Python开发 之 Websocket 的使用示例
1、唠唠叨叨
最近又回顾了下Websocket,发现已经忘的七七八八了。于是用js写了客户端,用python写了服务端,来复习一下这方面的知识。
2、先看一下效果吧
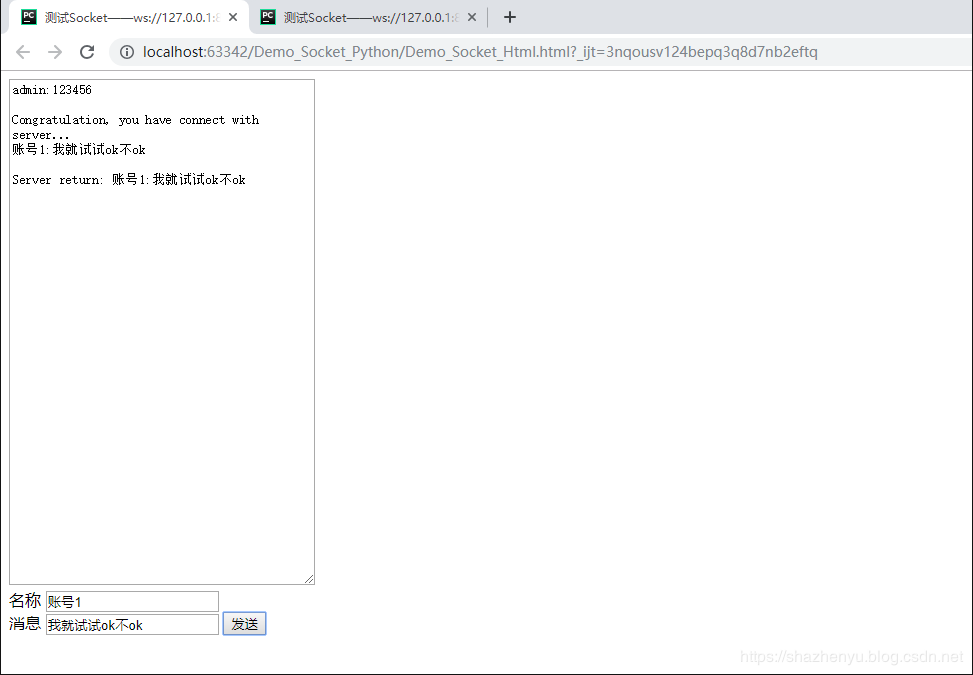
2.1、效果1(一个客户端连上服务的并发送消息)

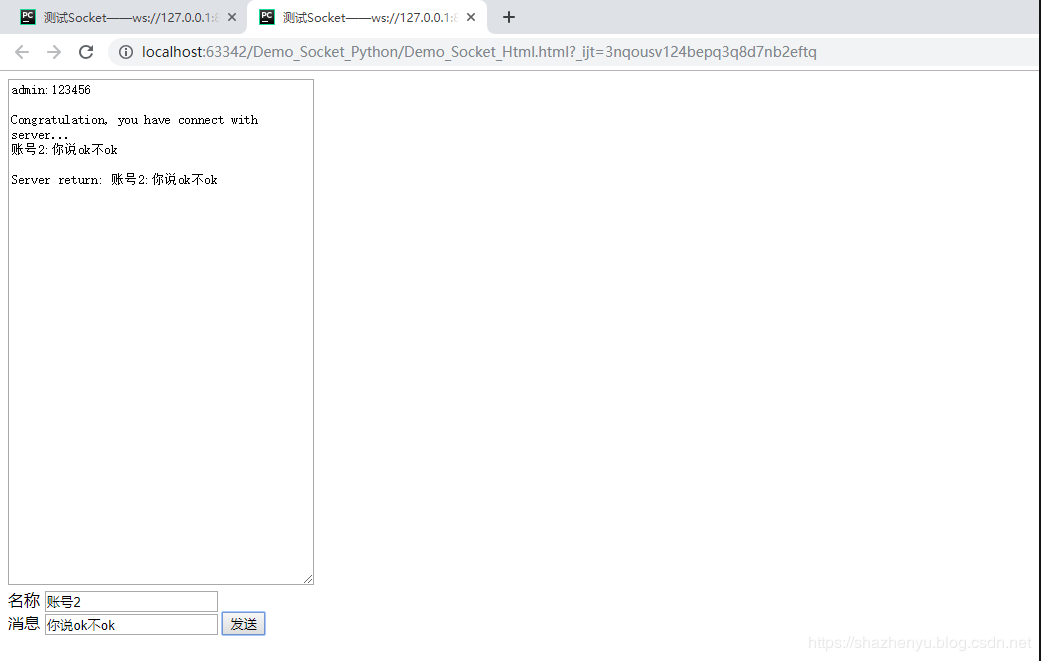
2.2、效果2(另一个客户端连上服务的并发送消息)

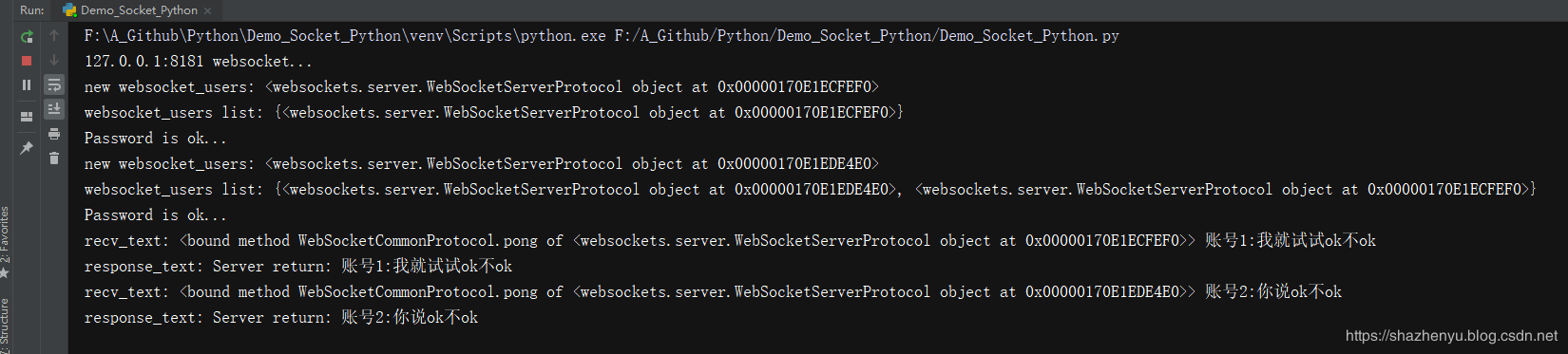
2.3、效果3(服务的收到客户端的全部消息并返回消息)

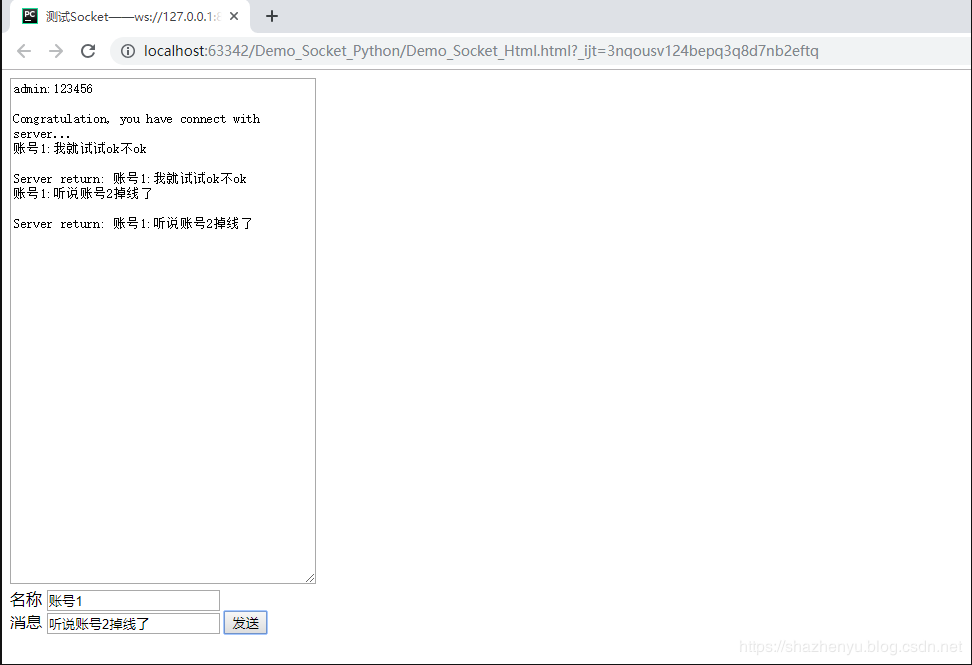
2.4、效果4(一个客户端掉线并不影响其它socket连接)

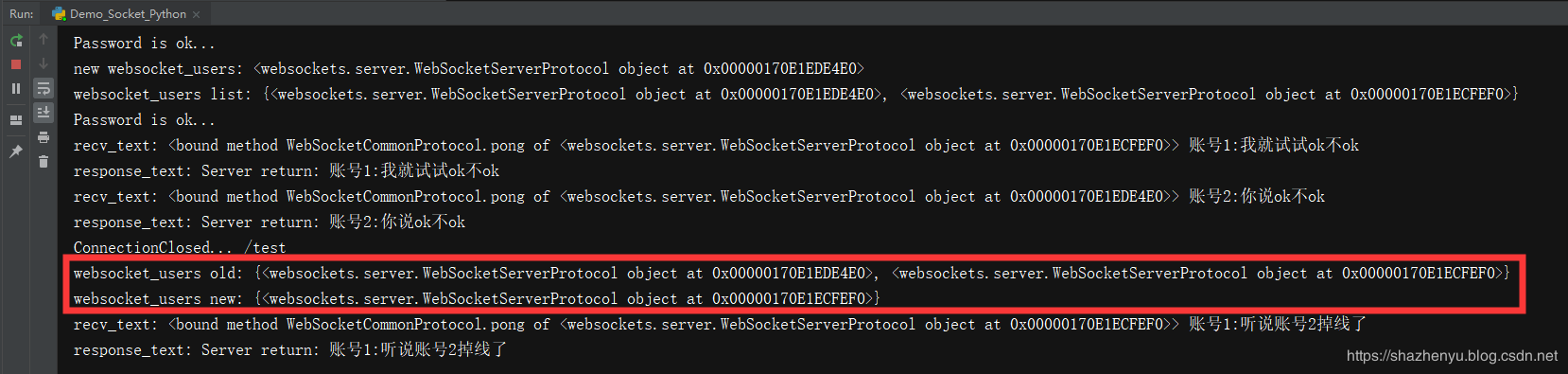
2.5、效果5(列取全部连接客户端对象和当前发消息的客户端对象)

3、核心代码
3.1、Python
#! -*- coding: utf-8 -*-
"""
Author: ZhenYuSha
Create Time: 2019-1-14
Info: Websocket 的使用示例
"""
import asyncio
import websockets websocket_users = set() # 检测客户端权限,用户名密码通过才能退出循环
async def check_user_permit(websocket):
print("new websocket_users:", websocket)
websocket_users.add(websocket)
print("websocket_users list:", websocket_users)
while True:
recv_str = await websocket.recv()
cred_dict = recv_str.split(":")
if cred_dict[0] == "admin" and cred_dict[1] == "":
response_str = "Congratulation, you have connect with server..."
await websocket.send(response_str)
print("Password is ok...")
return True
else:
response_str = "Sorry, please input the username or password..."
print("Password is wrong...")
await websocket.send(response_str) # 接收客户端消息并处理,这里只是简单把客户端发来的返回回去
async def recv_user_msg(websocket):
while True:
recv_text = await websocket.recv()
print("recv_text:", websocket.pong, recv_text)
response_text = f"Server return: {recv_text}"
print("response_text:", response_text)
await websocket.send(response_text) # 服务器端主逻辑
async def run(websocket, path):
while True:
try:
await check_user_permit(websocket)
await recv_user_msg(websocket)
except websockets.ConnectionClosed:
print("ConnectionClosed...", path) # 链接断开
print("websocket_users old:", websocket_users)
websocket_users.remove(websocket)
print("websocket_users new:", websocket_users)
break
except websockets.InvalidState:
print("InvalidState...") # 无效状态
break
except Exception as e:
print("Exception:", e) if __name__ == '__main__':
print("127.0.0.1:8181 websocket...")
asyncio.get_event_loop().run_until_complete(websockets.serve(run, "127.0.0.1", 8181))
asyncio.get_event_loop().run_forever()
3.2、Html(JS)
<script>
var socket;
if ("WebSocket" in window) {
var ws = new WebSocket("ws://127.0.0.1:8181/test");
socket = ws;
ws.onopen = function() {
console.log('连接成功');
alert("连接成功, 请输入账号和密码");
};
ws.onmessage = function(evt) {
var received_msg = evt.data;
document.getElementById("showMes").value+=received_msg+"\n";
};
ws.onclose = function() {
alert("断开了连接");
};
} else {
alert("浏览器不支持WebSocket");
}
function sendMeg(){
var message=document.getElementById("name").value+":"+document.getElementById("mes").value;
document.getElementById("showMes").value+=message+"\n\n";
socket.send(message);
}
</script>
Python开发 之 Websocket 的使用示例的更多相关文章
- python socket编程---从使用Python开发一个Socket示例说到开发者的思维和习惯问题
今天主要说的是一个开发者的思维和习惯问题. 思维包括编程的思维和解决一个具体问题的分析思维,分析思路,分析方法,甚至是分析工具. 无论是好习惯还是不好的习惯,都是在者一天一天的思维中形成的.那些不好的 ...
- Python开发【前端】:CSS
css样式选择器 标签上设置style属性: <body> <div style="background-color: #2459a2;height: 48px;" ...
- 智普教育Python培训之Python开发视频教程网络爬虫实战项目
网络爬虫项目实训:看我如何下载韩寒博客文章Python视频 01.mp4 网络爬虫项目实训:看我如何下载韩寒博客文章Python视频 02.mp4 网络爬虫项目实训:看我如何下载韩寒博客文章Pytho ...
- Python开发最常犯错误总结10种
不管是在学习还是工作过程中,人都会犯错.虽然Python的语法简单.灵活,但也一样存在一些不小的坑,一不小心,初学者和资深Python程序员都有可能会栽跟头.本文是Toptal网站的程序员梳理的10大 ...
- Python开发入门与实战1-开发环境
1.搭建Python Django开发环境 1.1.Python运行环境安装 Python官网:http://www.python.org/ Python最新源码,二进制文档,新闻资讯等可以在Pyth ...
- python开发学习-day01 (python安装与版本、字符串、字典、运算符、文件)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- python 开发之路 - 入门
一. python 介绍 Python是著名的"龟叔"Guido van Rossum在1989年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言.1991年 发布Python ...
- [转]在Eclipse中搭建Python开发环境
在Eclipse中搭建Python开发环境 来自: http://hi.baidu.com/hqwfreefly/blog/item/2543181d0afd9604314e150e.html 前言 ...
- 《Python开发实战》
<Python开发实战> 基本信息 作者: (日)BePROUD股份有限公司 译者: 盛荣 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9787115320896 上架时 ...
随机推荐
- tomcat access日志
每次看access log都会记不住pattern里的各个标识代表的什么意思,记录下,备忘! tomcat的access log是由实现了org.apache.catalina.AccessLog接口 ...
- H5 canvas 绘图
H5的canvas绘图技术 canvas元素是HTML5中新添加的一个元素,该元素是HTML5中的一个亮点.Canvas元素就像一块画布,通过该元素自带的API结合JavaScript代码可以绘制 ...
- 【React】 npm 常用的插件
npm install –save-dev package.json 安装环境 https://segmentfault.com/a/1190000008489881 全局 https:/ ...
- 2019-6-5-WPF-使用封装的-SharpDx-控件
title author date CreateTime categories WPF 使用封装的 SharpDx 控件 lindexi 2019-6-5 9:4:36 +0800 2018-4-24 ...
- WPF 元素裁剪 Clip 属性
本文介绍如何在 WPF 使用 Clip 裁剪元素 在 WPF 的 UIElement 提供了 Clip 属性,这个属性默认是空,但是如果设置了这个属性就会对元素进行裁剪 这个属性是一个 Geometr ...
- jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法 offset().top是JQ的方法,需要引入JQ才能使用,它获取的是你绑 ...
- css元素居中的几种方式
1.水平居中 <div style="width:200px;margin:0 auto;background-color: yellow;">水平居中</div ...
- nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录(2)
上来先来看下当前实现的效果吧. 前言 首先感谢第一篇留言鼓励的同学,最近各种繁杂的事,时间占用较多,但是也总抽空继续改造这个项目,期间遇到了各种Vue渲染的问题,常规的字符串渲染会在Chrome插件中 ...
- FreeSql取多表数据
该篇内容由个人博客点击跳转同步更新!转载请注明出处! 以文章随笔与分类为例. 表结构 部分字段如下,其他省略,为了展示一对多关联,一个分类下可以有多个文章.一个文章属于一个分类. blog_artic ...
- python函数不定长参数
def fun(a, b, *args): print(a) print(b) print(args) print("="*30) ret = a + b for i in arg ...
