react + webpack 多页面搭建
一、利用 creat-react-app 新建一个react单页面应用。
cnpm i -g create-react-app
create-react-app demo
cd demo
npm start
可以看到下面页面

三、修改index.js内容为:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.scss'; class Login extends React.Component{ constructor() {
super();
this.state = {
}
}
componentDidMount(){ } render() {
return (
<div className="login">
22
</div>
)
}
} ReactDOM.render(
<Login/>,
document.getElementById('app')
);
四、删除src下面的registerServiceWorker.js(该文件用于构建pwa应用用的,暂时我们用不了)和 logo.svg文件(不想处理图片文件)和 App.test.js(用于测试用的)。
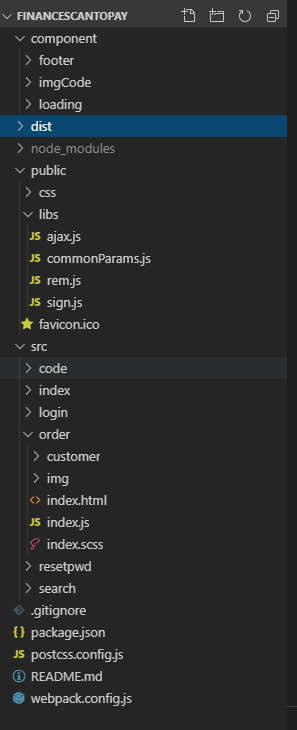
现在src/下面有四个文件。接下来,在src下面新建自己需要的文件夹,分别将原来的四个文件拷贝进文件夹内。文件目录如下:

五、修改public/index.html内容为:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
六、开始install webpack和配置webpack
1.安装依赖。将package.json文件用下面的文件替代
{
"name": "demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.0.0",
"glob": "^7.1.2",
"html-webpack-plugin": "^2.30.1",
"postcss-loader": "^2.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.6",
"webpack-dev-server": "^2.8.1"
},
"scripts": {
"start": "webpack-dev-server --open",
"build": "webpack"
}
}
2.删除当前目录中的node_modules,然后重新在控制台执行
npm i
3.在根目录下也就是/demo下新建一个webpack.config.js文件,写入如下代码
const webpack = require('webpack');
const glob = require('glob');
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
let cssExtract = new ExtractTextPlugin('assets/css/reset.css');
let sassExtract = new ExtractTextPlugin('assets/css/[name].[chunkhash:6].css');
const env=process.argv[2];
let dnsPath='';
if(env==='pro'){
dnsPath=''
}else if(env==='stg'){
dnsPath=''
}else{//本地
dnsPath='/finance/scan-to-pay'
}
const webpackConfig = {
entry: {},
output:{
path:path.resolve(__dirname, 'dist'),
filename:'assets/js/[name].[chunkhash:6].js',
publicPath: '/'
},
devServer: {
host: "172.16.10.70",
inline: true,
port: 8181,
// proxy: {
// '/financegateway': {
// target: '',
// changeOrigin: true
// }
// }
proxy: [{
context: ['/financegateway', '/uploadimage', '/pointgate'],
target: '',
changeOrigin: true
}]
},
module:{
rules:[
{
test:/\.js?$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['@babel/preset-env','@babel/preset-react']
}
},
{
test: /\.css$/,
use: cssExtract.extract({
use: ['css-loader', 'postcss-loader']
})
},
{
test: /\.scss$/,
loader: sassExtract.extract({
use: ['css-loader', 'postcss-loader', 'sass-loader']
})
},
// {
// test: /\.(png|jpg|jpeg|gif)$/,
// use: [
// {
// loader: 'url-loader?limit=8192&name=assets/imgs/[name][hash:6].[ext]'
// }
// ]
// }
{
test: /\.(png|jpg|jpeg|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name() {
return 'assets/imgs/[hash:6].[ext]'
},
publicPath: '/'
}
}
]
}
]
},
plugins: [
cssExtract,
sassExtract,
new CleanWebpackPlugin(
['dist'],
{
root: __dirname,
verbose: true,
dry: false
}
)
],
};
// 获取指定路径下的入口文件
function getEntries(globPath) {
const files = glob.sync(globPath),
entries = {};
files.forEach((filepath)=> {
const path = filepath.replace(/\/index.js/, ''); // 获取文件路径
let name = path.replace(/src\//, ''); // 文件路径去除src目录
entries[name] = './' + filepath;
});
return entries;
}
const entries = getEntries('src/**/index.js');
// 循环入口文件
Object.keys(entries).forEach((name)=> {
webpackConfig.entry[name] = entries[name];
const plugin = new HtmlWebpackPlugin({
filename: `${name}/index.html`,
template: `src/${name}/index.html`,
inject: true,
chunks: [name]
});
webpackConfig.plugins.push(plugin);
})
module.exports = webpackConfig;
4.postcss.config.js
module.exports = {
plugins: [require('autoprefixer')({
overrideBrowserslist: ["last 5 versions"] // 所有浏览器兼容到最后5个版本
})]
}
开始install webpack和配置webpack
react + webpack 多页面搭建的更多相关文章
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
- React+Webpack+ES6环境搭建(自定义框架)
引言 目前React前端框架是今年最火的.而基于React的React Native也迅速发展.React有其独特的组件化功能与JSX的新语法,帮助前端设计有了更好的设计与便捷,而React Nati ...
- React+webpack开发环境的搭建
首先创建项目,确保该项目已经安装了webpack和webpack-dev-server具体安装方法请参考上章所述. 在上一章说过babel是一个javascript编辑器,在react项目中使用bab ...
- 真刀实战地搭建React+Webpack+Express搭建一个简易聊天室
一.前面bb两句 因为自惭(自残)webpack配置还不够熟悉,想折腾着做一个小实例熟悉.想着七夕快到了,做一个聊天室自己和自己聊天吧哈哈.好了,可以停止bb了,说一下干货. 二. 这个项目能学到啥? ...
- React + webpack 快速搭建开发环境
因网上大多React + webpack快速搭建的运行不起来,便自行写了一个.在搭建开发环境的前需安装nodejs,npm. 新建一个工作目录,比如叫reactdome,在reactdome目录中运行 ...
- webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 we ...
- 用React & Webpack构建前端新闻网页
这是一篇给初学者的教程, 在这篇教程中我们将通过构建一个 Hacker News 的前端页面来学习 React 与 Webpack. 它不会覆盖所有的技术细节, 因此它不会使一个初学者变成大师, 但希 ...
- typescript+react+antd基础环境搭建
typescript+react+antd基础环境搭建(包含样式定制) tsconfig.json 配置 // 具体配置可以看上面的链接 这里module moduleResolution的配置都会影 ...
- 部署React+webpack工程的步骤
# 部署React+webpack工程的步骤ps:以Mac os系统做开发环境.因为npm现在使用灰常的慢,所以我使用淘宝境像cnpm. 1,准备工作: 先确保存已经安装了node.js: 2,文件部 ...
随机推荐
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- Direct12优化
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- Direct12优化 第一章:向量代数 1.向量计算的时候,使用XMV ...
- hdu5441 并查集 长春网赛
对于每次询问的大的值,都是从小的值开始的,那就从小到大处理,省去很多时间,并且秩序遍历一遍m; 这题cin容易超时,scanf明显快很多很多.G++又比C++快; //这代码scanf400+,cin ...
- GitHub Top 100 Objective-C 项目简介
主要对当前 GitHub 排名前 100 的项目做一个简单的简介, 方便初学者快速了解到当前 Objective-C 在 GitHub 的情况. 若有任何疑问可通过微博@李锦发联系我 GitHub 地 ...
- Mysql----linux下安装和使用
一.安装 安装环境centOS,MySQL 使用yum安装mysql 1. 下载rpm [root@CoderMrD admin]# wget -i -c http://dev.mysql.com/g ...
- F4NNIU 的 KiCad EDA 技巧 (2019-05-09 更新)
F4NNIU 的 KiCad EDA 技巧 已经慢慢切换到 KiCadEDA 上来画板,优点很多. 开源: 自动推挤: 无限的元件库: 强大的 3D 显示: 这里整理一下个人使用的技巧: 原理图 Ee ...
- 在 Deepin 15.9 安装 KiCad EDA 5.1 (2019-05-30)
在 Deepin 15.9 安装 KiCad EDA 5.1 Deepin (深度系统)是世界著名的 Linux 发行版. KiCad EDA 是世界最强大的开源 PCB 绘制软件. 尝试一:在深度商 ...
- c#操作sqlite db3数据库
首先添加引用 System.Data.SQLite.dll,引用只用添加这个,但SQLite.Interop.dll文件必须也和它同时放在Debug目录下 然后可用: SQLiteConnection ...
- 什么是实例化? 标签: vb 2015-02-08 20:26 1026人阅读 评论(30) 收藏
为什么要写这个博客呢?可能是因为自己的基础太差,昨天敲三层的注册,各层都敲完了以后,死活报错,无奈之下只能找晓婵求救,她只改了三个地方,犯了同一个错误,我的源码是这样写的:Dim uA As Ent ...
- POJ-3615_Cow Hurdles
Cow Hurdles Time Limit: 1000MS Memory Limit: 65536K Description Farmer John wants the cows to prepar ...
- 开发者说:Sentinel 流控功能在 SpringMVC/SpringBoot 上的实践
从用户的视角来感受一个开源项目的成长,是我们推出「开发者说」专栏的初衷,即在开发者进行开源项目选型时,提供更为立体的项目信息.专栏所有内容均来自作者原创/投稿,本文是「开发者说」的第6篇,作者 Jas ...
