css3之字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
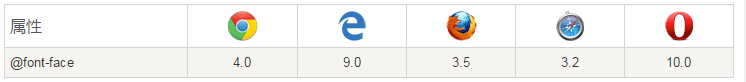
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。

Firefox, Chrome, Safari, 和 Opera 支持 .ttf(True Type字体)和.otf(OpenType)字体字体类型)。Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体.
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠.
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体.
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
css3之字体@font-face的更多相关文章
- 【CSS3】字体font
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- css3 web字体记
css3 web字体 @font-face语法 @font-face能够加载服务器端的字体,让客户端浏览器显示客户端没有安装的字体. @font-face{ font-family:<YourW ...
- css3文本字体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- W3School-CSS 字体(font)实例
CSS 字体(font)实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) 实例 CSS 内边距 ...
- Android Studio 3.1.2 修改字体(font)大小(size) 及老版本修改主题、字体、颜色 参照地址
Android Studio 3.1.2 修改字体(font)大小(size) 步骤:File-Settings-Editor-Color Scheme-Color Scheme Font-Size ...
- CSS 字体(font)实例
CSS 字体(font)实例CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母).CSS 字体系列在 CSS 中,有两种不同类型的字体系列名称: 通用字体系列 - 拥 ...
- CSS3 更改字体被选中样式
CSS3 更改字体被选中样式
- css3控制字体动态变换颜色
css3控制字体动态变换颜色 <!doctype html> <html> <head> <meta charset="utf-8"> ...
- CSS3实现字体描边
CSS3实现字体描边的两种方法 -webkit-text-stroke: 1px #fff;:不建议,向内描边,字体颜色变细,效果不佳: 用box-shadow模拟描边,向外描边,保留字体粗细,赞! ...
- css3 自定义字体的使用方法
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许 ...
随机推荐
- sql(10) sum
SUM() 函数SUM 函数返回数值列的总数(总额).SQL SUM() 语法SELECT SUM(column_name) FROM table_name新建表 StudentSS_id Grade ...
- 单调栈——cf777E
傻逼单调栈啊我怎么想了半天dp #include <bits/stdc++.h> using namespace std; typedef long long LL; typedef st ...
- MySQL 笔记一
一.基本语法 1.数据库操作 create database [IF NOT EXIEST ] 数据库名 --创建数据库 drop database 数据库名 ...
- python 毫秒时间戳转日期
import time import datetime timestamp = 1570774556514 # 转换成localtime time_local = time.localtime(tim ...
- AmqpException: No method found for class java.lang.String
amqpTemplate发送消息用的String,接收消息用的Message,统一消息类型就可以
- SSM14-通过AOP实现日志记录
1.要求使用AOP思想,实现对每一个用户登陆后,将以下信息保存在数据库 1>登陆时间 2>退出时间 3>登录的IP地址 4>访问点URL(访问了那些Controller) 5& ...
- Objective-C 中的 Meta-class 是什么?
在这篇文章中,我关注的是 Objective-C 中的一个陌生的概念-- meta-class.在 Objective-C 中的每个类都有一个相关联的 meta-class,但是你很少会直接使用 me ...
- Docker系列(一):Docker简单介绍
Docker简介: 多语言和框架:支持多语言和框架以及语言框架的扩展机制 多服务:开放的核心服务以及服务的扩展机制 多云和多IaaS技术:支持多种IaaS技术和多云的部署,包括公有云和私有云 Dock ...
- Apache服务器性能如何优化
配置网站,要充分的把系统资源利用出去,榨干系统的一切潜能,让网站速度发挥到极致.Apache,是用户浏览和网站数据的一个中间桥梁.但是在这里,我们虽然做得并不是很多,但是如果心细打理,有些设置也会起到 ...
- P1736 创意吃鱼法 /// DP
题目大意: https://www.luogu.org/problemnew/show/P1736 题解 dplr[][] 当前点左边(副对角线时为右边)有多少个连续的0 dpup[][] 当前点上边 ...
