Center OS 7 Apache安装配置
感谢:https://blog.csdn.net/u014157384/article/details/79497761 该作者的帮助。
自己购买了国外的服务器,想把我的网页放到服务器,网页是以websocket连接贝壳物联,进而简单测试控制ESP8266。服务器是Center OS 7版本,部署的是Apache。
Apache HTTP Server(简称Apache):
1、是一款开放源码的web服务器软件,可以在大多数计算机操作系统中运行,是目前最流行的web服务器端软件之一。
2、apache支持的模块众多,性能稳定,本身只支持静态解析,但可以通过扩展脚本、模块等支持动态页面。
3、常见的网站架构有:apache + php、apache + tomcat等。
4、Apache是Web服务器。而Tomcat是Java应用服务器。
5、Apache服务器只处理静态HTML。tomcat服务器HTML静态,JSP Servlet动态都能处理。
具体操作步骤:
一、检查、删除、安装
rpm -qa|grep httpd //检查是否安装apache rpm -e 包名 --nodeps //若有则删除(也可不删除直接用) yum install httpd //安装,根据提示,输入Y即可安装成功
二、启动、测试
systemctl start httpd //restart 重启 stop停止
三、查看apache状态
service httpd status
四、配置httpd.conf文件,把AllowOverride 的none改为All
vi /etc/httpd/conf/httpd.conf
五、查看已经开放的端口
firewall-cmd --list-ports
输入这句之后显示空白,如下:

这是因为没有开放端口,所以下面配置开启
六、开启端口
firewall-cmd --zone=public --add-port=/tcp –permanent
命令含义:
–zone #作用域
–add-port=/tcp #添加端口,格式为:端口/通讯协议
–permanent #永久生效,没有此参数重启后失效
七、 重启防火墙
firewall-cmd –reload #重启firewall systemctl stop firewalld.service #停止firewall systemctl disable firewalld.service #禁止firewall开机启动 firewall-cmd --state #查看默认防火墙状态(关闭后显示notrunning,开启后显示running)
八、访问IP
浏览器输入服务器的 ip 地址,即可打开Apache默认页面。

九、查找Apache安装的目录
方法:
https://blog.csdn.net/sinat_38334334/article/details/79738568
我们是以rpm包形式安装的,所以:
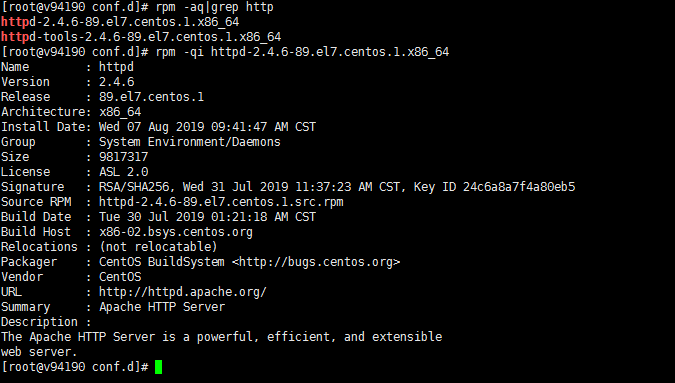
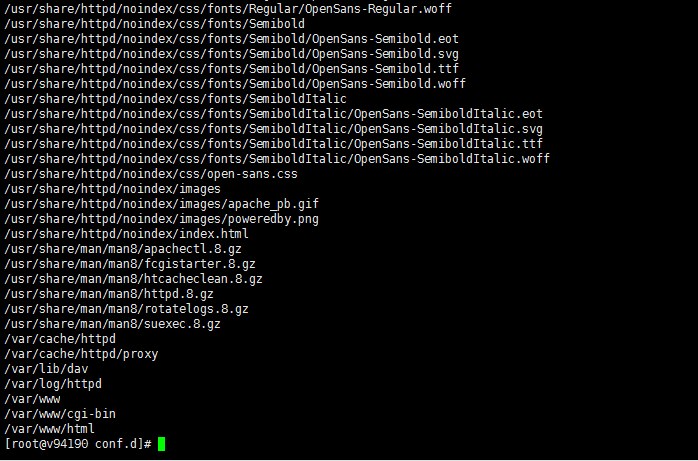
rpm -aq|grep http //查看是否安装apach包,若已安装,则会打印出包名 rpm -qi 输入获取到的包名 //查看该apache包信息 rpm -ql 输入包名 //查看apache包中所有文件的安装位置
显示如图:



/var/www/html/就是你输入ip地址后,出现的页面路径。
将静态页面目录(比如fen)放入 /var/www/html 里面。

然后浏览器输入: ip地址/fen/index.html,弹出界面,大功告成!

附:详谈Apache、Nginx和tomcat的区别以及处理静态页面和动态页面的方式
注:该作者Apache、Nginx、tomcat的区别写的很好。
Center OS 7 Apache安装配置的更多相关文章
- Apache安装配置步骤
注释:这里以Linux 红帽商业版为例~~~~~~~纯手打啊 Apache安装配置步骤 准备:关闭其他虚拟设备 #/etc/init.d/libvirtd stop #/etc/init.d/xend ...
- Ajax - Apache安装配置
apache安装配置 1.安装wamp2.配置根路径3.默认的网站根路径是安装目录的www子目录,如果不想使用默认目录,可以自己配置.配置方式如下: --找到文件wamp\bin\apache\Apa ...
- Ubuntu 14.04 apache安装配置
http://jingyan.baidu.com/article/6d704a130c8a0d28da51ca5f.html Ubuntu 14.04 apache安装配置 1.安装 ~# apt-g ...
- Mac 使用自带php和Apache 安装配置Xdebug 开启本地调试模式
Mac 安装配置php xdebug 本地调试 0.原理图 https://paper.seebug.org/308/ 测试demo构建方法 新建空白项目,目录选择Apache默认项目目录 1.下载x ...
- Mac OS X上安装配置apache服务器
说明:Mac在安装完成Mac系统的时候它已经自带了apache服务器,接下来就是配置和将它启动运行了.那么接下来要做的事情就是: 1.配置apache的配置文件 2.设置虚拟主机 启动并查看apach ...
- 如何在MAC OS X下安装配置java开发工具
简介: Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承.指针等概念,因此Java语言具有功能强大和简单易用两个特征.Java语言作为静态面向对象编程语 ...
- Apache 安装配置详情
本次文章讲解Apache的安装和基本的配置 输入PHP环境搭建的一部分 PHP完整配置信息请参考 http://www.cnblogs.com/azhe-style/p/php_new_env_bui ...
- LAMP_02_WIN下Apache安装配置
1.下载http://httpd.apache.org/download 2.配置 下载完解压后有readme,首先进行阅读其中的VC运行库必须安装,否则会出现各种奇葩问题用命令行安装服务 发现报错, ...
- WEB服务器----Apache 安装配置
1.官网下载需要的安装包(包括主安装包和依赖包的下载)可以直接使用Linux的wget进行下载: httpd安装包下载地址:http://mirrors.hust.edu.cn/apache//htt ...
随机推荐
- Alibaba-技术专区-开源项目之TransmittableThreadLocal
1.简介 TransmittableThreadLocal 是Alibaba开源的.用于解决 “在使用线程池等会缓存线程的组件情况下传递ThreadLocal” 问题的 InheritableThre ...
- vue组件库的基本开发步骤(源代码)
上次发布的随笔忘记提供源代码了,今天特地来补充,如果有什么问题,欢迎大家为我修改指正. vue.config.js文件: const path = require('path') function r ...
- maven管理多模块
创建parent项目: 1.打开IDEA,注意这里不要勾选模板,用模板创建过maven项目的小伙伴都知道模板创建项目非常慢,所以这里不要选模板,需要的文件夹我们后面自己来创建就可以了.所以这个页面直接 ...
- 群晖NAS被攻击
上周给新员工办理入职的时候,因为我们有自己的NAS系统,给他们建账号的时候,突然发现群晖无法登陆,很奇怪. 然后查看群晖系统,发现网络能Ping 通,但是群晖管理界面无法打开,一开始以为机房天热,硬盘 ...
- Oracle数据库创建与连接
一.Oracle数据库的安装 1.下载Oracle数据库 网址:Oracle 数据库软件下载 | Oracle 技术网 | Oracle 由于需要注册,所以我就没有采用这种下载方式, 右击该网页查看 ...
- http核心模块 node
ttp超文本传输协议* 协议至少双方 -> http双方!! * 客户端(浏览器) -> 服务器 BS - 原生应用(QQ) -> 服务器 CS * 就是数据如何传输 * 特点: * ...
- leetcood学习笔记-26-删除排序数组中的重复项
题目描述: 第一次提交: class Solution: def removeDuplicates(self, nums) -> int: for i in range(len(nums)-1, ...
- vue 实现分页
1 新建 pager.js 文件 /** * [pagination 分页组件] * @param {Number} total [数据总条数] * @param {Number} display [ ...
- SQL中忘记用户登陆密码该如何修改
1.每个数据库登陆之前都必须先启动它本身的数据服务,SQL数据库也不例外,首先我们要做的是先打开我们的SQL数据服务! 2.随后在我们的开始菜单中找到我们的SQL启动图标,打开即可 3.弹出登录窗体( ...
- MVC 中对返回的 data 进行压缩
在webAPI 中返回数据,在数据量比较大的情况的下,返回的data 也可能比较大,有时候可能大于1兆,因此对数据进行压缩能极大的提高数据下载到客户端的时间,提高页面的加载速度. 思路: 在web a ...
