ASP.Net MVC 引用动态 js 脚本
希望可以动态生成 js 发送给客户端使用。
layout页引用:
<script type="text/javascript" src="@Url.Action("Js","CommonConfig",new {version= OP.WebUI.Areas.Sys.Controllers.CommonConfigController.GetVersion()})"></script>
如果使用了 Nginx 反向代理,且代理的端口号不是80,下面的写法可能会异常
<script type="text/javascript" src="@Url.Action("Js","CommonConfig",new {version= OP.WebUI.Areas.Sys.Controllers.CommonConfigController.GetVersion()},"http")"></script>
因为端口号可能会错误。比如它有可能映射成 域名:8080/xxx/xxx 而你的请求地址是 域名/xxx/xx。
当更新 js 内容的时候就修改 version 即可。
控制器:
我这里的例子是把数据和 一些 js 函数一并放到一起了。
public class CommonConfigController : Core.ControllerBase
{
private static short version;
private static object versionLocker = new object();
private readonly Lazy<ICommonConfigService> commonConfigService;
public CommonConfigController(Lazy<ICommonConfigService> commonConfigService)
{
this.commonConfigService = commonConfigService;
} public ActionResult CommonConfig()
{
return View();
} public ActionResult GetCommonConfigData(QueryModel queryModel)
{
var res = commonConfigService.Value.GetCommonConfigData(queryModel); return ReturnPageData(res);
} public ActionResult AddConfig()
{
return View();
} [HttpPost]
public JsonResult DoAddConfig(Sys_CommonConfig config)
{
commonConfigService.Value.AddConfig(config);
IncrVersion();
return JsonManager.GetSuccess();
} [HttpPost]
public JsonResult DeleteConfig(string ids)
{
commonConfigService.Value.DeleteConfig(ids);
IncrVersion();
return JsonManager.GetSuccess();
} public ContentResult Js(long version)
{
string data = $";debugger; var CC_DATA ={commonConfigService.Value.GetCommonConfigData(m => m.IsDelete == false).ToJson()};var CC_TAG = {{version:{version}}};"; string func = @"; (function(){
if (CC_DATA && CC_DATA.length > 0) {
for (var i = 0; i < CC_DATA.length; i++) {
var item = CC_DATA[i];
var tag = item.Target;
if (!CC_TAG[tag]) CC_TAG[tag] = [];
CC_TAG[tag].push(item);
}
}})()".Replace("@version", version.ToString()); string extend = @"
; !function ($) { $.fn.extend({
ccSelect: function () {
var $this = $(this);
var tag = $this.attr(`cc-tag`);
var value = $this.attr(`cc-val`);
if (!tag) return;
var data = CC_TAG[tag];
if (!data || data.length === 0) return; let opts = ['<option></option>'];
for (var i = 0, l = data.length; i < l; i++) {
if( value == data[i].Value || value == data[i].Name ){
opts.push('<option selected value=`' + data[i].Value + '`>' + data[i].Name + `</option>`)
}
else{
opts.push('<option value=`' + data[i].Value + '`>' + data[i].Name + `</option>`)
}
}
$this.html(opts.join('')); if ($this.hasClass('chosen-select')) {
$this.chosen({
no_results_text: `未找到`,
allow_single_deselect: true,
search_contains: true
})
$this.trigger(`chosen:updated`);
return $this ;
}
}
})
}(jQuery)"; Response.AddHeader("Cache-Control", "max-age=120"); //緩存
Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
return Content(data + func + extend, "application/javascript", Encoding.UTF8);
} public static short GetVersion()
{
lock (versionLocker)
{
return version;
}
}
public void IncrVersion()
{
lock (versionLocker)
unchecked
{
version++;
}
}
}
生成的 js 效果:
;debugger; var CC_DATA =[{"Name":"测试","Value":"测试","Target":"头程航班启运地","IsDelete":false,"Remark":"14","Id":1,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T14:31:59","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T14:31:59"},{"Name":"2","Value":"2","Target":"重派类型","IsDelete":false,"Remark":"1","Id":2,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T15:36:14.74","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T15:36:14.74"},{"Name":"测试","Value":"2","Target":"清关地址","IsDelete":false,"Remark":"2","Id":3,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T15:40:50.687","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T15:40:50.687"},{"Name":"测试","Value":"2","Target":"退回地址","IsDelete":false,"Remark":"4","Id":4,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T15:43:42.077","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T15:43:42.077"},{"Name":"2","Value":"2","Target":"头程航班启运地","IsDelete":false,"Remark":"","Id":5,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T15:48:54.93","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T15:48:54.93"},{"Name":"zws","Value":"2","Target":"重派类型","IsDelete":false,"Remark":"2","Id":6,"CreateUserName":"朱皖苏","CreateTime":"2019-09-18T15:50:05.177","UpdateUserName":"朱皖苏","UpdateTime":"2019-09-18T15:50:05.177"}];var CC_TAG = {version:0};; (function(){
if (CC_DATA && CC_DATA.length > 0) {
for (var i = 0; i < CC_DATA.length; i++) {
var item = CC_DATA[i];
var tag = item.Target;
if (!CC_TAG[tag]) CC_TAG[tag] = [];
CC_TAG[tag].push(item);
}
}})()
; !function ($) {
$.fn.extend({
ccSelect: function () {
var $this = $(this);
var tag = $this.attr(`cc-tag`);
var value = $this.attr(`cc-val`);
if (!tag) return;
var data = CC_TAG[tag];
if (!data || data.length === 0) return;
let opts = ['<option></option>'];
for (var i = 0, l = data.length; i < l; i++) {
if( value == data[i].Value || value == data[i].Name ){
opts.push('<option selected value=`' + data[i].Value + '`>' + data[i].Name + `</option>`)
}
else{
opts.push('<option value=`' + data[i].Value + '`>' + data[i].Name + `</option>`)
}
}
$this.html(opts.join(''));
if ($this.hasClass('chosen-select')) {
$this.chosen({
no_results_text: `未找到`,
allow_single_deselect: true,
search_contains: true
})
$this.trigger(`chosen:updated`);
return $this ;
}
}
})
}(jQuery)
可以吧一些实体的元数据信息发送到客户端,实现UI层的 Entity 结构层,
也可以把一些枚举映射发送到客户端,可以实现一些 format,
我这里是维护了一个通用配置,用来配置一些动态的下拉框UI组件,并且使用 chosen-select 插件,基于动态数据实现了一个小的 jQuery 插件。
使用方法:
<select class="cc-select chosen-select width-40" cc-tag="头程航班启运地" cc-val="default" ></select>
$('.cc-select').ccSelect();
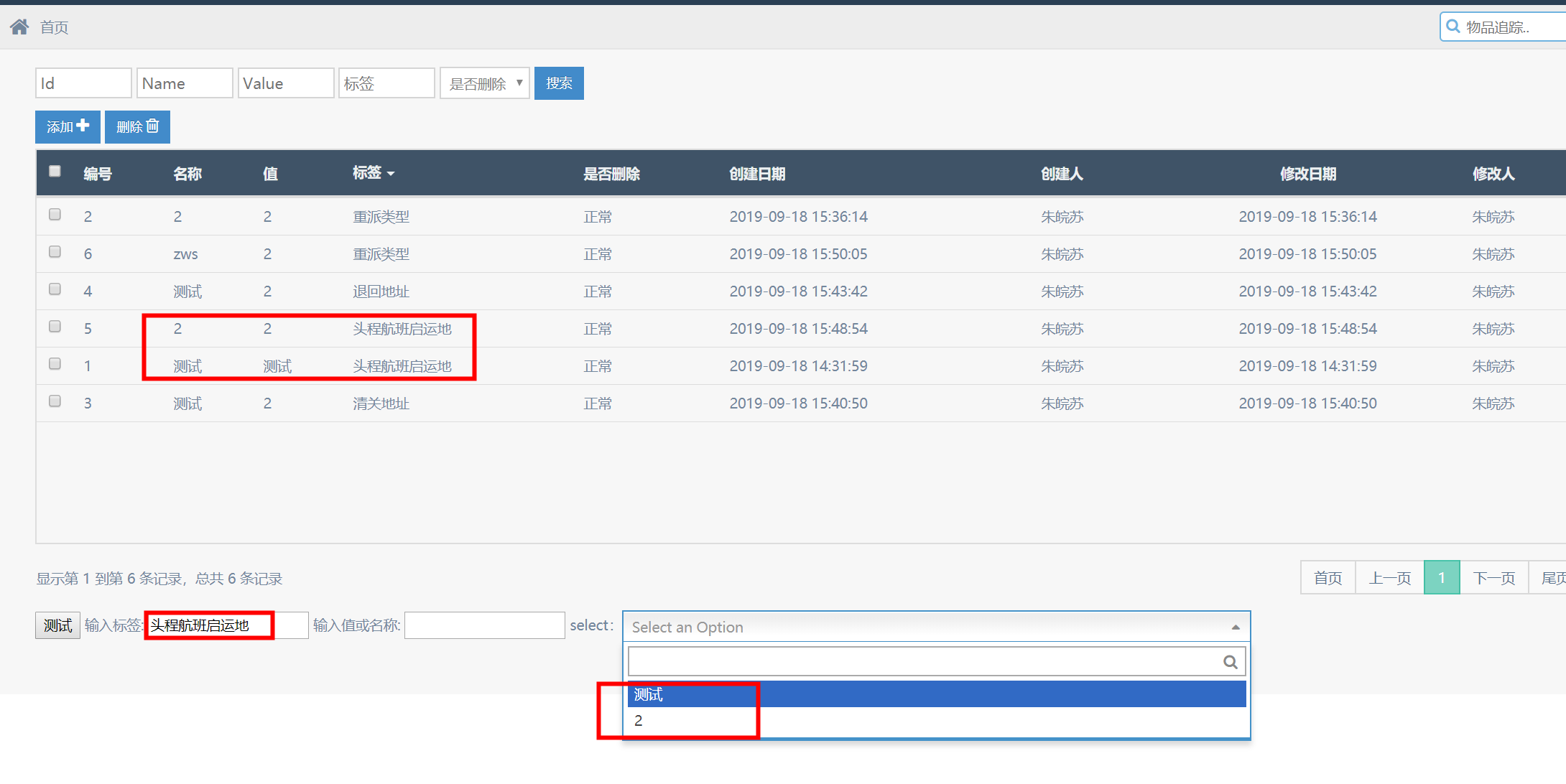
效果:

ASP.Net MVC 引用动态 js 脚本的更多相关文章
- [ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面
原文:[ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面 随着最终用户对用户体验需求的不断提高,实际上我们很多情况下已经在按照桌面应用的标准来设计Web应用,甚至很多Web页面本身就 ...
- ASP.NET MVC应用require.js实践
这里有更好的阅读体验和及时的更新:http://pchou.info/javascript/asp.net/2013/11/10/527f6ec41d6ad.html Require.js是一个支持j ...
- ASP.NET MVC的切片(Section)脚本(script)
在ASP.NET MVC使用切片脚本,实在是很溜. 在使用layout之后,只是视图套用_Layout之后,在视图中任一位置任一时候均可以使用切片脚本. 首先在_Layout.cshtml定一些规则: ...
- 使用ASP.NET MVC局部视图避免JS拼接HTML,编写易于维护的HTML页面
以前使用ASP.NET WebForm开发时,喜欢使用Repeater控件嵌套的方式开发前台页面,这样就不用JS拼接HTML或者后台拼接HTML了,写出的HTML页面美观.简捷.易于维护,由于不用JS ...
- ASP.NET MVC 4 的JS/CSS打包压缩功能-------过滤文件
今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfi ...
- ASP.NET MVC使用动态产生meta
在ASP.NET中,我们是很容易动态为header节点添加meta信息.<动态修改网页Header属性,Title,Meta标签等>http://www.cnblogs.com/insus ...
- ASP.NET MVC 中CSS JS压缩合并 功能的使用方法
通过压缩合并js文件和css文件,可以减少 服务器的响应 次数和 流量,可以大大减小服务器的压力,对网站优化有比较明显的帮助!压缩合并 css 文件和js文件是网站优化的一个 比较常用的方法. ASP ...
- 浏览器调试动态js脚本
前两天拉取公司前端代码修改,发现在开发者工具的sources选项里边,居然没有列出来我要调试的js脚本,后来观察了一下,脚本是动态在页面里引入的,可能是因为这样所以不显示出来,但是如果不能断点调试,只 ...
- ASP.NET MVC API与JS进行POST请求时传递参数 -CHPowerljp原创
在API前添加 [HttpPost] 表示只允许POST方式请求 [HttpPost] public IHttpActionResult Get_BIGDATA([FromBody]Datas ...
随机推荐
- Sphinx中文入门指南
http://www.sphinxsearch.org/sphinx-tutorial 1.简介 1.1.Sphinx是什么 1.2.Sphinx的特性 1.3.Sphinx中文分词 2.安装配置实例 ...
- .gitkeep常用写法
# win & OSX system files .DS_Store Thumbs.db ehthumbs.db Desktop.ini # IDE files .idea # project ...
- “浪潮杯”第九届山东省ACM大学生程序设计竞赛(重现赛)E.sequence(树状数组求逆序对(划掉))
传送门 E.sequence •题意 定义序列 p 中的 "good",只要 i 之前存在 pj < pi,那么,pi就是 "good": 求删除一个数, ...
- java 内省 了解JavaBean
JavaBean是一种特殊的Java类,主要用于传递数据信息,这种java类中的方法主要用于访问私有的字段,且方法名符合某种命名规则. 如果要在两个模块之间传递多个信息,可以将这些信息封装到一个Jav ...
- 1024程序员节!(JAVA Code)
点我:传送门 程序员节快乐~ 水水题 A import java.util.*; import java.io.*; public class Main { public static void m ...
- H3C配置Header进入用户视图的提示信息--系统视图
incoming:登录终端用户界面时的提示信息. Header 3种类型 login:登录验证时的提示信息. Vty模式 ...
- CentOS7.6部署ceph环境
CentOS7.6部署ceph环境 测试环境: 节点名称 节点IP 磁盘 节点功能 Node-1 10.10.1.10/24 /dev/sdb 监控节点 Node-2 10.10.1.20/24 /d ...
- Hyperledger Fabric动态配置Raft节点
Hyperledger Fabric动态配置Raft节点 最近看官方文档发现新的共识算法etcdRaft允许动态添加或删除排序节点,所以也花了一天时间操作了以下,写篇文章把整个过程记录一下. 初始网络 ...
- eclipse中竖行选择代码的快捷键
Alt+Shift+A (竖行选择代码)
- 并查集的超市问题---溜TM的
三个月前我就错了,现在又错了,我就是个傻****** 服了,看图哇 打扰了... #include<cstdio> #include<iostream> #include< ...
