css积累
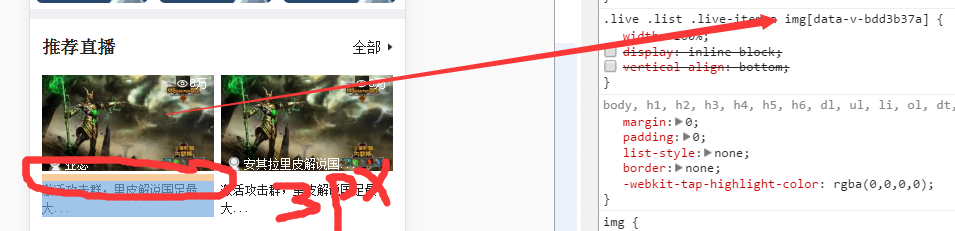
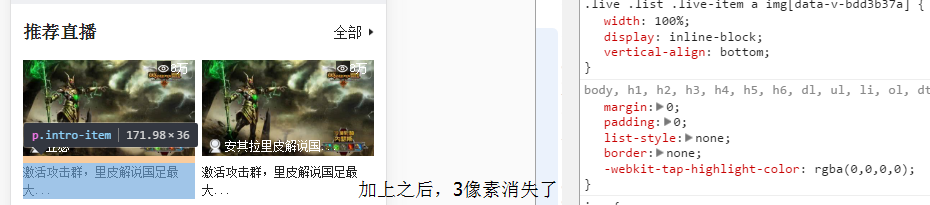
1. 图片底部3像素的问题解决方案
vertical-align: bottom;


css积累的更多相关文章
- css 积累1
1.position 取值. 通常的回答是 static.relative.absolute 和 fixed .当然,还有一个极少人了解的 sticky .其实,除此之外, CSS 属性通常还可以设置 ...
- css 积累
1.input 初始化 input { -webkit-tap-highlight-color: rgba(0,0,0,0); border: none; } input:focus { outlin ...
- CSS 总结
CSS 积累总结 1. ::Selection 选择器 使被选中的文本成为灰色: ::selection { color:#CCC; background:red; --- 选中背景颜色变成红色 } ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 项目积累(三)CSS
公司不是专门做网站的,偶尔会接到客户让修改前端,有时候和让头疼,自己浏览器兼容问题处理不好. 慢慢积累吧. 先贴出来一些前端代码吧,如下: <div class="test" ...
- css进阶 06-CSS开发积累
06-CSS开发积累 #让flex盒子中的子元素们,居中 flex布局常用的三行代码: display: flex; justify-content: center; // 子元素在横轴的对齐方式 ( ...
- (一)css代码积累——自己经常忘记,但是总记不住的代码
1.透明度设置 90%透明:filter:alpha(opacity=90);-moz-opacity:0.90;-khtml-opacity: 0.90;opacity: 0.90; 80%透明:f ...
- css知识点积累
关于样式的优先级问题: !important > style > [ id > class > tag ]; z-index 的属性用法: z-index属性是用来设置元素的 ...
- 项目积累——CSS应用
<tr onmouseover=" this.style.backgroundColor= '#E0FFFF' " onmouseout="this.style. ...
随机推荐
- centos添加用户并赋予 root管理员权限
centos添加用户并赋予 root管理员权限 用centos时,root用户一般都是超级管理员使用的,一般不轻易给别人,但是有时候同事安装软件时需要root账号,又不得不给,只能重新建一个用户,并 ...
- ASP.NET Identity系列教程-1目录
https://www.cnblogs.com/hao-1234-1234/p/8857437.html ASP.NET Identity系列教程 13 Getting Started with Id ...
- ASP.NET MVC4中对JS和CSS的引用
https://www.cnblogs.com/madyina/p/3702314.html ASP.NET MVC4中对JS和CSS的引用又做了一次变化,在MVC3中我们这样引用资源文件: < ...
- java基础之 修饰符
一.访问修饰符 Java中,可以使用访问控制符来保护对类.变量.方法和构造方法的访问.Java 支持 4 种不同的访问权限. 1.default (即缺省,什么也不写): 在同一包内可见,不使用任何修 ...
- 只想remove parentNode的一部分children
parentNode.removeChildByTag(0); let childNode = new cc.Node(); parentNode.addChild(childNode); child ...
- jumpserver 常见错误解决
官方链接:https://jumpserver.readthedocs.io/zh/master/faq_install.html 重启jumpserver后台 #cd /opt#python3.6 ...
- 消息中间件MQTT
1.1概念 MQTT(MQ Telemetry Transport) 消息队列遥测传输协议是IBM开发的一种网络应用层的协议,提供轻量级的,支持可发布/可订阅的的消息推送模式,使设备对设备之间的短消息 ...
- 【C语言】利用二维数组输出成绩
目的:用二维数组输出下面成绩 希望你可以成为第五名童鞋! 代码: #include<stdio.h> int main() { /* 创建一个带有 4行 5 列的数组 */ ][] = { ...
- Js选择器总结
一.原生JS选择器 JS选择器常用的有getElementById().getElementsByName().getElementsByTagName().getElementsByClassNam ...
- 每天进步一点点------Allegro PCB
Allegro PCB 1.如何在allegro中取消花焊盘(十字焊盘) set up->design parameter ->shape->edit global dynamic ...
