webpack学习之—— Configuration(配置)
你可能已经注意到,很少有 webpack 配置看起来很完全相同。这是因为 webpack 的配置文件,是导出一个对象的 JavaScript 文件。此对象,由 webpack 根据对象定义的属性进行解析。
因为 webpack 配置是标准的 Node.js CommonJS 模块,你可以做到以下事情:
- 通过
require(...)导入其他文件 - 通过
require(...)使用 npm 的工具函数 - 使用 JavaScript 控制流表达式,例如
?:操作符 - 对常用值使用常量或变量
- 编写并执行函数来生成部分配置
请在合适的时机使用这些特性。
The most important part to take away from this document is that there are many different ways to format and style your webpack configuration. The key is to stick with something consistent that you and your team can understand and maintain.
The Simplest Configuration

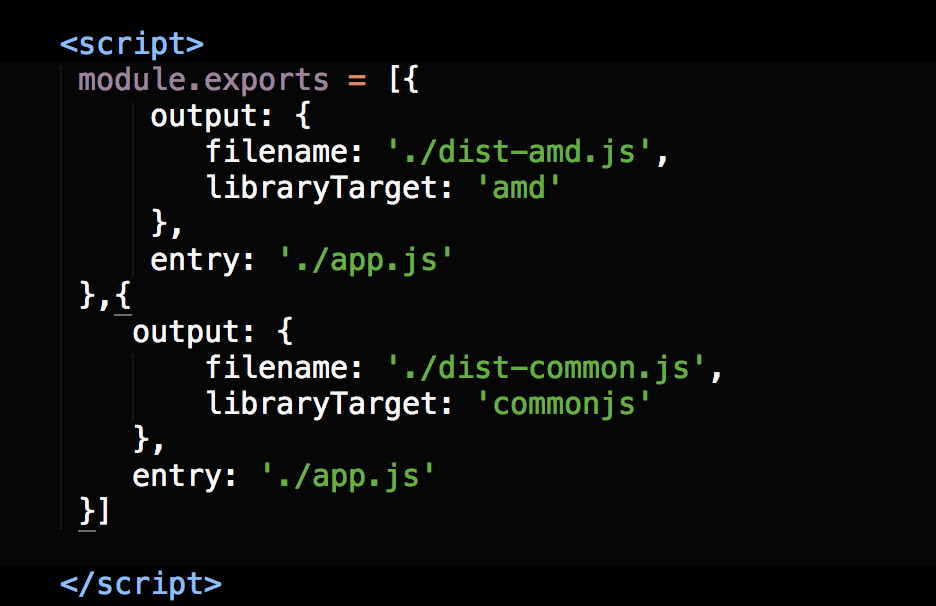
Multiple Targets

webpack学习之—— Configuration(配置)的更多相关文章
- webpack学习笔记--多种配置类型
除了通过导出一个 Object 来描述 Webpack 所需的配置外,还有其它更灵活的方式,以简化不同场景的配置. 下面来一一介绍它们. 导出一个 Function 在大多数时候你需要从同一份源代码中 ...
- webpack学习笔记--整体配置结构
之前的章节分别讲述了每个配置项的具体含义,但没有描述它们所处的位置和数据结构,下面通过一份代码来描述清楚: const path = require('path'); module.exports = ...
- Asp.net core 学习笔记 ( Configuration 配置 )
参考 : https://cnblogs.com/nianming/p/7083964.html 配置写在 appsettings.json 里头 比如 { "object": { ...
- Asp.NetCore源码学习[2-1]:配置[Configuration]
Asp.NetCore源码学习[2-1]:配置[Configuration] 在Asp. NetCore中,配置系统支持不同的配置源(文件.环境变量等),虽然有多种的配置源,但是最终提供给系统使用的只 ...
- webpack 3.X学习之Babel配置
Babel是什么 Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到: 使用下一代的javascript(ES6,ES7,--)代码,即使当前浏览器没有完成支持: ...
- webpack 3.X学习之基本配置
创建配置文件webpack.config.js 在根目录在手动创建webpack.config.js,配置基本模板 module.exports ={ entry:{}, output:{}, mod ...
- webpack学习(二)初识打包配置
前言:webpack打包工具让整个项目的不同文件夹相互关联,遵循我们想要的规则.想 .vue文件, .scss文件浏览器并不认识,因此webpage暗中做了很多转译,编译等工作. 事实上,如果我们在没 ...
- webpack学习笔记丁点积累
webpack是什么? https://webpack.js.org/concepts/ https://code.tutsplus.com/tutorials/introduction-to-web ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
随机推荐
- L2-006 树的遍历 (层序遍历)
根据访问根节点与左右子树的先后顺序,二叉树一般有三种遍历方式:先序遍历.中序遍历和后序遍历. 只要给定中序遍历序列与先序或后序中的一种,可以还原二叉树结构.学习数据结构课程时,一直都只会手动构建还原二 ...
- PAT甲级——A1073 Scientific Notation
Scientific notation is the way that scientists easily handle very large numbers or very small number ...
- 第一周课堂笔记2th
上课笔记2th https://mubu.com/doc/2gxvIvVLG0(老师笔记网址) 1. python python运行过程 把源代码转化成字节码(机器不能识别) 也可能不产生py ...
- 近期开发storm遇到一些问题的解决点
storm开发解决问题点1.kafka消费速度跟不上问题 这个问题可以从加大topic partition进行解决,可以在topic正在运行时候运行命令 ./kafka-topics --alter ...
- spring boot项目搭建中遇到的问题
自己动手搭建一下spring boot的项目,中途遇到了几个问题,在这里记录一下! 一.关于数据库中的表设计的问题 1.设计表的时候一定要添加的两个字段created updated 创建时间与更新时 ...
- SolrCloud4.7.1分布式部署
一.环境 软件: apache-tomcat-7.0.53.tar.gz solr-4.7.1.tgz zookeeper-3.4.6.tar.gz 规划: 三个节点IP: 192.168.50. ...
- pip报错ImportError: cannot import name main
编辑pip sudo gedit /usr/bin/pip 修改pip文件: 源文件 from pip import main if __name__ == '__main__': sys.exit( ...
- pyinstaller 打包python3.6文件成exe 运行
1.安装pyinstaller 切换到安装目录下script 运行 如我的目录:F:\Program Files\Python36\Scripts pip install pyinstaller ...
- Python - 集合与元素之数据类型和变量总结
变量 变量的作用:保存状态(程序的运行本质是一系列的变化,变量的目的就是用来保存状态,变量值的变化就构成了程序运行的不同结果.) 例如:cs枪战中,一个人的生命可以表示为life = True 表示存 ...
- 解决pip安装过慢的问题
1.pip install scipy -i https://pypi.douban.com/simple/ 2.pip install --index https://pypi.mirrors.us ...
