margin合并及解决办法
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
水平方向不会发生合并
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
情况1
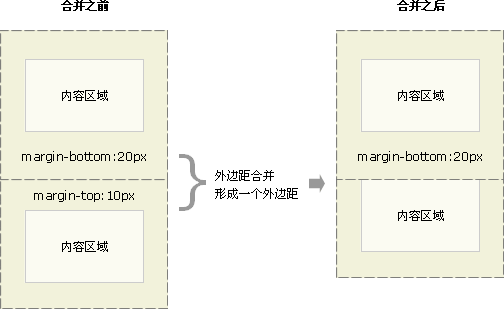
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
border: 1px solid black;
}
.div1{
margin-bottom: 20px;
}
.div2{
margin-top: 10px;
}
</style>
</head>
<body>
<div class="div1">divtest1</div>
<div class="div2">divtest2</div>
</body>
</html>
情况2
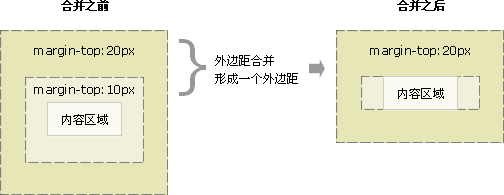
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
合并后的外边距加在父元素上

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
} .div1{
margin-top: 20px;
background: blue;
}
.div2{
margin: 10px;
background: green;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">test</div>
</div>
</body>
</html>
如果子元素margin为30,总margin就是30,而且也会加在父元素上
情况3
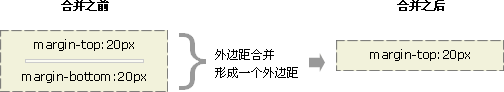
外边距也可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
} .div1{
margin-top: 20px;
margin-bottom: 10px;
background: blue;
} .div2{
background: red;
} </style>
</head>
<body>
<div class="div1"></div>
<div class="div2">div2</div>
</body>
</html>
消除外边距合并
方法1:使用float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
border: 1px solid black;
}
.div1{
margin-bottom: 20px;
}
.div2{
margin-top: 10px;
float: left;
width: 100%;
}
</style>
</head>
<body>
<div class="div1">divtest1</div>
<div class="div2">divtest2</div>
</body>
</html>
float:left后div1的位置不会改变,始终在div2下面
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
} .div1 {
width: 200px;
height: 200px;
margin-top: 30px;
background: blue;
} .div2 {
width: 100px;
height: 100px;
margin-top: 20px;
background: green;
float: left;
}
</style>
</head> <body>
<div class="div1">
<div class="div2">test</div>
</div>
</body> </html>
可以看到float的元素,margin是相对其包含框的
float会脱离文档流,后面的元素会占据它的位置,但是它不能占据前面的元素的位置
上例改成div1 float left,div2不变,则div2会占据div1的位置,反生重叠
方法2:使用绝对定位
上面的float:left改成position: absolute效果一样
position: absolute不设置位置的情况下,默认还在正常文档流的位置
方法3:使用inline-block
上面的float:left改成display: inline-block效果一样
方法四:使用伪元素把盒子上下封起来,封起来的盒子不会发生margin合并
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap.min.css">
<title>Document</title>
<style>
.div1 {
height: 200px;
width: 200px;
margin-top: 30px;
background: blue;
} .div1::before{
display: table;
content: "";
} .div2 {
height: 100px;
width: 100px;
margin-top: 20px;
background: green;
}
</style>
</head> <body>
<div class="div1">
<div class="div2">abc</div>
</div>
</body> </html>
before伪元素显示为table相当于把div盒子顶部封起来,防止嵌套顶部margin合并
同理,after伪元素可以把下面封起来
margin合并及解决办法的更多相关文章
- IE7下,input元素相对父级元素错位解决办法
原因: 当input仅仅包含父元素,父元素拥有margin属性时,IE7的input就会错误的继承margin属性. 解决办法: 给input元素外面套一个span,label这样的内联元素,这样就会 ...
- margin合并和浮动
1.父子元素margin塌陷问题子元素设置margin-top作用于父元素时, 会产生margin合并问题. 解决方法是: 给父元素的::before伪元素设置为display:table属性, 其中 ...
- HTML兼容问题及解决办法
标准浏览器子元素不会撑开父元素设置好的宽度,IE6下会的: <style> .box{ width:400px;} .left{ width:200px;height:300px;back ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- element合并单元格方法及遇到问题的解决办法
效果如图: 代码如下 <!-- 查看选课 --> <template> <div> <el-table :data="listData" ...
- div宽度设置width:100%后再设置padding或margin超出父元素的解决办法
div宽度设置width:100%后再设置padding或margin超出父元素的解决办法 一.总结 一句话总结:直接加上box-sizing:border-box;即可解决上述问题. 1.box-s ...
- 解决margin塌陷和margin合并
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- TortoiseSVN的合并对比工具TortoiseMerge启动时很慢很卡的解决办法
用了新版本的TortoiseSVN,但是在进行文件版本对比或者是解决冲突的时候,每次都要等上好几秒钟,TortoiseMerge窗口才显示出来.在Visual Studio中使用这个作为SVN工具,也 ...
- margin塌陷现象(即在内层设置margin-top无效的解决办法)
有两个有嵌套关系的div,如果外层div的父元素的padding值为0,那么内层子div的margin-top或margin-bottom的值会转移给外层的父div,即magrin塌陷现象. 解决办法 ...
随机推荐
- Go Web 编程之 数据库
概述 数据库用来存储数据.只要不是玩具项目,每个项目都需要用到数据库.现在用的最多的还是 MySQL,PostgreSQL的使用也在快速增长中. 在 Web 开发中,数据库也是必须的.本文将介绍如何在 ...
- 高通量计算框架HTCondor(五)——分布计算
目录 1. 正文 1.1. 任务描述文件 1.2. 提交任务 1.3. 返回结果 2. 相关 1. 正文 1.1. 任务描述文件 前文提到过,HTCondor是通过condor_submit命令将提交 ...
- Qt Installer Framework翻译(6-0)
Qt安装程序框架示例 这些示例说明了如何使用组件脚本来自定义安装程序. Change Installer UI Example 使用组件脚本修改安装程序UI. Component Error Exam ...
- Beat our dice game and get the flag 击败我们的骰子游戏拿到旗子
文件名:ebCTF-Teaser-BIN100-Dice.exe 话不多说 用PEID一看没壳 拖进OD 让我们摇出31337这五个数字才能拿到正确的flag cmp dword ptr ss:[eb ...
- 使用Rclone和WinFsp挂载FTP为磁盘
介绍 Rclone:是一款的命令行工具,支持在不同对象存储.网盘间同步.上传.下载数据.官网网址:rclone.org WinFsp:是一款Windows平台下的文件系统代理软件(Windows Fi ...
- 聊一聊 MySQL 中的数据编辑过程中涉及的两阶段提交
MySQL 数据库中的两阶段提交,不知道您知道不?这篇文章就简单的聊一聊 MySQL 数据库中的两阶段提交,两阶段提交发生在数据变更期间(更新.删除.新增等),两阶段提交过程中涉及到了 MySQL 数 ...
- js---描述链表
js描述链表 有些情况下js的数组结构在实际使用中速度很慢,此时可以考虑用链表来代替它: //链表类 function Node(element){ this.element=element; thi ...
- 痞子衡嵌入式:知名半导体MCU大厂软件开发C代码规范
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家讲的是飞思卡尔软件开发C语言编码规范. 2020鼠年春节是个漫长的假期,痞子衡在家百无聊赖,翻出了2016年10月1日(这个时间是痞子衡正式开始 ...
- Docker三剑客之Machine
前言简介 Docker-machine(中文翻译docker机):一种提供管理多个docker主机的工具:提供docker主机容器的远程创建.管理.删除等功能:这样的docker主机容器前辈们称之为D ...
- Ubuntu安装openjdk8
sudo apt-get update sudo apt-get install openjdk-8-jdk 通过 which java 找到java安装路径 添加环境变量 sudo vim ~/.b ...
