js的动态tab导航
html部分
<div class="container">
<h3 class="page-header">tab切换</h3> <div class="row-fluid">
<div class="col-md-2" style="padding-left: 0px;">
<!-- 左边导航 -->
<div class="well menuSideBar" style="padding: 8px 0px;">
<ul class="nav nav-list" id="menuSideBar">
<li class="nav-header">导航菜单</li>
<li class="nav-divider"></li>
<li><a>页面1</a></li>
<li><a>页面2</a></li>
<li><a>页面3</a></li>
</ul>
</div>
</div>
<div class="col-md-10" style="padding : 0px;">
<!-- 横导航 -->
<ul class="nav nav-tabs" id="nav-tabs">
<li class="active"><a>首页</a><button style="display: none;"></button></li>
</ul>
<!-- 内容 -->
<div class="tab-content" id="tab-content">
<div class="active">
欢迎
</div>
</div>
</div>
</div>
</div>
css部分
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.tab-content div{
display: none;
}
.nav button{
position: relative;
left:-35px;
top: 10px;
border: none;
background: #fff;
}
.nav a{
float: left; }
.nav-list li{ clear: both;
}
.nav>li>a{
padding: 10px 40px;
}
</style>
js部分
var menuSideBarli=$('#menuSideBar a');
var navtabs=$('#nav-tabs');
var tabcontent=$('#tab-content');
//左边导航
menuSideBarli.click(function(){
var navtabsa=$('#nav-tabs a');
var contentdiv=$('#tab-content div');
var aa='';//判断是否有这个导航
for(var i=0;i<navtabsa.length;i++){
if(navtabsa[i].innerHTML==this.innerHTML){
aa=i;
}
}
var htmla='<li class="active"><a>'+this.innerHTML+'</a><button value='+(navtabsa.length)+'>x</button></li>';
var htmlb='<div class="active">'+this.innerHTML+'</div>';
if(!aa){
for(var j=0;j<navtabsa.length;j++){
navtabsa[j].parentNode.className="";
contentdiv[j].className='';
}
navtabs.append(htmla);
tabcontent.append(htmlb);
}else{
for(var j=0;j<navtabsa.length;j++){
navtabsa[j].parentNode.className="";
contentdiv[j].className='';
}
navtabsa[aa].parentNode.className="active";
contentdiv[aa].className='active';
}
})
//删除导航
$(document).on('click', 'button', function() { //jq绑定事件
var contentdiv=$('#tab-content div');
var shanchua=$('button');
var index='';//判断点的是哪个
for(var i=0;i<shanchua.length;i++){
contentdiv[i].className='';
shanchua[i].parentNode.className="";
if(shanchua[i]==this){
console.log(i);
index=i;
}
}
contentdiv[index].parentNode.removeChild(contentdiv[index]);
this.parentNode.parentNode.removeChild( this.parentNode);
if(contentdiv.length>2&&index==1){
contentdiv[index+1].className='active';
shanchua[index+1].parentNode.className="active";
}else{
contentdiv[index-1].className='active';
shanchua[index-1].parentNode.className="active";
}
})
//横导航切换
$(document).on('click', '#nav-tabs a', function(){
var nava=$('#nav-tabs a');
var contentdiv=$('#tab-content div');
var shanchua=$('button');
for(var i=0;i<nava.length;i++){
if(nava[i]==this){
console.log(i)
for(var j=0;j<nava.length;j++){
contentdiv[j].className='';
shanchua[j].parentNode.className="";
}
contentdiv[i].className='active';
shanchua[i].parentNode.className="active";
}
}
})
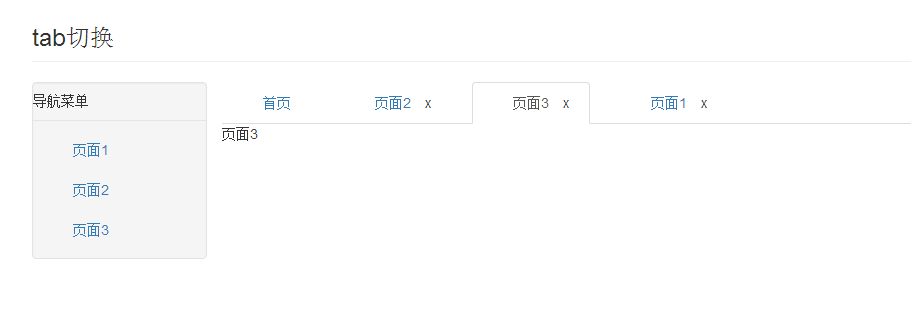
效果如下

js的动态tab导航的更多相关文章
- (vue.js)Vue element tab 每个tab用一个路由来管理?
(vue.js)Vue element tab 每个tab用一个路由来管理? 来源:网络整理 时间:2017/5/13 0:24:01 关键词: 关于网友提出的“ (vue.js) ...
- 基于sticky组件,实现带sticky效果的tab导航和滚动导航
上文提供了一个改进版的sticky组件,并将演示效果应用到了自己的博客.有了类似sticky的这种简单组件,我们就可以在利用它开发更丰富的效果,比如本文要介绍的tab导航和滚动导航.实现简单,演示效果 ...
- 7、网页制作Dreamweaver(悬浮动态分层导航)
悬浮动态分层导航的制作: 1.首先在<head>里面引用一个JQUERY的文件以用来制作鼠标点击动画效果(从网站上下载即可) <script language="javas ...
- jQuery ui背景色动态渐变导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用ActionBar实现Tab导航
ActionBar还有常用的功能,实现Tab导航.ActionBar在顶端生成多个Tab标签,当用户单击点击某个Tab标签时,系统根据用户点击事件导航指定Tab页面. 为了使用ActionBar实现T ...
- JS滑动下划线导航菜单实现原理
效果如下:http://campus.51job.com/test/zengxl/js html: <div class="mainnav"> <div clas ...
- 微信小程序开发之tab导航栏
实现功能: 点击不同的tab导航,筛选数据 UI: js: data:{ navbar: ['半月维保', '季度维保', '半年维保',"年度维保"], //count ...
- JS实现动态瀑布流及放大切换图片效果(js案例)
整理了一下当时学js写的一些案例,再次体验了一把用原生JS实现动态瀑布流效果的乐趣,现在把它整理出来,需要的小伙伴可以参考一下. 该案例主要是用HTML+CSS控制样式,通过JS实现全局瀑布流以及点击 ...
- js如何动态创建表格(两种方法)
js如何动态创建表格(两种方法) 一.总结 一句话总结: 1.方法一:写好创建表格的html代码,将之赋值给div的innerHTML. 2.方法二.直接用创建好的table元素的方法insertRo ...
随机推荐
- HBase与传统关系数据库的对比分析
- [转]C#设计模式(8)-Builder Pattern
一. 建造者(Builder)模式 建造者模式可以将一个产品的内部表象与产品的生成过程分割开来,从而可以使一个建造过程生成具有不同的内部表象的产品对象. 对象性质的建造 有些情况下,一个对象会有一些重 ...
- 模板:exlucas
求$C_n^m mod p$,其中p不是质数且不保证p能分解为几个不同质数的乘积(也就是不能用crt合并) #include<iostream> #include<cstdio> ...
- httpclient遇到java.net.URISyntaxException: Illegal character in scheme name at index 0:
正准备按照大佬的解决办法处理, 看会一条回复,说url有空格 检查了一下,还真是有空格 去除url中的空格,问题解除
- mybatis # $的区别
1 #是将传入的值当做字符串的形式,eg:select id,name,age from student where id =#{id},当前端把id值1,传入到后台的时候,就相当于 select i ...
- oracle数据导入/导出(2)
Oracle数据导入导出imp/exp 功能:Oracle数据导入导出imp/exp就相当与oracle数据还原与备份. 大多情况都可以用Oracle数据导入导出完成数据的备份和还原(不会造成数据的丢 ...
- HDFS 数据节点(DataNode)
- BZOJ1491:1491: [NOI2007]社交网络
1491: [NOI2007]社交网络 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 2204 Solved: 1175[Submit][Status ...
- Leetcode463.Island Perimeter岛屿的周长
给定一个包含 0 和 1 的二维网格地图,其中 1 表示陆地 0 表示水域. 网格中的格子水平和垂直方向相连(对角线方向不相连).整个网格被水完全包围,但其中恰好有一个岛屿(或者说,一个或多个表示陆地 ...
- 全景还原报错现场 | 应用实时监控 ARMS 上线用户行为回溯功能
随着前端技术日新月异迅猛发展,为了实现更好的前端性能,最大程度提高用户体验,支持单页应用的框架逐渐占领市场,如众所周知的React,Vue等等.但是在单页应用的趋势下,快速定位并解决JS错误却成为一大 ...
