bootstrab table+表格 select可编辑完整实例
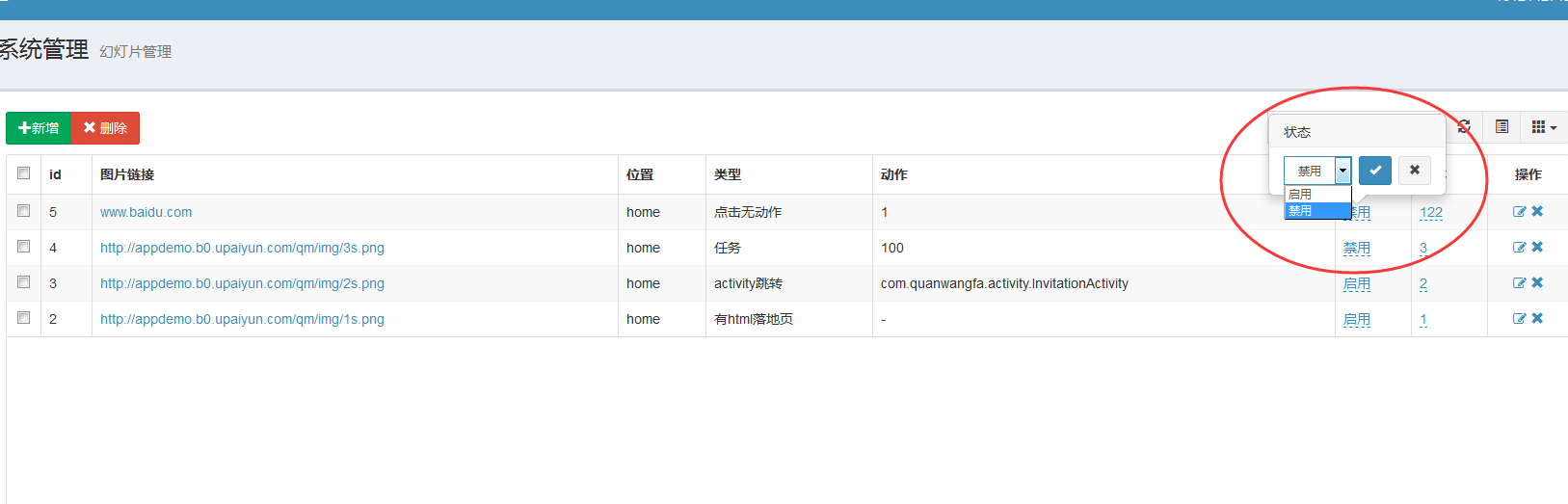
先看下效果图:

===========================================================================================================================================
1.1前端html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>全民发布</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"/>
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/bootstrap/css/bootstrap-table.css"/>
<link rel="stylesheet" href="/bootstrap/css/bootstrap-editable.css"/>
<link rel="stylesheet" href="/bootstrap/css/fileinput.min.css"/>
<link rel="stylesheet" href="/bootstrap/css/font-awesome.min.css"/>
<link rel="stylesheet" href="/bootstrap/css/ionicons.min.css"/>
<link rel="stylesheet" href="/plugins/datatables/dataTables.bootstrap.css"/>
<link rel="stylesheet" href="/dist/css/AdminLTE.min.css"/>
<link rel="stylesheet" href="/dist/css/skins/_all-skins.min.css"/> </head>
<body class="hold-transition skin-blue sidebar-mini">
<div th:replace="fragment/header :: header"></div>
<div th:replace="fragment/aside :: aside"></div>
<div class="wrapper"> <div class="content-wrapper"> <section class="content-header">
<h1>
系统管理
<small>幻灯片管理</small>
</h1>
</section>
<section class="content">
<div class="row">
<div class="panel-body" style="padding-bottom:0px;">
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-success" onclick="btn_add()">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="remove" class="btn btn-danger" >
<i class="glyphicon glyphicon-remove"></i> 删除
</button>
</div>
<div class="box">
<!-- /.box-header -->
<div class="box-body">
<table id="tb_customer" data-response-handler="responseHandler">
</table>
</div>
</div>
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>
<!-- /.content -->
</div>
<div th:replace="system/slider-form:: slider-form"></div> </div>
<!-- ./wrapper --> <!-- jQuery 2.2.3 -->
<script src="/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="/bootstrap/js/bootstrap.min.js"></script>
<script src="/bootstrap/js/bootstrap-table.js"></script>
<script src="/bootstrap/js/bootstrap-table-zh-CN.js"></script>
<script src="/bootstrap/js/bootstrap-table-editable.js"></script>
<script src="/bootstrap/js/bootstrap-editable.js"></script>
<script src="/bootstrap/js/fileinput.min.js"></script>
<!-- DataTables -->
<script src="/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="/plugins/datatables/dataTables.bootstrap.min.js"></script>
<!-- SlimScroll -->
<script src="/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="/plugins/fastclick/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="/dist/js/app.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="/dist/js/demo.js"></script>
<script type="text/javascript" src="/js/jquery.cookie.js"></script>
<script type="text/javascript" src="/lib/layer/1.9.3/layer.js"></script>
<!-- page script -->
<script>var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_customer').bootstrapTable({
url: '/slider-data', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表onEditableSave
columns: [{
checkbox: true
}, {
field: 'id',
title: 'id' }, {
field: 'thumbAUrl',
title: '图片链接',
formatter:function(value,row,index){ return '<a href="'+row.thumbAUrl+'" target="_blank">'+row.thumbAUrl+'</a>'
} }, {
field: 'spaceId',
title: '位置',
formatter:function(value,row,index){ if(row.spaceId==1){
return 'home';
}else if(row.spaceId==2){
return 'task';
}else{
return row.spaceId;
}
}
}, {
field: 'type',
title: '类型',
formatter:function(value,row,index){
if(row.type==1){
return '点击无动作';
}else if(row.type==2){
return '任务';
}else if(row.type==3){
return 'activity跳转';
}else {
return '有html落地页';
} } }
, {
field: 'thirdAction',
title: '动作' }
, {
field: 'status',
title: '状态',
editable: {
type: 'select',
title: '状态',
source:[{value:"1",text:"启用"},{value:"0",text:"禁用"}]
} }
, {
field: 'ord',
title: '排序',
editable: true }
, {
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
formatter: operateFormatter
} ],
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/editSliderState",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
layer.alert('编辑成功');
}
},
error: function () {
alert("Error");
},
complete: function () { } });
}
});
}; </script>
</body>
</html>
1.2 java
@RequestMapping(value = "/editSliderState", method = RequestMethod.POST)
@ResponseBody
public JSONObject editSliderState(@RequestParam("strJson") String json,HttpServletRequest request) {
JSONObject jsons = new JSONObject();
JSONObject obj = JSONObject.parseObject(json); Integer id = obj.getInteger("id");
Integer status =obj.getInteger("status");
Integer ord=obj.getInteger("ord");
try {
urlService.updateSliderStatus(id,status,ord);
logService.insertOpreateLog("修改了幻灯片:id是"+obj.getInteger("id"), request);
jsons.put("success", true); } catch (Exception e) {
} return jsons;
}
bootstrab table+表格 select可编辑完整实例的更多相关文章
- jsp table 表格单元格编辑示例
列表单元格: //两个 隐藏的 input, 第一个存 记录 id, 单元格内容是排序码 : <td id="ordinal"><%=ordinal%> & ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- JQuery结合Ajax实现双击Table表格,使Table变成可编辑,并保存到数据库中
本文属于原创,转载请标明出处! 近期在做项目时,要实现通过双击Table表格的TR,使Table行变成可编辑,来实现修改数据并保存到数据库中的功能,无需多说,直接贴代码吧.希望能得到各位同仁指正. f ...
- C#读写Access数据库、表格datagridview窗体显示代码实例
C#读写Access数据库.表格datagridview窗体显示代码实例 最近项目中用到C#对于Access数据库表读写.mdb操作,学习了下相关的东西,这里先整理C#对于Access数据库的操作,对 ...
- js 实现表格的可编辑状态
实现表格的可编辑,点击修改以后可以编辑,代码如下: <!DOCTYPE HTML> <html> <head> <meta charset="utf ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- MySQL+Service+Servlet+Jsp实现Table表格分页展示数据
下面以一个示例讲解如何使用MySQL+Service+Servlet+Jsp实现Table表格分页展示数据: eg:请假管理系统 要求如下: 一.打开首页页面, 访问查询请假记录的 servlet , ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
随机推荐
- HttpURLConnection与HttpClient浅析AAAA
. GET请求与POST请求 HTTP协议是现在Internet上使用得最多.最重要的协议了,越来越多的Java应用程序需要直接通过HTTP协议来访问网络资源. 在介绍HttpURLConnectio ...
- PAT甲级——A1123 Is It a Complete AVL Tree【30】
An AVL tree is a self-balancing binary search tree. In an AVL tree, the heights of the two child sub ...
- 「APIO 2019」路灯
题目 显然一个熟练的选手应该能一眼看出我们需要维护点对的答案 显然在断开或连上某一条边的时候只会对左右两边联通的点产生贡献,这个拿\(set\)维护一下就好了 那现在的问题就是怎么维护了 考虑一个非常 ...
- 在VMare Workstation 10中安装Ubuntu
(1) 下面就是成功配置了VM的环境 (2)在弹出的settings里,点击"CD/DVD(IDE)",然后在右侧点击"Use ISO image file", ...
- java_过滤器
/** 过滤器: * File类中有两个和listFiles方法重载的方法,方法的参数就是过滤器 * listFiles(FileFilter filter) * java.io.FileFilter ...
- Spring父子上下文(WebApplicationContext)(防止事务失效)
如果你使用了listener监听器来加载配置,一般在Struts+Spring+Hibernate的项目中都是使用listener监听器的.如下 <listener> <listen ...
- h5对接jssdk支付分并调用开启支付分页面
1.ws.config签名 调用ticket等获取ws.config的签名,下面会调用方法再调用方法时需要再次按照调用方法的签名 wx.config({ debug: true, // 开启调试模 ...
- 廖雪峰Java13网络编程-3其他-1HTTP编程
1.HTTP协议: Hyper Text Transfer Protocol:超文本传输协议 基于TCP协议之上的请求/响应协议 目前使用最广泛的高级协议 * 使用浏览器浏览网页和服务器交互使用的就是 ...
- 系列文章:云原生Kubernetes日志落地方案
在Logging这块做了几年,最近1年来越来越多的同学来咨询如何为Kubernetes构建一个日志系统或者是来求助在这过程中遇到一系列问题如何解决,授人以鱼不如授人以渔,于是想把我们这些年积累的经验以 ...
- CTO职场解惑指南系列(一)
基于科技能够改变世界的事实,几乎每个公司的程序员都自带闪光灯.程序员的手和普通人的手自然是有区别的,“我们可是用双手改变了世界” .(码农真的是靠双手吃饭,呵呵) 这个世界上但凡靠双手吃饭就会特别不容 ...
