自定义UICollectionViewLayout之CATransform3D
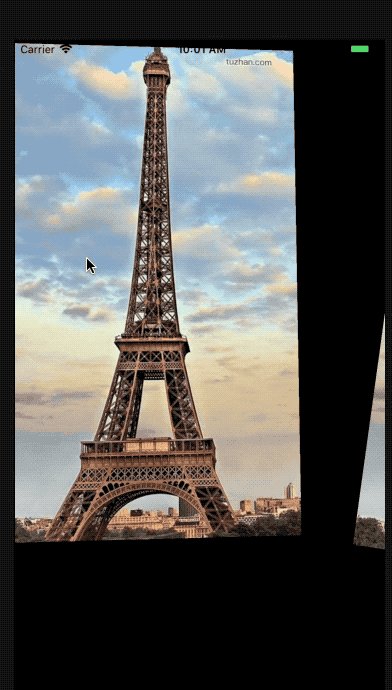
1、自定义UICollectionViewLayout旋转效果
之前有自定义UICollectionViewLayout(适用于多个section),本文是一个对cell进行CATransform3D操作的自定义!

2、相关代码
#import "CollectionFlowLayout.h" @interface CollectionFlowLayout()
//存放每一个cell的属性
@property (nonatomic, retain) NSMutableArray *attributesArray; @end @implementation CollectionFlowLayout
/**
重写系统prepareLayout方法 (设置item的坐标等属性)
*/
- (void)prepareLayout{
[super prepareLayout];
_attributesArray = [[NSMutableArray alloc] init];
CGFloat inset = self.collectionView.bounds.size.width * (/64.0f);
inset = floor(inset);
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
CGFloat totalWidth = self.collectionView.frame.size.width;
self.collectionView.pagingEnabled = YES; NSUInteger itemCount = [self.collectionView numberOfItemsInSection:];
for (int i=; i<itemCount; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:];
UICollectionViewLayoutAttributes *attributes = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
CGFloat baseOffsetForCurrentView = i* self.collectionView.bounds.size.width;
CGFloat currentOffset = self.collectionView.contentOffset.x;
//通过偏移量currentOffset 和baseOffsetForCurrentView 差值 得到collectionView宽度的倍数
//例如:当row为2时,是第三行,baseOffsetForCurrentView是: width*2 偏移量是 :width*2
// 滑动到第二行时 偏移量为:width,角度计算为 (width-width*2)/width 为-0.5
// 滑动到第四行时 偏移量为:width*3,角度计算为 (width*3-width*2)/width 为0.5
// 所以角度为 -0.5 —— 0.5变化,通过第二行和第四行的正负判断是左划还是右划确定axis值
attributes.transform3D = [self transformfromAngle:(currentOffset-baseOffsetForCurrentView)/totalWidth/ xAxis:(currentOffset-baseOffsetForCurrentView)>?YES:NO];
attributes.frame = CGRectMake(inset+(totalWidth)*i, , self.collectionView.bounds.size.width - ( *inset), self.collectionView.bounds.size.height * /);
[_attributesArray addObject:attributes];
} } /**
当collection view的bounds改变时,布局需要告诉collection view是否需要重新计算布局
*/
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
return YES;
} /**
3D动画
*/
- (CATransform3D)transformfromAngle:(CGFloat )angle xAxis:(BOOL)axis
{
CATransform3D t = CATransform3DIdentity;
t.m34 = 1.0/-;
t = CATransform3DRotate(t,angle, axis?:-,, );
return t;
} /**
返回collectionView的界面显示大小
*/
- (CGSize)collectionViewContentSize{
return CGSizeMake(self.collectionView.frame.size.width*[self.collectionView numberOfItemsInSection:], self.collectionView.frame.size.height);
} /**
将所有的layoutAttributes重写布局
*/
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
return _attributesArray;
}
@end
自定义UICollectionViewLayout之CATransform3D的更多相关文章
- iOS 关于自定义UICollectionViewLayout实现复杂布局
UICollectionView的简单介绍 UICollectionView的结构 Cells Supplementary Views 追加视图 (类似Header或者Footer) Decorati ...
- 自定义UICollectionViewLayout并添加UIDynamic - scorpiozj(转)
转载自:http://www.tuicool.com/articles/jM77Vf 自定义UICollectionViewLayout并添加UIDynamic UICollectionVie ...
- 自定义UICollectionViewLayout 实现瀑布流
今天研究了一下自定义UICollectionViewLayout. 看了看官方文档,要自定义UICollectionViewLayout,需要创建一个UICollectionViewLayout的子类 ...
- 自定义UICollectionViewLayout 布局实现瀑布流
自定义 UICollectionViewLayout 布局,实现瀑布流:UICollectionView和UICollectionViewCell 另行创建,这只是布局文件, 外界控制器只要遵守协议并 ...
- 自定义UICollectionViewLayout并添加UIDynamic
大家也可以到这里查看. UICollectionView是iOS6引入的控件,而UIDynamicAnimator是iOS7上新添加的框架.本文主要涵盖3部分: 一是简单概括UICollectionV ...
- 自定义UICollectionViewLayout之瀑布流
目标效果 因为系统给我们提供的 UICollectionViewFlowLayout 布局类不能实现瀑布流的效果,如果我们想实现 瀑布流 的效果,需要自定义一个 UICollectionViewLay ...
- iOS自定义UICollectionViewLayout之瀑布流
目标效果 因为系统给我们提供的 UICollectionViewFlowLayout 布局类不能实现瀑布流的效果,如果我们想实现 瀑布流 的效果,需要自定义一个 UICollectionViewLay ...
- 关于自定义UICollectionViewLayout的一点个人理解<一>
自定义UICollectionView,主要会用到以下几个方法: - (void)prepareLayout; 第一次加载layout.刷新layout.以及- (BOOL)shouldInvalid ...
- 自定义UICollectionViewLayout
UICollectionView在iOS6中第一次被介绍,也是UIKit视图类中的一颗新星.它和UITableView共享API设计,但也在UITableView上做了一些扩展.UICollectio ...
随机推荐
- Git的故事
目录 Git Git的概念 Git的安装 Git的配置 Git的指令 Git Git的概念 首先我们要知道git是什么,最根本的概念是版本控制,顾名思义,就是git可以帮助我们控制自己写的代码或者文档 ...
- HDU 5052 /// 树链剖分+线段树区间合并
题目大意: 给定n (表示树有n个结点) 接下来n行给定n个点的点权(在这个点上买鸡或者卖鸡的价钱就是点权) 接下来n-1行每行给定 x y 表示x结点和y结点之间有一条边 给定q (表示有q个询问) ...
- USACO2004 cube stacking /// 带权并查集 oj1302
题目大意: 以N ( 1 ≤ N ≤ 30,000 )个堆栈开始,每个堆栈包含一个单独的立方体.执行P(1≤ P ≤100,000)的操作. 有两种类型的操作:移动和计数. *在移动操作中,将 包含方 ...
- USACO2007 Monthly Expense /// 二分法 oj21658
题目大意: 共N ( 1 ≤ N ≤ 100,000 )个 工作日 ,分M ( 1 ≤ M ≤ N ) 个 清算月 一个 清算月 包含一个工作日或更多连续的工作日,每一个工作日都仅被包含在一个 清算月 ...
- 【POJ】2240 Arbitrage
题目链接:http://poj.org/problem?id=2240 题意:n种国家的货币,m个换算汇率.问你能不能赚钱. eg:1美元换0.5英镑,1英镑换10法郎,1法郎换0.21美元,这样1美 ...
- javascript面向对象编程笔记(函数之闭包)
3 函数 3.5 闭包(closures) 3.5.1 作用域链 与很多程序设计语言不同,javascript不存在大括号级的作用域,但它有函数作用域,即在函数内定义的变量在函数外是不可见的.但如果该 ...
- sql (5) 左右连接
左连接 SQL LEFT JOIN LEFT JOIN 关键字会从左表 (table_name1) 那里返回所有的行,即使在右表 (table_name2) 中没有匹配的行.语法SELECT colu ...
- 分析post与json
寻找登录的post地址 在form表单中寻找action对应的url地址 post的数据是input标签中name的值作为键,真正的用户名密码作为值的字典,post的url地址就是action对应的u ...
- LUOGU P2860 [USACO06JAN]冗余路径Redundant Paths (双联通,缩点)
传送门 解题思路 刚开始是找的桥,后来发现这样不对,因为一条链就可以被卡.后来想到应该缩点后找到度数为1 的点然后两两配对. #include<iostream> #include< ...
- iOS开发之SceneKit框架--SCNGeometry.h
1.SCNGeometry简介 SCNGeometry负责呈现三维模型的类,它管理者物体的形状.纹理等.它可以由SCNGeometrySource和SCNGeometryElement来构造, 一个S ...
