用 vue 脚手架 vue-cli 初始化(新建)项目
前提:已经安装 node.js 和 git
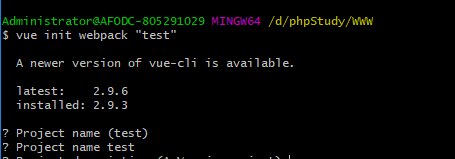
1、在需要创建的文件夹中,右击 -> Git Bush Here ,然后输入命令 vue init webpack "文件名"(不能还有大写字母,不能是汉语),如下图:

系统提示:?Project name (test) 意思: 网页的标题名 是 test 吗?
ente
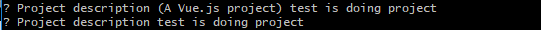
2、要进行项目描述
 /3
/3
3、作者 (输入)
enter

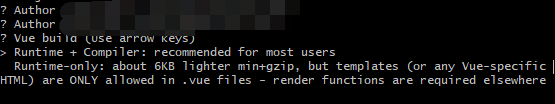
4、用上下光标键选择 建立的项目类型
第一个选项: Runtime + Compiler: recommended for most users
• 意思是:运行时+ + 编译器: : 推荐对于大多数用户
enter
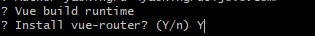
5、安装 vue- - router (路由), 输入 y
enter

6、Use t ESLint to lint your code?
• 使用 ESLint 检查你的代码有问题吗?
• 多数人嫌麻烦,选择 N ,否则 选择Y。

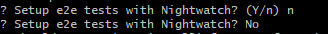
7、是否进行 Javascript 的单元测试?(按自己情况选择)

8、0 )使用 Nightwatch 设置 E2E测试么?

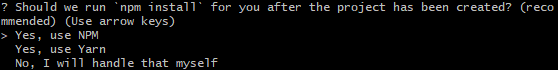
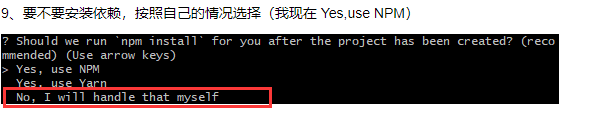
9、要不要安装依赖,按照自己的情况选择(我现在 Yes,use NPM)

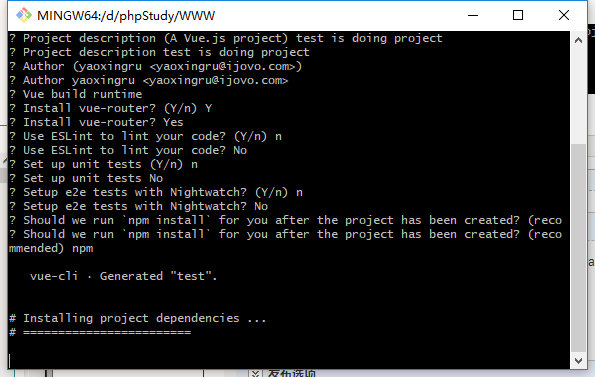
10、项目初始化成功

11、安装依赖(只限选择了下图No的用户)

在项目根目录下打开Git Bush Here;或者cd mytest 进入项目根目录
输入 cnpm install 或者 npm install

12、运行项目 cnpm run dev

这时,已经在浏览器中打开了localhost:8080
OK~
用 vue 脚手架 vue-cli 初始化(新建)项目的更多相关文章
- vue脚手架通过UI界面创建项目
vue脚手架提供了图形界面操作项目,比之前通过命令操作的形式还要简单,以下是使用的步骤: 1.全局安装@vue/cli脚手架工具 npm i @vue/cli -g {使用淘宝镜像:npm insta ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- Vue脚手架(CLI)第一天
vue 1.脚手架的搭建(CLI) 1.1.下载nodejs,在官网, [nodejs官网地址][ https://nodejs.org/en/ ] 无脑下一步就可以了.环境自动安装 1.2.下载脚手 ...
- vue 脚手架搭建步骤!
========================================================== 说出来都是泪,最开始都不知道从哪里开始(回头一看还是很简单的,关键是要找到入口) ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue新建项目
一直都被如何用vue.js新建一个项目的问题困扰着,经过好久的实践,终于搞清楚如何用vue新建项目了: 1.官网对于vue-cli介绍: Vue.js provides an official CLI ...
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
随机推荐
- VS2010-MFC(常用控件:滚动条控件Scroll Bar)
转自:http://www.jizhuomi.com/software/191.html 滚动条控件简介 滚动条大家也很熟悉了,Windows窗口中很多都有滚动条.前面讲的列表框和组合框设置了相应属性 ...
- 云-腾讯云-云通信:云通信(IM)
ylbtech-云-腾讯云-云通信:云通信(IM) 企业数字化转型的通信助手,让通信触达全球,智联万物 1.返回顶部 1. 云通信(Instant Messaging,IM)承载亿级 QQ 用户即时通 ...
- nodejs与websocket模拟简单的聊天室
nodejs与websocket模拟简单的聊天室 server.js const http = require('http') const fs = require('fs') var userip ...
- scrapy爬虫框架爬取招聘网站
目录结构 BossFace.py文件中代码: # -*- coding: utf-8 -*-import scrapyfrom ..items import BossfaceItemimport js ...
- Aria2配置文件-aria2.conf
##此部分主要分为几部分###1.文件保存#2.下载链接#3.进度保存#4.RPC相关#5.BT\PT下载相关 ##===================================#### 文件 ...
- ie中报错---不能执行已释放 Script 的代码
我的原因:使用jquery.colorbox.js.在页面中使用弹框,对于父页面中的变量进行修改(弹框页面的js--window.parent.obj.arr= 数组;), 当弹框关闭之后,在父页面中 ...
- html---三列布局
三列布局 1一 1.两边固定 当中自适应 2.当中列要完整显示 3.当中列要优先加载 <!DOCTYPE html> <html> <head> <meta ...
- Spring Boot与监控管理
概念: 通过引入spring-boot-starter-actuator,可以使用Spring Boot为我们提供的准生产环境下的应用监控和管理功能.我们可以通过HTTP,JMX,SSH协议来进行操作 ...
- JS Math.sin() 与 Math.cos() 用法 (含圆上每个点的坐标)
Math.sin(x) x 的正玄值.返回值在 -1.0 到 1.0 之间: Math.cos(x) x 的余弦值.返回的是 -1.0 到 1.0 之间的数: 这两个函数中的X 都是指 ...
- centos7下Elasticsearch5.2.2和head 插件环境搭建
ElasticSearch是一个基于Lucene构建的开源,分布式,RESTful搜索引擎.设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便.支持通过HTTP使用JSON进行数据索引 ...
