BBS论坛 文章详情、点赞、评论
六、文章详情、点赞、评论



文章详情页面:
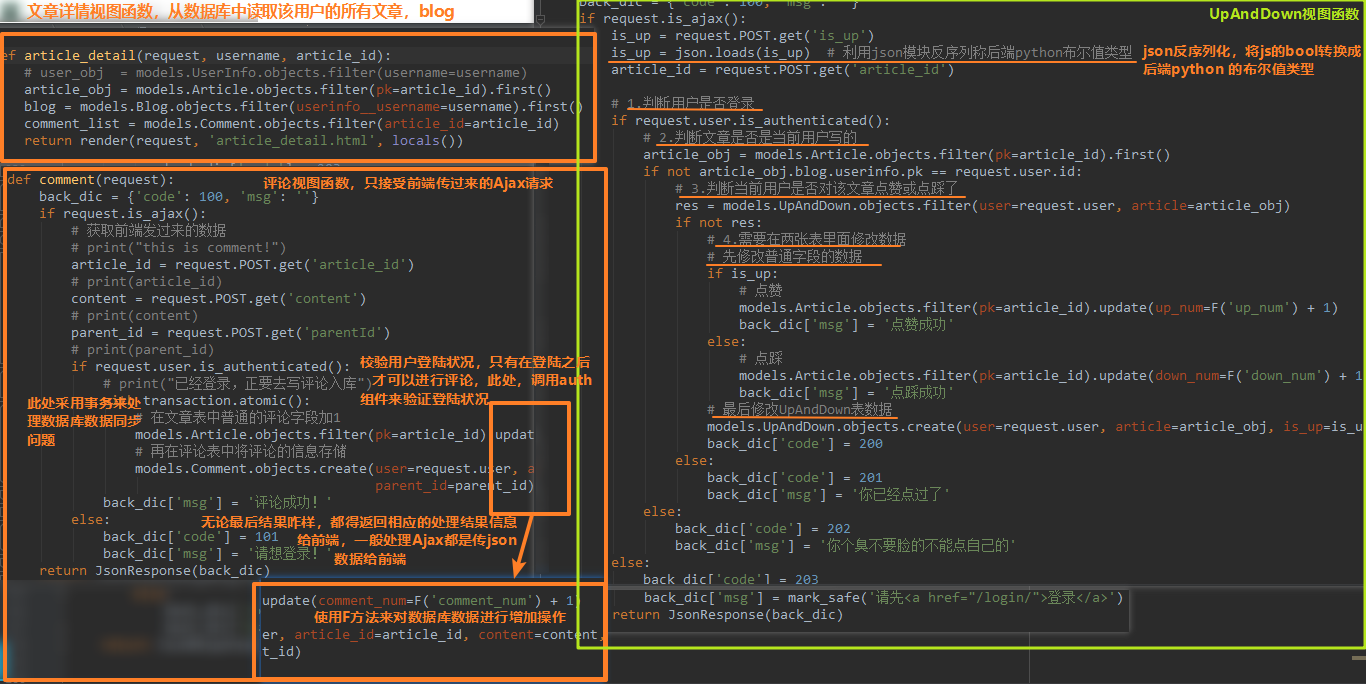
def article_detail(request, username, article_id):
# user_obj = models.UserInfo.objects.filter(username=username)
article_obj = models.Article.objects.filter(pk=article_id).first()
blog = models.Blog.objects.filter(userinfo__username=username).first()
comment_list = models.Comment.objects.filter(article_id=article_id)
return render(request, 'article_detail.html', locals())
views.py 文章详情页
{% extends 'base.html' %}
{% block css %}
<style>
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 30px;
font-size: 12px;
width: 125px;
text-align: center;
margin-top: 10px;
}
.diggit {
float: left;
width: 46px;
height: 52px;
background: url('/static/img/upup.gif') no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
#div_digg .diggnum {
line-height: 1.5em !important;
}
.diggnum {
font-size: 14px;
color: #075db3;
font-family: Verdana;
}
.buryit {
float: right;
margin-left: 20px;
width: 46px;
height: 52px;
background: url("/static/img/downdown.gif") no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.clear {
clear: both;
}
.diggword {
margin-top: 5px;
margin-left: 0;
font-size: 12px;
color: gray;
}
</style>
{% endblock %}
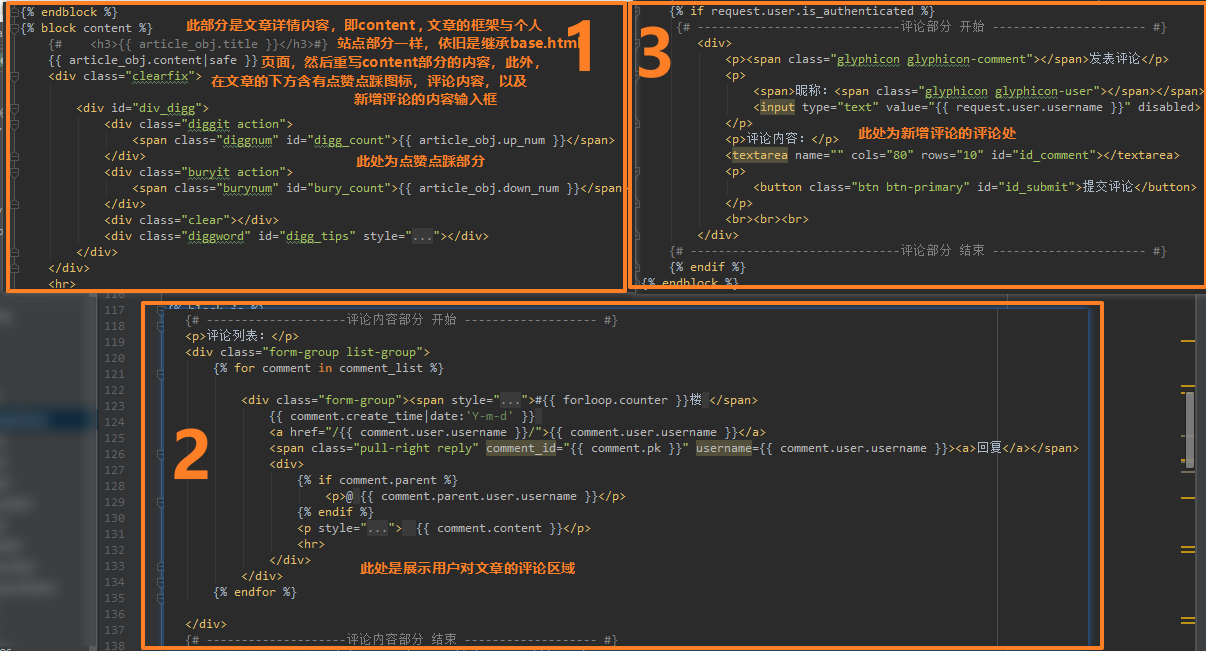
{% block content %}
{# <h3>{{ article_obj.title }}</h3>#}
{{ article_obj.content|safe }}
<div class="clearfix">
<div id="div_digg">
<div class="diggit action">
<span class="diggnum" id="digg_count">{{ article_obj.up_num }}</span>
</div>
<div class="buryit action">
<span class="burynum" id="bury_count">{{ article_obj.down_num }}</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips" style="color: red;"></div>
</div>
</div>
<hr>
{# --------------------评论内容部分 开始 ------------------- #}
<p>评论列表:</p>
<div class="form-group list-group">
{% for comment in comment_list %}
<div class="form-group"><span style="color: cornflowerblue">#{{ forloop.counter }}楼 </span>
{{ comment.create_time|date:'Y-m-d' }}
<a href="/{{ comment.user.username }}/">{{ comment.user.username }}</a>
<span class="pull-right reply" comment_id="{{ comment.pk }}" username={{ comment.user.username }}><a>回复</a></span>
<div>
{% if comment.parent %}
<p>@ {{ comment.parent.user.username }}</p>
{% endif %}
<p style="color: darkgray"> {{ comment.content }}</p>
<hr>
</div>
</div>
{% endfor %}
</div>
{# --------------------评论内容部分 结束 ------------------- #}
{% if request.user.is_authenticated %}
{# -----------------------------评论部分 开始 ---------------------- #}
<div>
<p><span class="glyphicon glyphicon-comment"></span>发表评论</p>
<p>
<span>昵称:<span class="glyphicon glyphicon-user"></span></span>
<input type="text" value="{{ request.user.username }}" disabled>
</p>
<p>评论内容:</p>
<textarea name="" cols="80" rows="10" id="id_comment"></textarea>
<p>
<button class="btn btn-primary" id="id_submit">提交评论</button>
</p>
<br><br><br>
</div>
{# ------------------------------评论部分 结束 ---------------------- #}
{% endif %}
{% endblock %}
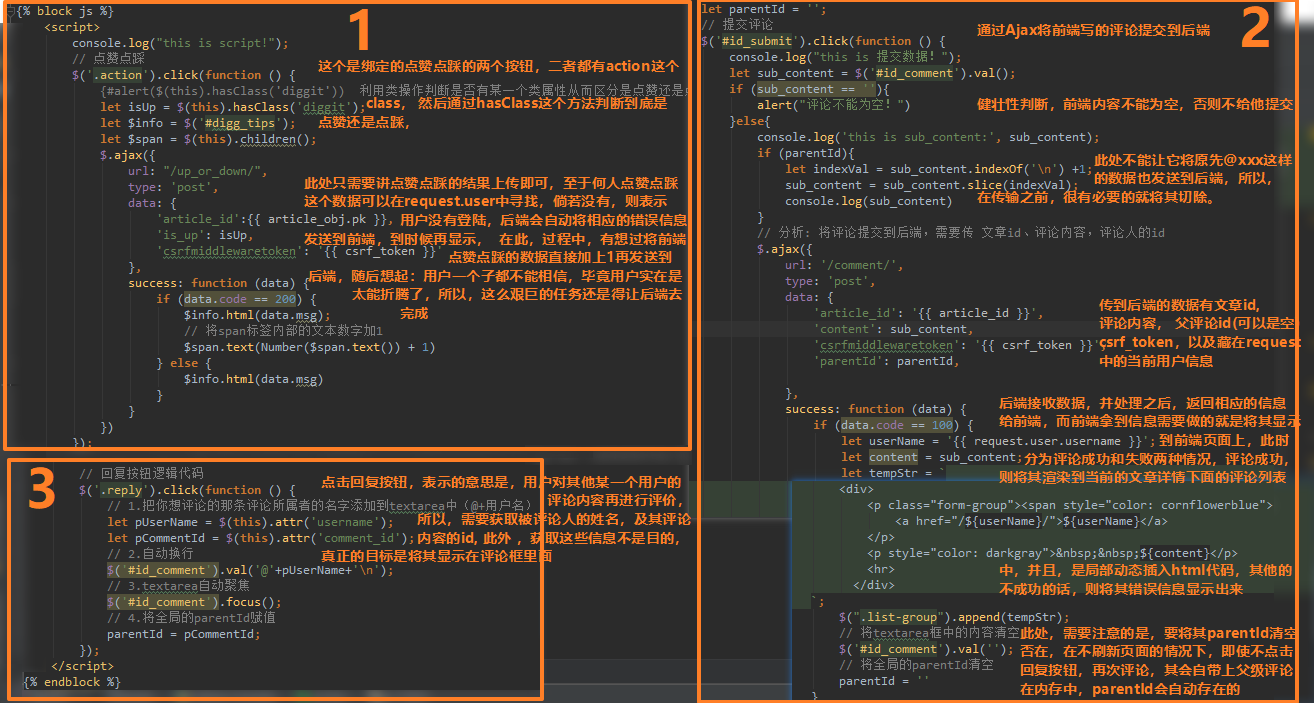
{% block js %}
<script>
console.log("this is script!");
// 点赞点踩
$('.action').click(function () {
{#alert($(this).hasClass('diggit')) 利用类操作判断是否有某一个类属性从而区分是点赞还是点踩#}
let isUp = $(this).hasClass('diggit');
let $info = $('#digg_tips');
let $span = $(this).children();
$.ajax({
url: "/up_or_down/",
type: 'post',
data: {
'article_id':{{ article_obj.pk }},
'is_up': isUp,
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function (data) {
if (data.code == 200) {
$info.html(data.msg);
// 将span标签内部的文本数字加1
$span.text(Number($span.text()) + 1)
} else {
$info.html(data.msg)
}
}
})
});
let parentId = '';
// 提交评论
$('#id_submit').click(function () {
console.log("this is 提交数据!");
let sub_content = $('#id_comment').val();
if (sub_content == ''){
alert("评论不能为空!")
}else{
console.log('this is sub_content:', sub_content);
if (parentId){
let indexVal = sub_content.indexOf('\n') +1;
sub_content = sub_content.slice(indexVal);
console.log(sub_content)
}
// 分析: 将评论提交到后端,需要传 文章id、评论内容,评论人的id
$.ajax({
url: '/comment/',
type: 'post',
data: {
'article_id': '{{ article_id }}',
'content': sub_content,
'csrfmiddlewaretoken': '{{ csrf_token }}',
'parentId': parentId,
},
success: function (data) {
if (data.code == 100) {
let userName = '{{ request.user.username }}';
let content = sub_content;
let tempStr = `
<div>
<p class="form-group"><span style="color: cornflowerblue">
<a href="/${userName}/">${userName}</a>
</p>
<p style="color: darkgray"> ${content}</p>
<hr>
</div>
`;
$(".list-group").append(tempStr);
// 将textarea框中的内容清空
$('#id_comment').val('');
// 将全局的parentId清空
parentId = ''
}
}
})
}
});
// 回复按钮逻辑代码
$('.reply').click(function () {
// 1.把你想评论的那条评论所属者的名字添加到textarea中(@+用户名) 如何获取评论人名
let pUserName = $(this).attr('username');
let pCommentId = $(this).attr('comment_id');
// 2.自动换行
$('#id_comment').val('@'+pUserName+'\n');
// 3.textarea自动聚焦
$('#id_comment').focus();
// 4.将全局的parentId赋值
parentId = pCommentId;
});
</script>
{% endblock %}
article_detail.html
def up_or_down(request):
back_dic = {'code': 100, 'msg': ''}
if request.is_ajax():
is_up = request.POST.get('is_up')
is_up = json.loads(is_up) # 利用json模块反序列称后端python布尔值类型
article_id = request.POST.get('article_id') # 1.判断用户是否登录
if request.user.is_authenticated():
# 2.判断文章是否是当前用户写的
article_obj = models.Article.objects.filter(pk=article_id).first()
if not article_obj.blog.userinfo.pk == request.user.id:
# 3.判断当前用户是否对该文章点赞或点踩了
res = models.UpAndDown.objects.filter(user=request.user, article=article_obj)
if not res:
# 4.需要在两张表里面修改数据
# 先修改普通字段的数据
if is_up:
# 点赞
models.Article.objects.filter(pk=article_id).update(up_num=F('up_num') + 1)
back_dic['msg'] = '点赞成功'
else:
# 点踩
models.Article.objects.filter(pk=article_id).update(down_num=F('down_num') + 1)
back_dic['msg'] = '点踩成功'
# 最后修改UpAndDown表数据
models.UpAndDown.objects.create(user=request.user, article=article_obj, is_up=is_up)
back_dic['code'] = 200
else:
back_dic['code'] = 201
back_dic['msg'] = '你已经点过了'
else:
back_dic['code'] = 202
back_dic['msg'] = '你个臭不要脸的不能点自己的'
else:
back_dic['code'] = 203
back_dic['msg'] = mark_safe('请先<a href="/login/">登录</a>')
return JsonResponse(back_dic)
views.py 点赞点踩
def comment(request):
back_dic = {'code': 100, 'msg': ''}
if request.is_ajax():
# 获取前端发过来的数据
# print("this is comment!")
article_id = request.POST.get('article_id')
# print(article_id)
content = request.POST.get('content')
# print(content)
parent_id = request.POST.get('parentId')
# print(parent_id)
if request.user.is_authenticated():
# print("已经登录,正要去写评论入库")
with transaction.atomic():
# 在文章表中普通的评论字段加1
models.Article.objects.filter(pk=article_id).update(comment_num=F('comment_num') + 1)
# 再在评论表中将评论的信息存储
models.Comment.objects.create(user=request.user, article_id=article_id, content=content,
parent_id=parent_id)
back_dic['msg'] = '评论成功!'
else:
back_dic['code'] = 101
back_dic['msg'] = '请想登录!'
return JsonResponse(back_dic)
views.py 评论
BBS论坛 文章详情、点赞、评论的更多相关文章
- BBS之文章详情页搭建
博客评论相关 博客文章详情页搭建 {% extends 'base.html' %} {% block css %} <style> #div_digg { float: right; m ...
- Django:文章详情页面评论功能需要登录后才能使用,登录后自动返回到文章详情页
背景: 文章详情页正在查看文章,想评论一下写的不错,但是需要先登录才能.页面长这个样子: 方案: 1.点击登录链接时,将该页面的URL传递到登录视图中 request.path获取的是当前页面的相对路 ...
- $Django 站点:样式--文章--分类文章--文章详情--文章评论点赞--文章评论点赞统计(数据库优化)
<h3>个人站点下的</h3> 知识点 url (r'(?P<username>\w+)/p/(?P<id>\d+)', xiangxi,name='x ...
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
随机推荐
- 23-python基础-python3-浅拷贝与深拷贝(1)
1.可变和不可变数据类型. 列表是‘可变的’数据类型,它的值可以添加.删除或改变. 字符串是‘不可变的’,它不能被更改. (1)字符串 尝试对字符串中的一个字符重新赋值,将导致TypeError错误. ...
- 12-python基础—python3中的reduce()
在 Python3 中,reduce() 函数已经被从全局名字空间里移除了,它现在被放置在 functools 模块里,需要通过引入 functools 模块来调用 reduce() 函数: from ...
- spark性能调优04-算子调优
1.使用MapPartitions代替map 1.1 为什么要死使用MapPartitions代替map 普通的map,每条数据都会传入function中进行计算一次:而是用MapPartitions ...
- HTMl中Meta标签和meta property=og标签含义
meta是head区的一个辅助性标签.其主要作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等! me ...
- 不用 PS 和 AI,5个网站能做出更好看的设计
要完成漂亮的设计,一定要掌握 PS.AI.Sketch 等专业的做图工具才可以.其实,现在有很多网站可以帮助不会专业设计工具的我们,做出很多很漂亮的设计,完成自己的设计需求.今天,我们就来介绍一下这些 ...
- LINUX搭建网站环境教程
安装Mysql yum install mysql-server -y 启动Mysql service mysqld restart 此实验使用 mysql 默认账户名和密码,您也可以设置自己的 My ...
- npm 安装扩展模块时,因缓存报错的问题汇总
1.缓存报错问题一 : unexpected end of file 解决方法:运行:npm cache verify 清除缓存 2.缓存报错问题二 : errno -4048(网上一般说 ...
- opensns功能详解
<!DOCTYPE html> opensns功能详解 wmd-preview h1 { color: #0077bb; /* 将标题改为蓝色 */ } opensns功能详解 软件工程 ...
- 群晖NAS被攻击
上周给新员工办理入职的时候,因为我们有自己的NAS系统,给他们建账号的时候,突然发现群晖无法登陆,很奇怪. 然后查看群晖系统,发现网络能Ping 通,但是群晖管理界面无法打开,一开始以为机房天热,硬盘 ...
- QList和QVector等容器的区别:(转)
源地址:https://blog.csdn.net/qq_33266987/article/details/53333373 Qlist.QVector 与 list.vector似乎不太类似: li ...
