Docker学习のDocker中部署静态页网站
前言:部署一个静态页网站,我们需要
- 常见映射80端口的交互式容器
- 安装Nginx(或其他服务器)
- 安装文本编辑器vim
- 创建静态页面
- 修改Ngnix的配置文件
- 运行Ngnix
- 验证网站的防高温
一、设置容器的端口映射
访问网站需要开放端口,因此需要设置端口映射,docker的映射命令是:
run [-P][-p]
-P(大写)会对容器所有暴露的端口进行映射,-p可以指定映射的端口
命令形式:
- ContainerPort(只指定容器的端口,主机的随机映射)
docker run -p 80 -i -t ubuntu /bin/bash
- hostPort :containerport(指定宿主机和容器的端口)
docker run -p 8080:80 -i -t ubuntu /bin /bash
- ip:containerPort(容器的ip和容器的端口)
docker run -p 0.0.0.0:80 -i -t ubuntu /bin/bash
- ip:hostPort:containerPort(容器的ip 宿主机端口 容器端口)
docker run -p 0.0.0.0:8080:80 -i -t ubuntu /bin/bash
三、创建
创建docker容器 dcoker run -p 80 --name web -i-t ubuntu /bin/bash
安装nginx apt-get install -y nginx 如果提示 unale to get list 我们sudo apt-get update更新下再安装
安装vim apt-get install -y nginx
创建目录 mk dir -p var/www/html cd var/www/html 然后vim 一个index.html
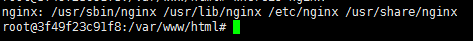
查看nginx的位置 whereis nginx

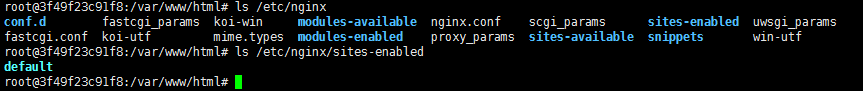
查看nginx的文件的位置 ls /etc/nginx

打开default文件,修改root的位置为刚才创建网站的位置root /var/www/html;cd / 切换到根目录,输入nginx运行,ps -ef查看是否在运行

然后ctrl+p,ctrl+q退出容器,查看此容器


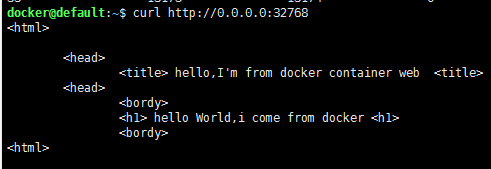
curl查看

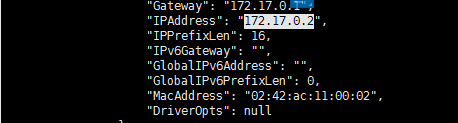
以上是宿主主机访问,我们docker inspect web查看容器的ip地址为


访问成功
四、ip和端口问题
docker stop web 命令停止
docker start -i web 重新开始进入我们发现nginx没有运行(没有-i情况不会进入docker容器,而是在虚拟机)
此时可以在内部输入nginx打开nginx服务器,也可以在外部docker exec web nginx启动
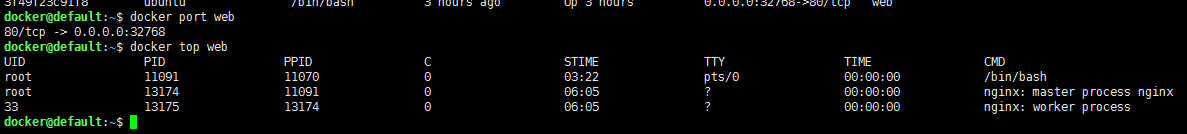
查看docker top web查看容器中的进程,发现ip地址和端口都不一样了
说明:容器重新启动,IP地址和端口会改变
Docker学习のDocker中部署静态页网站的更多相关文章
- Docker 在容器中部署静态网站
Docker 在容器中部署静态网站 在容器中部署静态网站 设置容器的端口映射 run -P``--publish-all=true|false:容器暴露的所有端口进行映射 -p``--publish= ...
- Docker学习(5) 在docker中部署静态网站
在容器中部署静态网站 设置容器的端口映射 在容器中部署静态网站 - Nginx部署流程 1 创建映射80端口的交互式容器 2 安装Nginx 3 安装文本编辑器vim 4 创建静态页面 5 修改N ...
- Docker 案例: 在容器中部署静态网站
----------------知识点------------ 容器的端口映射: docker run [-P] [-p] -P,–publish-all=true | false,大写的P表示为 ...
- 在CentOS 上搭建nginx来部署静态页面网站
在centOs 上搭建nginx来部署静态页面网站 一.部署服务器环境 nginx:轻量级.高性能的HTTP及反向代理服务器,占用内存少,并发能力强,相比老牌的apache作为web服务器,性能更加卓 ...
- 如何在IIS6,7中部署ASP.NET网站
http://www.cnblogs.com/fish-li/archive/2012/02/26/2368989.html 阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 ...
- 如何在IIS6,7中部署ASP.NET网站(转载)
查看web.config文件 web.config通常会放在网站的根目录,这个文件中包含了一最重要的网站运行参数.比如: connectionStrings,httpHandlers,httpModu ...
- 在IIS中部署Asp.Net网站
在IIS中部署Asp.Net网站 1.添加IIS或者删除IIS,在控制面板=>程序和功能=>打开或关闭功能 启动iis,右键计算机=>管理=>服务和应用程序=>Inter ...
- 在IIS6,7中部署ASP.NET网站[转]
阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 添加扩展名映射 IIS6 无扩展名的映射 目录的写入权限 SQL SERVER的配置 在IIS7中部署ASP.NET程序 8 ...
- 在IIS6,7中部署ASP.NET网站
查看web.config文件 ASP.NET网站与一般的桌面程序不同,不是拷贝过来就能运行的(数据库连接除外). 要想运行它,通常需要一些配置过程.但是,我们到底需要配置什么呢?答案是:查看web.c ...
随机推荐
- Dubbo入门到精通学习笔记(六):持续集成管理平台之Hudson 持续集成服务器的安装配置与使用
文章目录 安装Hudson 使用Hudson tips:自动化部署 附录:两个脚本 安装Hudson IP:192.168.4.221 8G 内存(Hudson 多个工程在同时构建的情况下比较耗内存) ...
- 2017 ICPC Asia Urumqi A.coins (概率DP + 期望)
题目链接:Coins Description Alice and Bob are playing a simple game. They line up a row of nn identical c ...
- 卷积神经网络学习笔记(CNN)
看了很多关于卷积神经网络的论文和资料 可是我发现一个问题,就是pooling会出现一个问题 我能找到的代码里面都是用的均值子采样,如果改成最大或最小,或P范数都会在学习训练的时候遇到不知道怎么处理的问 ...
- centOs7 java启动jar 并部署到nginx
简单启动命令 启动命令: nohup java –jar 项目名 & 注意1.加&表示一直后台运行,不加表示临时运行,关闭窗口项目即停止运行2.nohup:即项目在运行前新建一个noh ...
- 伪类checked
困惑了好久的复选框自定义样式终于有了谜底,原来就是一个 :checked 伪类 他的意思就是 匹配任意被勾选/选中的radio(单选按钮),chexked(复选框),或者option(select项) ...
- java中的.java和.class的区别
java文件就是这样一个未经编译的源程序,一般是给程序员看的. class文件就是被编译器编译过的java文件,通常是给计算机看的.
- shell脚本明文密码隐藏且加密
将密码放到文件中去,比如/root/.pass.txtpassword=`</root/.pass.txt`还怕密码泄露的话,就把pass.txt权限设置下. chattr +i /root/. ...
- [转]C#对Excel报表进行操作(读写和基本操作)
//1.添加引用-〉com-〉microsoft excel 11.0 //2.若出现错误:命名空间“Microsoft.Office”中不存在类型或命名空间名称“Interop”(是缺少程序集引用吗 ...
- C# 与 C/C++ 网络传输字符串解决方案
{ 不管你的数据加没加密,只要有中文,请转16进制后再处理,把16进制再转为GB2312的byte再发送, 接收的话同样 c++ 发送时转16进制再发送,c#16进制转字符串后再转GB2312就可以了 ...
- Zookeeper_CAP原则
CAP原则 简单介绍CAP 想要进行分布式事务控制,CAP理论是我们必须要知道的: CAP原则:也叫CAP定理,指的是在一个分布式系统中,一致性.可用性.分区容错性三者不可兼得 一致性(Consist ...
