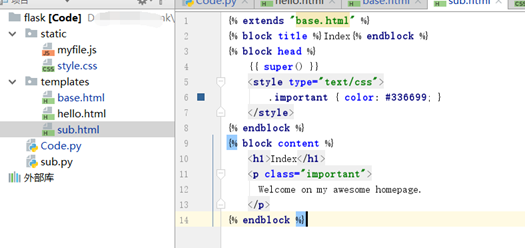
用同样的方法在template下面创建一个sub.html文件,代码如下
{% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}
<style type="text/css">
.important { color: #336699; }
</style>
{% endblock %}
{% block content %}
<h1>Index</h1>
<p class="important">
Welcome on my awesome homepage.
</p>
{% endblock %}

可以看到这个子模板用extends方法继承了base.html模板,然后又重写了 title, head, content三个block中的内容
一个模板中不能出现重复名称的block块
其中的supper()用来调用父级模板中的block块内容,在本例中,supper()会把父级的head块内容写到子模板中
- 定义route
在code.py文件中添加sub.html的route定义
@app.route("/tmpl/sub")
def renderSub():
return render_template("sub.html")

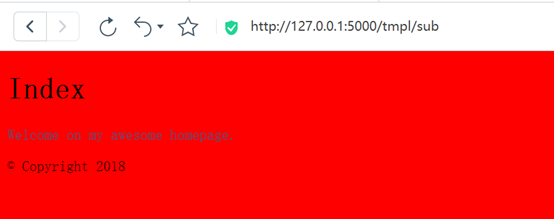
运行效果

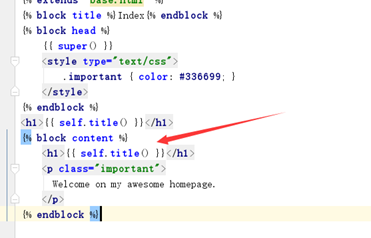
如果想多次调用一个block块,可以使用self.block块名称进行调用,比如,我们把<h1>Index</h1>这里替换成<h1>{{self.title()}}</h1>

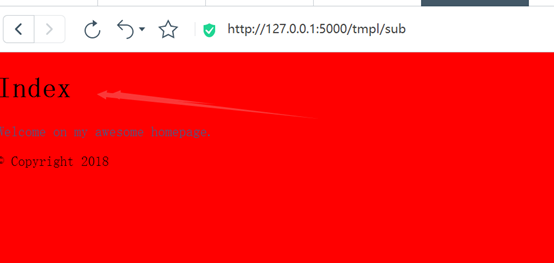
运行效果:

flask中jinjia2模板引擎详解3的更多相关文章
- flask中jinjia2模板引擎详解4
接上文 For循环 和其它编程语言一样,for用来编辑列表中的项.下面以一个例子来说明for在flask的jinjia2模板中的使用. 创建一个模板list.html 代码如下{% extends & ...
- flask中jinjia2模板使用详解2
接上文 注释的使用 在jinjia2模板中,使用{# #}进行代码注释,如下所示 运行后发现,注释不会被render出来 去掉空行 两种方法可以去掉jinjia2模板中的空白行,一是设置jinjia2 ...
- flask中jinjia2模板引擎使用详解1
在之前的文章中我们介绍过flask调用jinja2模板的基本使用,这次我们来说一下jinjia2模板的使用 Jinja2 在其是一个 Python 2.4 库之前,被设计 为是灵活.快速和安全的. 模 ...
- flask中jinjia2模板引擎使用详解5
接上文 宏 可以理解为函数,即把一些常用的模板片段做好封装,以便于重用,减少工作量和维护难度. 宏的定义很简单: {%macro xxx()%} ##这里写内容 {%endmacro%} 下面引用 ...
- 原生twig模板引擎详解(安装使用)
最近在学习SSTI(服务器模板注入),所以在此总结一下 0x00 Twig的介绍 什么是Twig? Twig是一款灵活.快速.安全的PHP模板引擎. Twig的特点? 快速:Twig将模板编译为纯粹的 ...
- day94:flask:Jinjia2模板引擎&flask中的CSRF攻击&Flask-SQLAlchemy的创建模型类和基本的增删改查
目录 1.Jinjia2模板引擎 1.Jinjia2加载模板并传递数据到模板中 2.Jinjia2的模板语句 3.模板中特有的变量和函数 4.模板中内置的过滤器 5.自定义过滤器 6.模板继承 2.在 ...
- JScript中的条件注释详解(转载自网络)
JScript中的条件注释详解-转载 这篇文章主要介绍了JScript中的条件注释详解,本文讲解了@cc_on.@if.@set.@_win32.@_win16.@_mac等条件注释语句及可用于条件编 ...
- java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET
java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET 亲,“社区之星”已经一周岁了! 社区福利快来领取免费参加MDCC大会机会哦 Tag功能介绍—我们 ...
- mysql中SQL执行过程详解与用于预处理语句的SQL语法
mysql中SQL执行过程详解 客户端发送一条查询给服务器: 服务器先检查查询缓存,如果命中了缓存,则立刻返回存储在缓存中的结果.否则进入下一阶段. 服务器段进行SQL解析.预处理,在优化器生成对应的 ...
随机推荐
- MySQL中时间函数NOW()和SYSDATE()的区别
mysql中日期函数还是比较常用的.主要有NOW()和SYSDATE()两种,虽然都表示当前时间,但使用上有一点点区别. NOW()取的是语句开始执行的时间,SYSDATE()取的是动态的实时时间. ...
- MySQL模糊查询中通配符的转义
sql中经常用like进行模糊查询,而模糊查询就要用到百分号“%”,下划线“_”这些通配符,其中“%”匹配任意多个字符,“_”匹配单个字符.如果我们想要模糊查询带有通配符的字符串,如“60%”,“us ...
- 尝试Spring Data Jpa--告别CRUD
前言 说到我们的web开发架构分层中,持久层是相对底层也是相对稳定的一层,奠定好根基后,我们才能专注于业务逻辑和视图开发.而自从ORM思想蔓延开来后,全自动ORM的Hibernate和半自动ORM的M ...
- 网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- Spring MVC 基础笔记
spring mvc功能: 以Controller为中心完成对系统流程的控制管理 从请求中搜集数据 对传入的参数进行验证 将结果返回给视图 针对不同的视图提供不同的解决方案 针对jsp视图技术提供标签 ...
- Jetson TX2刷机教程(原创)
Jetson TX2刷机教程 一,硬件准备 1台host主机(linux系统,最好是ubuntu64位) 1台Jetson TX2的平台 二,软件包 JetPack(Jetson SDK) 下载地址: ...
- Nginx500错误
- Linux 下定时备份数据库以及删除缓存
一.定时备份数据库 1.在根目录下创建备份文件夹 #mkdir backup 2.进入到该目录下,创建backup.sh文件 3.赋予文件权限让其变成可执行文件 4.在backup.sh中写备份的脚本 ...
- DBCP和C3P0使用--未完善
一.前言: DBCP和C3PO都可以作为数据连接池, 二. 导入jar包: 三.配置applicationContext.xml文件 配置dbcp <!-- 创建数据源 --> <b ...
- mui点击加载,下拉刷新,上下整合代码
mui点击加载,下拉刷新,上下整合代码 mui的是上拉加载,但是老大说要做成点击加载,所以就改了一些 代码应该是有些问题的,测到了大家就自己改下. 首先要说明的是,有下拉刷新的页面一定要是双webvi ...
