hexo+github搭建博客(超级详细版,精细入微)
# 前言
你了解[Hexo]( https://hexo.io/zh-cn/ "Hexo官网")吗? Hexo是一个静态博客框架,基于Node.js,将Markdown文章通过渲染引擎,生成一个静态网页,再结合Git命令(ssh),Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 [Markdown](http://daringfireball.net/projects/markdown/)(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
几个月前偶然间了解到了Hexo这个静态博客网站,很适合那些喜欢写作的朋友们,最重要的是它是免费的,里面有许多的博客主题模板,这些主题都是一些很牛的大佬们开发的,而且设计的主题都很棒,让我很心动,心动不如行动,于是开始整理搭建属于自己的博客。直到今天,这中间经历了许多的坎坷荆棘,我将我的博客搭建的流程分享出来,能为那些博客小石榴们提供一些帮助吧,如果有错的话,请给我留言,我会及时修改,废话不多说,直接上教程。
>**如果下面的教程有错误之处,请在评论区留言,收到后,我会尽快修改,谢谢支持!**
# 一、博客环境搭建
> 本文系统环境信息:Win10专业版,64位(10.0 版本18362)
>
> Node.js:12.13.0 Git:2.24.0
>
> 修改配置文件要用到的软件(可选):
>
> 1. [Visual Studio Code]( https://code.visualstudio.com/ "Vscode官网")(适合有开发基础的程序员,非常好用)
> 2. Sublime Text3,可免费使用,[百度网盘](https://pan.baidu.com/s/1uKA-aBHm_CsmJI5GolrV1Q)(提取码:mh0y)
> 3. [NodePad++ ]( https://notepad-plus-plus.org/downloads/ )7.8.1(最新的,也可以在官网选择其他版本)
## 1. 下载Git和Node.js
### 1.1 Node.js的安装与配置
首先去[Node.js官网](https://nodejs.org/en/download/ "Node.js下载") 下载node.js的安装程序,根据你电脑系统的配置信息,下载对应的安装程序,然后开始进行下面的步骤。

下载好与电脑系统对应的安装程序后,开始安装流程:
1. 打开下载好的Node.js安装程序,点击Next,进行下一步的安装;

2. 将"I accept the terms in the License Agreement"前面的复选框勾选,同意安装协议,再点击Next,进行下一步操作;

3. 选择Node.js安装程序的安装位置,在这里我以"C:\Program Files\nodejs\"为例,点击Next,进入下一步操作;

4. 选择安装的模块和功能,这里全部安装,并添加到系统环境变量 ,继续点击Next,进入下一步操作;

5. 这一步可以跳过,这个选项的意思是安装一些编译本地模块的工具,比如python,C/C++等,点击Next,进入下一步;

6. 点击"Install",等待Node.js安装完成;

7. 当看到下图所显示的情况,Node.js就成功安装完毕。

8. 验证安装,并测试Node.js是否加入环境变量,当出现如下图的情况,Node.js安装大功告成。

如果执行`node -v`报错的话,那么手动将Node.js的安装路径添加到环境变量中,右击点击我的电脑 ->属性 -> 高级系统设置 -> 环境变量,在系统变量下找到名为path的变量名,如下图:

选中path,或者双击,然后将你node.js的安装路径放在path变量值的最后面,如果添加之前path值最后有 <font weight="bolder" color="red">英文的分号</font>,则直接将路径添加进去即可,如果没有,先添加分号,然后点击保存,回到桌面,打开cmd(Win+R),执行`node -v`,看是否成功。
9. 设置npm的镜像源:
```bash
# 查看npm的配置
npm config list
# 默认源
npm config set registry https://registry.npmjs.org
# 临时改变镜像源
npm --registry=https://registry.npm.taobao.org
# 永久设置为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 另一种方式,编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
```
10. 设置npm的内置路径——>全局模块路径和缓存路径(<font weight="bolder" color="red">*可选*</font>)
如果不改变内置路径也可,除非你的C盘空间足够bigger,这一步可以略过,不改变的话,它的路径在:
> 此处参考:[jyjin的node环境变量配置,npm环境变量配置]( https://blog.csdn.net/jianleking/article/details/79130667 )
- npm包全局目录:`C:/Users/[username]/AppData/Roaming/npm/node_modules`
- npm包全局命令目录:`C:/Users/[username]/AppData/Roaming/npm`
- npm实际去找全局命令的目录:`C:/Users/[username]/.npmrc` 文件内容的`prefix`值
- npm包全局cache目录:`C:/Users/[username]/.npmrc` 文件内容的`cache`值
首先在你Node.js的安装位置,新建两个文件夹,`node_global`和`node_cache`,我的路径是:
```
C:\Program Files\nodejs\node_global
C:\Program Files\nodejs\node_cache
```
然后分别执行的命令就是:
```bash
npm config set prefix"C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
```
然后在配置环境变量,右击我的电脑 ->属性 -> 高级系统设置 -> 环境变量同样的位置,在用户变量的地方,找到path变量进行修改,修改值如下图:


然后就大功告成了,Node.js就安装完毕了,下面开始Git安装。:point_down::point_down::point_down:
### 1.2 Git的安装与配置
首先就是去[Git官网]( https://git-scm.com/ "Git官网")下载Git,根据你电脑系统的配置信息,下载对应的安装程序,然后开始进行下面的步骤。

1. 下载好Git的安装包,开始安装,打开安装包,出现如图的界面,点击Next:

2. 选择你要安装的位置,我以C盘为例,路径为图中所示,安装到其他位置的话,点击Browse,选择你要安装的位置,然后点击Next,进入下一步:

3. 选择你是否创建桌面快捷放方式,其他默认即可,点击Next,进入下一步:

4. 是否将Git快捷方式的目录加入开是菜单栏

5. 这个是选择文本编辑器的方式,默认是Vim,也可以选择其他的方式,自主选择,在这里我选择的Vim默认方式。选择好文本编辑器的方式后,点击Next,进入下一个流程:

6. 选择安装 Git 时对环境变量PATH的影响,第一种影响较小,第三种会影响到Windows的自带工具,默认勾选中间项,建议不要修改,直接点击 “Next” 继续安装:

7. 选择 Git 在使用 HTTPS 时使用的库,若无特殊需求,可保持默认选项,点击 “Next” 继续安装:

8. 选择提交与拉取记录时,对换行符的处理方式,若无特殊需要,默认选择即可,点击 “Next” 继续安装:

9. 选择模拟终端软件(即命令行窗口软件),若无特殊需要,可默认选择,点击 “Next” 继续安装:

10. 最新功能的询问,若不想尝试尚未保证稳定性的新功能,默认不勾选,点击 “Install” 即可完成安装:

11. 安装完成

12. 回到桌面,点击鼠标右键,会出现两个选项`Git GUI Here`和`Git Bash Here`,在打开Cmd(Win+R),分别输入`git`和`git --version`,如果出现如下图的情况,即安装成功!


# 二、Github注册以及Github Pages创建
1. 打开Github[官网首页]( https://github.com/ "GitHub官网"),点击右上角的**Sign Up** ,然后在出现的页面上填写你的相关信息,进行注册:



验证完成后,点击Next:Select a plan,会出现如上图的验证界面,同理,只需要将其中的动物调整为正向显示即可。接着会出现下图的界面,选择Free,下方的两个选项可选可不选,点击**Continue**继续:

这时Github会给你发一封邮件,验证一下即可,验证过后才可以创建库。

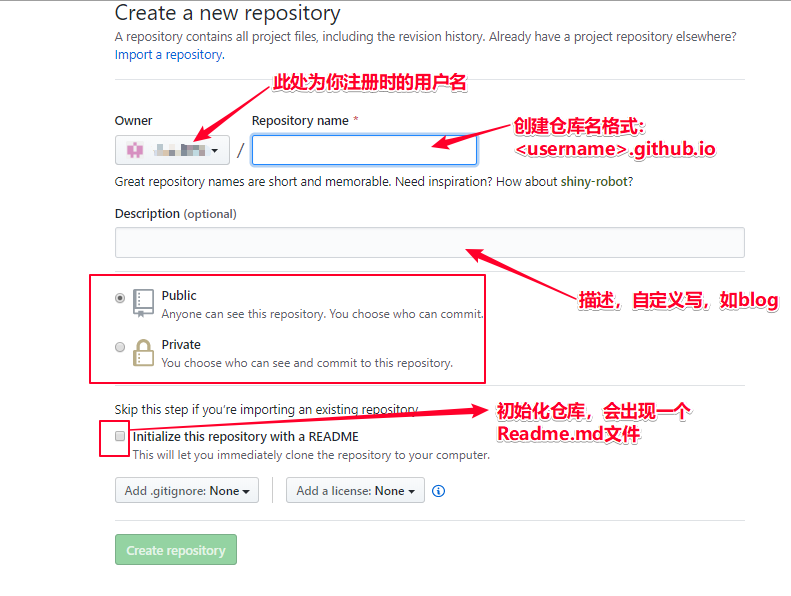
验证完成后,开始创建库,如下图所示,仓库名创建格式必须为:`<用户名>.github.io`,`Description`为描述仓库,自定义写,填写必要的描述,也可不填。勾选`Initialize this repository with a README`点击`Creat repository`进行创建。

然后就会出现如图所示的界面,即仓库创建成功!

我们来测试一下,点击`Create new file`,出现如下界面,然后命名文件名为`index.html`,在填写如图的内容,再点击`Commit new file`,即创建成功,然后打开一个新的网页,输入网址`https://<你的用户名>.github.io`,即可以看见一个新的网页,其中的内容就是你写的内容。



至此,Github的注册以及Github Pages已经创建完成了。
# 三、配置Git用户名和邮箱
在桌面点击鼠标右键,点击`Git Bash Here`,会出现一个界面如下图所示:

然后分别输入下面的两个命令,并回车:
```bash
git config --global user.name "此处填写你注册时的用户名"
git config --global user.email "此处填写你注册时的邮箱"
# 一般只要不报错,可以跳过下面寻找.gitconfig文件
```
然后找到`.gitconfig`文件,文件存放位置在`C:/Users/[username]/.gitconfig`(未找到的话,请开启显示隐藏文件的功能),用编辑器打开,看到如下图所示的内容,即配置成功!

# 四、本地安装hexo静态博客框架以及发布到Github Pages
1. 首先选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为blogtest的文件夹,创建完后,先不要点进去,在此处点击鼠标右键,选择`Git Bash Here`,然后依次输入如下命令,:
```bash
# hexo框架的安装
npm install -g hexo-cli
# 等上一个命令完成后,在输入下面的命令
hexo init <新建文件夹的名称> #初始化文件夹
cd <新建文件夹的名称>
npm install # 安装博客所需要的依赖文件
```


等待运行完成,此时文件夹中多了许多文件。
**注意**:**后续的命令均需要在站点目录下(即文件夹内)使用Git Bash运行。**
此时Hexo框架的本地搭建已经完成了。我们来运行一下看看,命令行依次输入以下命令 :
```bash
hexo g
hexo s
```

浏览器中打开http://locakhost:4000或者127.0.0.1:4000,可以看到一个网页,说明Hexo博客已经成功在本地运行。

## 1. 本地博客发布到Github Pages
之前的步骤中,我们已经完成了对Github账户的注册以及Github Pages的创建,接下来是将本地博客发布至Github Pages。
1. 首先需要安装发布的插件,在站点目录下执行下面的命令,也就是创建的博客目录下:
```bash
npm install hexo-deployer-git --save
```
2. 紧接着,将本地目录与GitHub关联起来,输入下面的命令行:
```bash
ssh-keygen -t rsa -C "你的邮箱地址"
```
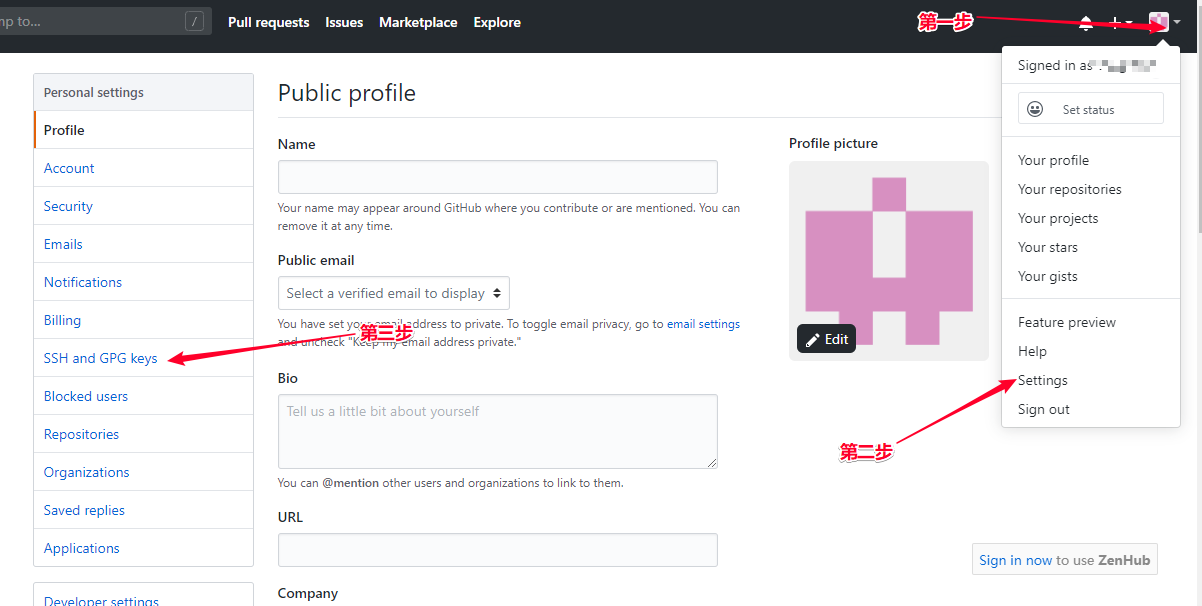
输入后一直回车,然后在`C:/Users/[username]`目录下找到名为`.ssh`的文件夹, 文件夹内会有两个文件,一个`id_rsa.pub`一个`id_rsa`,用文本编辑器打开`id_rsa.pub`,复制里面的的内容。 然后打开Github,点击右上角的头像 **Settings** 选择**SSH and GPG keys**

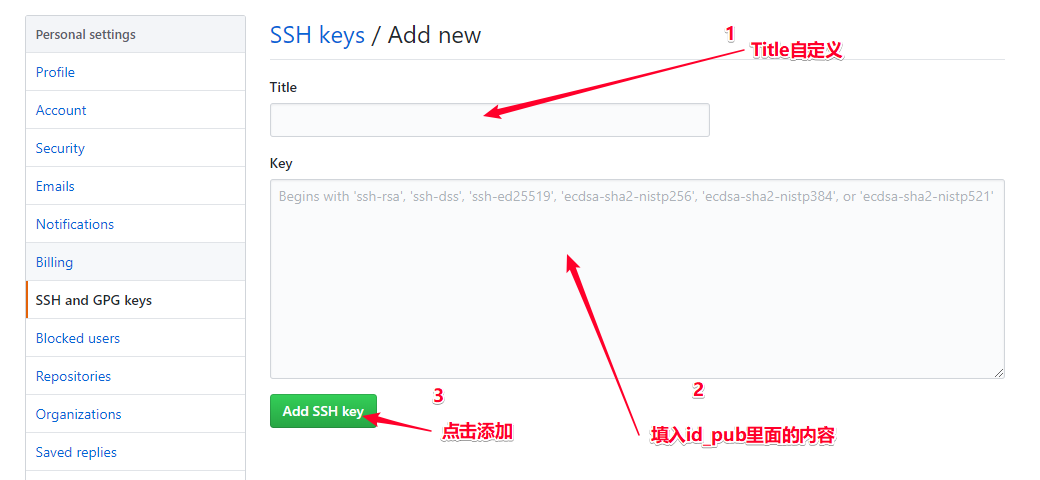
点击**New SSH key** 将之前复制的内容粘帖到Key的框中。 上面的**Title**可以随意,点击**Add SSH key** 完成添加。

然后回到Git的命令行界面,测试一下是否与GitHub连接成功。输入下面的命令行:
```bash
ssh -T git@github.com
```
点击回车,然后会出现一个询问内容,输入`yes`,回车,会出现一段内容,` Hi <account name>! You've successfully authenticated, but GitHub doesnot provide shell access. `。 说明连接成功。此处这个`<account name>`应该是你Github的用户名。
3. 进入博客站点目录,用文本编辑器打开`_config.yml`,这个`_config.yml`是博客的配置文件,在以后的博客修改,如个性化修改,博客SEO优化等都会使用到,修改如下图的几个地方:
```yml
title: 你的博客名
subtitle: 博客的副标题,有些主题支持
description: 博客描述
keywords: 博客关键词
author: 作者,在文章中显示
language: 博客语言语种
timezone: 时区
```

滑到文件最底部,有一个deploy,在deploy下面添加一个repo项 ,一个branch项。填入如下代码,并如下图所示:
```yml
type: git
repo: git@github.com:Github用户名/github用户名.github.io.git
//也可使用https地址,如:https://github.com/Github用户名/Github用户名.github.io.git
branch: master
```

4. 最后就是生成页面,并发布至Github Pages,执行如下命令:
```bash
# Hexo会根据配置文件渲染出一套静态页面
hexo g
# 将上一步渲染出的一系列文件上传至至Github Pages
hexo d
# 也可以直接输入此命令,直接完成渲染和上传
hexo g -d
```
上传完成后,在浏览器中打开**https://<用户名>.github.io**,查看上传的网页。如果页面变成了之前本地调试时的样子,说明上传以及完成了。没变的话查看一下上传时命令行窗口的信息有没有错误信息,没有的话清除一下浏览器缓存试试。
# 五、hexo博客主题安装以及一些个性化修改
>**转自:**[
hexo+github搭建博客(超级详细版,精细入微)的更多相关文章
- hexo+github搭建博客跳坑
hexo+GitHub搭建博客过程中,hexo安装成功,可以启动和运行,但是访问localhost:4000却无法访问,弄了半天,最后发现是福昕阅读器占用了4000端口 解决办法: 采用命令hexo ...
- 使用hexo+github搭建博客
https://blog.csdn.net/qq_36667170/article/details/105789610这一篇已经写得很详细了,下面的内容是我操作的时候遇到的问题及解决方法. 1.下载N ...
- Hexo+Github搭建博客
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧! 安装Node.js 下载Node.js 参考地址:安装Node.js 安装Git 下载地址:http://gi ...
- Hexo+Github搭建博客问题
搭建过程如下: http://www.cnblogs.com/fengxiongZz/p/7707568.html 问题:第6步,发布上传代码一直不成功(没异常,也没成功). 解决:修改_ ...
- 在Windows下使用Hexo+GithubPage搭建博客的过程
1.安装Node.js 下载地址:传送门 去 node.js 官网下载相应版本,进行安装即可. 可以通过node -v的命令来测试NodeJS是否安装成功 2.安装Git 下载地址:传送门 去 Git ...
- Hexo + Github 个人博客设置以及优化
原文地址: Hexo + Github 个人博客设置以及优化 一.博客设置 分类.标签云.关于等页面 在站点目录下分别执行: hexo new page "categories" ...
- Hexo快速搭建博客
1. 准备工作 ~ 安装node.js -> npm -> hexo-cli ~ 安装git -> 版本控制工具 2. 更换npm(nodejs package manager)源 ...
- 基于Hexo和Github搭建博客
搭建自己的个人博客. 准备工作 确保电脑需要已下载安装node和npm.查看安装是否成功,windows只需在命令行输入以下两条命令即可. 1 2 $ node -v $ npm -v 安装hexo ...
- Hexo+Github个人博客搭建 | 实战经验分享
概述 第一次尝试搭建属于自己的博客,并且成功了,非常开心. 很久之前就想搭建一个博客,可是也一直没有行动,最近在逛B站的时候发现一个up主(CodeSheep)的一个视频 <手把手教你从0开始搭 ...
随机推荐
- 获得审批人的id
//sima 传入uid 得到所有上级部门负责人id private function partment($uid,$level='') { //传入部门id 返回本部门所有上级部门负责人的id $d ...
- HLSL效果框架
原文:HLSL效果框架 HLSL效果框架能简化许多操作.这里先不写具体的效果框架的程序,在处理多光源光照的时候再整理. 下一章:效果框架-多种光源的多光源 叠加效果 这儿先列出效果框架的一个注意点: ...
- ios程序员6级考试(答案和解释)
http://blog.sunnyxx.com/2014/03/06/ios_exam_0_key/ 我是前言 上次发了个ios程序员6级考试题 ,还在不断补充中,开个帖子配套写答案和解释. 1. 下 ...
- C#设置Excel行高、列宽
设置固定值 worksheet.Columns[1].ColumnWidth = 15; 设置自动换行 worksheet.Columns.WrapText = true; 设置自动行高.列宽 xlA ...
- @loj - 2290@ 「THUWC 2017」随机二分图
目录 @description@ @solution@ @accepted code@ @details@ @description@ 一个左右各 n 个点的二分图,图中的边会按照一定的规律随机出现. ...
- H3C 路由器SSH服务配置命令(续)
- vue 项目编译打包
1. npm run build 2. npm install -g serve 3.serve dist 原文地址:https://www.cnblogs.com/jy13638593346/p/9 ...
- git比较两个版本之间的区别
查看当前没有add 的内容修改: git diff 查看已经add 没有commit 的改动 git diff --cached 查看当前没有add和commit的改动: git diff HEAD ...
- hdu 1217 Arbitrage(佛洛依德)
Arbitrage Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total S ...
- 2019-9-2-Visual-studio-创建项目失败vstemplate
title author date CreateTime categories Visual studio 创建项目失败vstemplate lindexi 2019-09-02 12:57:38 + ...
