PLAY2.6-SCALA(十二) 表单的处理
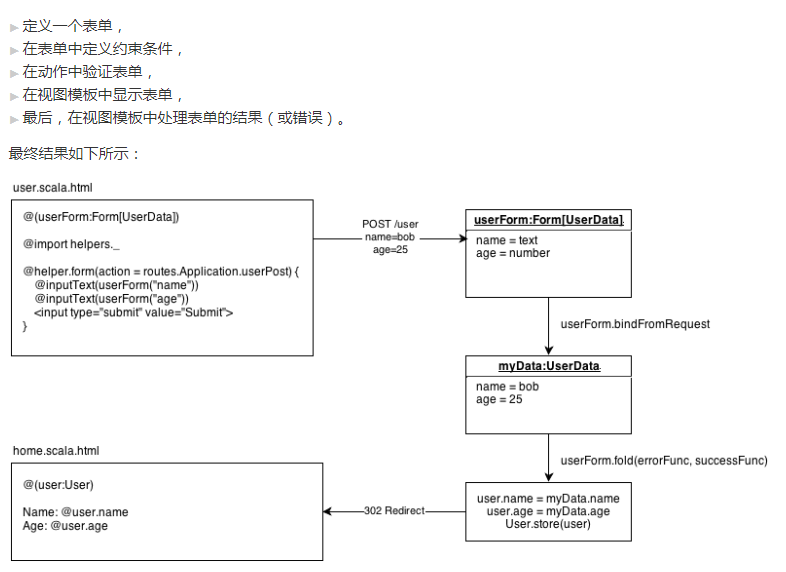
一、表单处理流程如下

1.定义一个表单,在这里表单最多有22个字段
import play.api.data._
import play.api.data.Forms._
//要使用验证和约束
import play.api.data.validation.Constraints._ case class UserData(name: String, age: Int) val userForm = Form(
mapping(
"name" -> text,
"age" -> number
)(UserData.apply)(UserData.unapply)
)
UserData给定Map时,表单将使用绑定值创建实例:
val anyData = Map("name" -> "bob", "age" -> "21")
val userData = userForm.bind(anyData).get
但大多数情况下,都会使用Action中的表单和请求中提供的数据。Form中包含的bindFromRequest把请求作为一个隐式参数。如果你定义了一个隐含的请求,那么bindFromRequest会发现它。
val userData = userForm.bindFromRequest.get
在get这里使用有一个问题。如果表单无法绑定到数据,get则会抛出异常。在接下来的几节中,我们将展示一种处理输入的更安全的方法。
2.在表单上添加约束
name字段不为空
val userFormConstraints2 = Form(
mapping(
"name" -> nonEmptyText,
"age" -> number(min = 0, max = 100)
)(UserData.apply)(UserData.unapply)
)
如果表单的输入与约束不匹配,则使用此表单将导致出现错误的表单:
val boundForm = userFormConstraints2.bind(Map("bob" -> "", "age" -> "25"))
//boundForm.hasErrors must beTrue
开箱即用的约束定义在Form对象里
text:映射到scala.String,可选地minLength和maxLength。nonEmptyText:映射到scala.String,可选地minLength和maxLength。number:映射到scala.Int,任选需要min,max和strict。longNumber:映射到scala.Long,任选需要min,max和strict。bigDecimal:需要precision和scale。date,sqlDate:映射到java.util.Date,java.sql.Date任选取pattern和timeZone。email:scala.String使用电子邮件正则表达式映射到。boolean:映射到scala.Boolean。checked:映射到scala.Boolean。optional:映射到scala.Option
3.在Action中验证表单
用fold验证操作中的表单,并处理错误的表单
userForm.bindFromRequest.fold(
formWithErrors => {
// binding failure, you retrieve the form containing errors:
BadRequest(views.html.user(formWithErrors))
},
userData => {
/* binding success, you get the actual value. */
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
)
当使用flashing方法或其他方法在flash的域内时,请求过后要重定向,因为重定向到http请求后,新的cookie才可用。
或者可以使用parse.form将请求的内容绑定到你的表格
val userPost = Action(parse.form(userForm)) { implicit request =>
val userData = request.body
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
在失败的情况下,默认行为是返回一个空的BadRequest响应。也可以用自己的逻辑覆盖此行为。例如,下面的代码完全等价于前面使用的bindFromRequest和fold。
val userPostWithErrors = Action(parse.form(userForm, onErrors = (formWithErrors: Form[UserData]) => {
implicit val messages = messagesApi.preferred(Seq(Lang.defaultLang))
BadRequest(views.html.user(formWithErrors))
})) { implicit request =>
val userData = request.body
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
4.在视图模板中显示表单
PLAY2.6-SCALA(十二) 表单的处理的更多相关文章
- HTML5 十大新特性(二)——表单新特性
H5的表单新特性可以分为两大类. 一.10个input的type值 1.email:邮件输入域,在表单提交时提供简单的邮箱格式验证,并弹出一个提示窗口. 2.url:地址输入域,在表单提交时提供简单的 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- HTML之学习笔记(十)表单元素
html表单元素的基本格式为(必须包含在form标签中)
- struts2(二) 表单参数自动封装和参数类型自动转换
前篇文章对struts2的一个入门,重点是对struts2的架构图有一个大概的了解即可,之后的几篇文章,就是细化struts2,将struts2中的各种功能进行梳理,其实学完之后,对struts2的使 ...
- JavaScript基础笔记(十)表单脚本
表单脚本 一.表单基础知识 JavaScript中表单对应的是HTMLFormElement类型,该类型继承自HTMLElement类型. 通过document.forms可以获得所有表单元素,通过数 ...
- 前端编程提高之旅(十)----表单验证插件与cookie插件
实际项目开发中与用户交互的常见手法就是採用表单的形式.取得用户注冊.登录等信息.而当用户注冊或登录后又须要记住用户的登录状态.这就涉及到经常使用的两个操作:表单验证与cookie增删查找. ...
- CSS3选择器(二)--表单
:enabled 选择可用状态的表单元素 :disabled 选择不可用状态的表单元素 :checked 复选框.单选框选中状态的选项 ::selection 用来匹配突出显示的文本(用鼠标选择文本时 ...
- Bootstrap基础学习(二)—表单
一.表单 1.基本格式 <!-- 基本格式 --> <form> <div class="form-group"> <label>姓 ...
- React文档(十)表单
HTML表单元素和 React里的其他DOM元素有些不同,因为它们会保留一些内部的状态.举个例子,这个普通的表单接受唯一的name值: <form> <label> Name: ...
随机推荐
- 基于宜搭的《T恤尺码收集》应用搭建
简介: 在阿里,T恤是程序员必不可少的元素.每逢公司或者BU(部门)的重大节庆日,比如双11 .年会.新BU成立仪式.大型活动等,都会给员工定制发放统一的T恤或者POLO衫服装.而我们每次发放T恤之前 ...
- 深入了解组件- -- 动态组件 & 异步组件
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson11 一 在动态组件上使用keep-alive 在这之前我们已经有学习过用 ...
- centos7 盘符变动 绑定槽位
服务器下的硬盘主有机械硬盘.固态硬盘以及raid阵列,通常内核分配盘符的顺序是/dev/sda./dev/sdb… ….在系统启动过程中,内核会按照扫描到硬盘的顺序分配盘符(先分配直通的,再分配阵列) ...
- PAT甲级——A1051 Pop Sequence
Given a stack which can keep M numbers at most. Push N numbers in the order of 1, 2, 3, ..., N and p ...
- java文件配置MySQL
MybatisConfig.java文件 import com.alibaba.druid.pool.DruidDataSource; import com.xman.common.mybatis.S ...
- JS基础之EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- Spring Cloud中Eureka开启密码认证
转载自 https://blog.csdn.net/u011499747/article/details/77410997 Eureka服务端配置 添加spring-boot-starter-secu ...
- SpringBoot Jar应用Linux后台部署执行
nohup java -jar shop-h5.jar > log_h5.file 2>&1 &
- mybatis学习:mybatis的注解开发CRUD操作
Dao层: public interface IUserDao { /** * 查询所有结果 * @return */ @Select("select * from user") ...
- Leetcode441Arranging Coins排列硬币
你总共有 n 枚硬币,你需要将它们摆成一个阶梯形状,第 k 行就必须正好有 k 枚硬币. 给定一个数字 n,找出可形成完整阶梯行的总行数. n 是一个非负整数,并且在32位有符号整型的范围内. 示例 ...
