[转]深入理解ajax系列——头部消息
每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用。XHR对象提供了操作头部信息的方法。本文将详细介绍HTTP的头部信息
默认信息
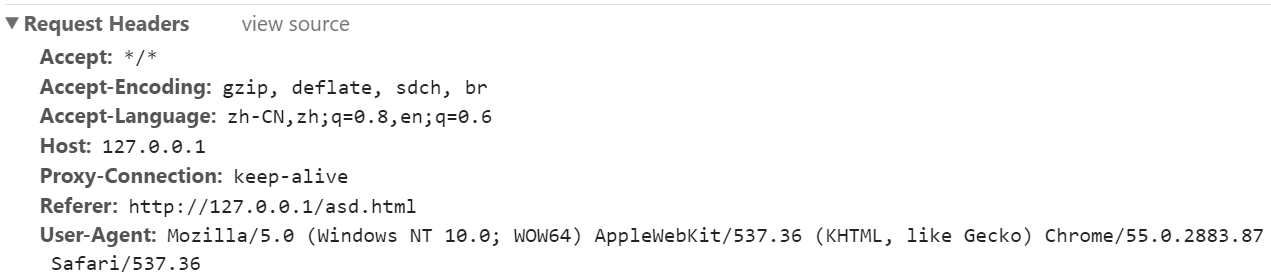
默认情况下,在发送XHR请求的同时,还会发送下列头部信息

Accept: 浏览器能够处理的内容类型
Accept-Charset: 浏览器能够显示的字符集
Accept-Encoding: 浏览器能够处理的压缩编码
Accept-Language: 浏览器当前设置的语言
Connection: 浏览器与服务器之间连接的类型
Cookie: 当前页面设置的任何Cookie
Host: 发出请求的页面所在的域
User-Agent: 浏览器的用户代理字符串
Referer: 发出请求的页面的URI

[注意]HTTP规范将这个头部字段拼错了,而为保证与规范一致,也只能将错就错(正确拼写应该是referrer)

设置头部
使用 setRequestHeader() 方法可以设置自定义的请求头部信息。这个方法接受两个参数:头部字段的名称和头部字段的值。要成功发送请求头部信息,必须在调用open()方法之后且调用send()方法之前调用setRequestHeader()方法
setRequestHeader()方法的一个常用用途是使用POST请求时,将 Content-Type 的头部信息设置为表单提交的内容类型
xhr.open('post','service.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send('data=test123');
[注意]尽量使用自定义头部字段名称,不要使用浏览器正常发送的字段名称,否则可能会影响服务器的响应
xhr.open('get','test.php',true);
xhr.setRequestHeader('myHeader','myValue');
xhr.send();
经测试,浏览器无法将自定义的头部字段添加到报文中
获取头部
调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。而调用 getAllResponseHeaders()方法 则可以取得一个包含所有头部信息的长字符串

var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//异步接受响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
/*
Date: Wed, 01 Mar 2017 14:00:21 GMT
Server: Apache/2.4.9 (Win32) PHP/5.5.12
Connection: Keep-Alive
X-Powered-By: PHP/5.5.12
Content-Length: 1134
Keep-Alive: timeout=5, max=99
Content-Type: text/html
*/
console.log(xhr.getAllResponseHeaders());
console.log(xhr.getResponseHeader('keep-alive'));//timeout=5, max=99
}else{
alert('发生错误:' + xhr.status);
}
}
}
//发送请求
xhr.open('get','test.php',true);
xhr.send();

在PHP中,可以调用apache_request_headers()方法来获取请求报文的头部信息

/*
array (size=8)
'Host' => string '127.0.0.1' (length=9)
'Connection' => string 'keep-alive' (length=10)
'Upgrade-Insecure-Requests' => string '1' (length=1)
'User-Agent' => string 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36' (length=109)
'Accept' => string 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' (length=74)
'Referer' => string 'http://127.0.0.1/box.html' (length=25)
'Accept-Encoding' => string 'gzip, deflate, sdch, br' (length=23)
'Accept-Language' => string 'zh-CN,zh;q=0.8,en;q=0.6' (length=23)
*/
var_dump(apache_request_headers(
[转]深入理解ajax系列——头部消息的更多相关文章
- 深入理解ajax系列第八篇——表单提交
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第八篇
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第一篇——XHR对象
× 目录 [1]创建对象 [2]发送请求 [3]接收响应[4]异步处理[5]实例演示 前面的话 ajax是asynchronous javascript and XML的简写,中文翻译是异步的java ...
- 深入理解ajax系列第三篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第六篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第四篇——请求实例
前面的话 在使用ajax的过程中,常用的请求方式是GET和POST两种.本文将以实例的形式来详细说明这两种请求方式 GET GET是最常见的请求类型,最常用于向服务器查询某些信息.必要时,可以将查询字 ...
- 深入理解ajax系列第二篇——请求方式
前面的话 在上一篇中,概要地介绍了XHR对象的使用.本文将详细介绍使用XHR对象发送请求的两种方式——GET和POST.下面将以实例的形式来详细说明 GET GET是最常见的请求类型,最常用于向服务器 ...
- 深入理解ajax系列第二篇
前面的话 在上一篇中,概要地介绍了XHR对象的使用.本文将详细介绍使用XHR对象发送请求的两种方式——GET和POST.下面将以实例的形式来详细说明 GET GET是最常见的请求类型,最常用于向服务器 ...
- 深入理解ajax系列第三篇——响应解码
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
随机推荐
- art-template官方文档
http://aui.github.io/art-template/zh-cn/docs/
- AM历史消息及文件记录删除
1.下载 folderclear.bat 文件 2.用编辑方式打开这个文件 3.对里面的参数做修改 4.这个批处理文件,保留了 完整的一个月的消息记录 (如 今天是 2017.3.15 ,那么 清除数 ...
- Python中死锁的形成示例及死锁情况的防止
死锁示例搞多线程的经常会遇到死锁的问题,学习操作系统的时候会讲到死锁相关的东西,我们用Python直观的演示一下.死锁的一个原因是互斥锁.假设银行系统中,用户a试图转账100块给用户b,与此同时用户b ...
- 今天介绍一个渐变的方法,在shell里面自动生成注释简介
在编辑sh脚本时,我经常在shell中写一些注释.今天我介绍一种渐变方法,它可以在每次vim shell脚本时自动在shell中生成注释和其他信息. 让我们共享一个shell脚本模板文件,将其复制到用 ...
- limit方法也是模型类的连贯操作方法之一
limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多.ThinkPHP的limit方法可以兼容所有的数据库驱动类的. 限制结果数量 例如获取满足要求的 ...
- LUOGU P2831 愤怒的小鸟 (NOIP 2016)
题面 题解 好像昨天wxl大爷讲的是O(Tn*2^n)的做法,后来没想通,就自己写了个O(Tn^2*2^n)的暴力状压, 莫名其妙过了??数量级二十亿??懵逼,可能到了CCF老爷机上就T了.dp[S] ...
- vue cnpm run dev 报错,解决方法
执行到 $ cnpm run dev 报如下错,但是实际上 我执行 npm -v 是5.0.4 其原因是nodejs里的版本不对,解决方法
- TmodJs:常用语法
ylbtech-TmodJs:常用语法 1.返回顶部 1.循环 {{each items as item index}} <tr> <td>{{index+1}}</td ...
- Werkzeug库——wrappers模块
Werkzeug库中的wrappers模块主要对request和response进行封装.request包含了客户端发往服务器的所有请求信息,response包含了web应用返回给客户端的所有信息.w ...
- CODE[VS]1372:DNA
Description 为了进一步分析外星生物,专家们决定对 DNA 进行切割.限制性核酸内切酶是基因工程中的重要的工具酶.它会识别一段碱基序列(说白了就是只包含 ATGC 的序列)并且切割开.Eco ...
