解决Bootstrap container样式左右内边距15px,导致屏幕不美观
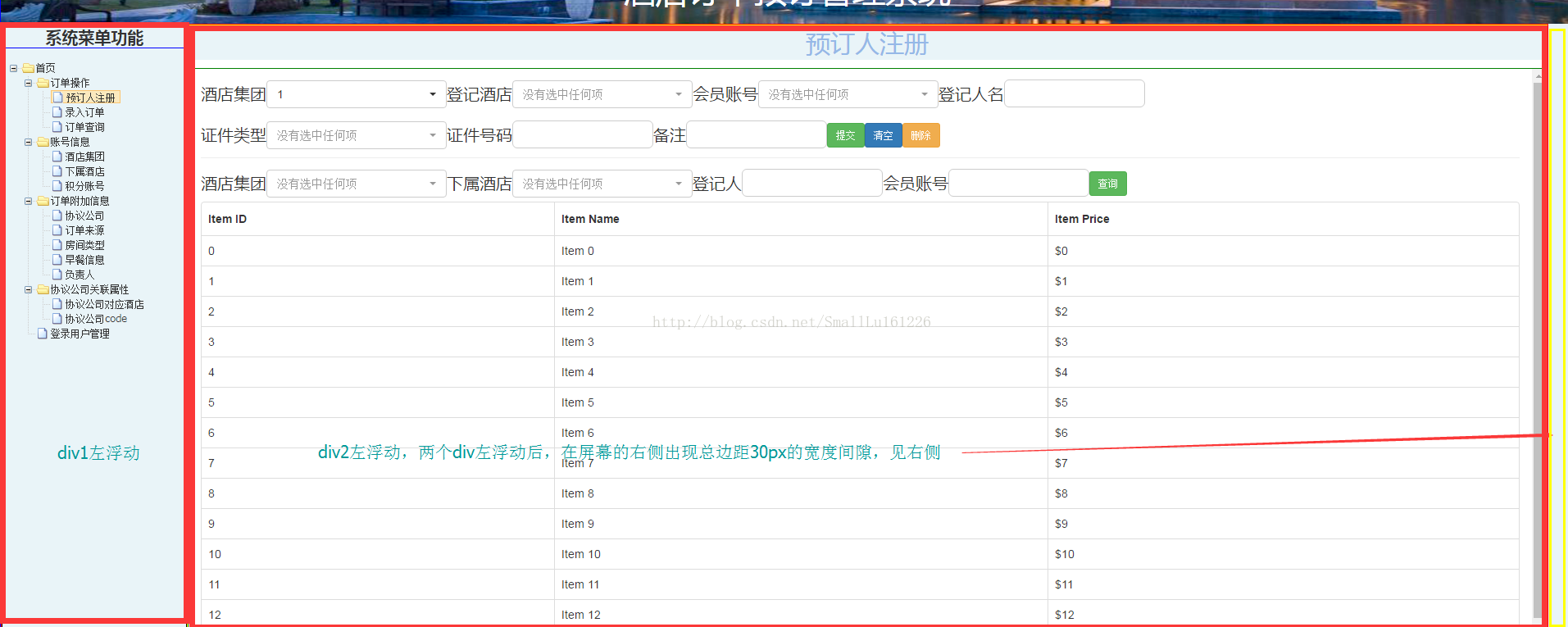
首先上问题:此问题为bootstrap的 container样式导致,该样式默认左右内边距15px为了栅栏效果而设计,具体看源码css样式,如下图,右侧黄色边框边距和30px,实为两个div左浮动,将边距挤到右侧;
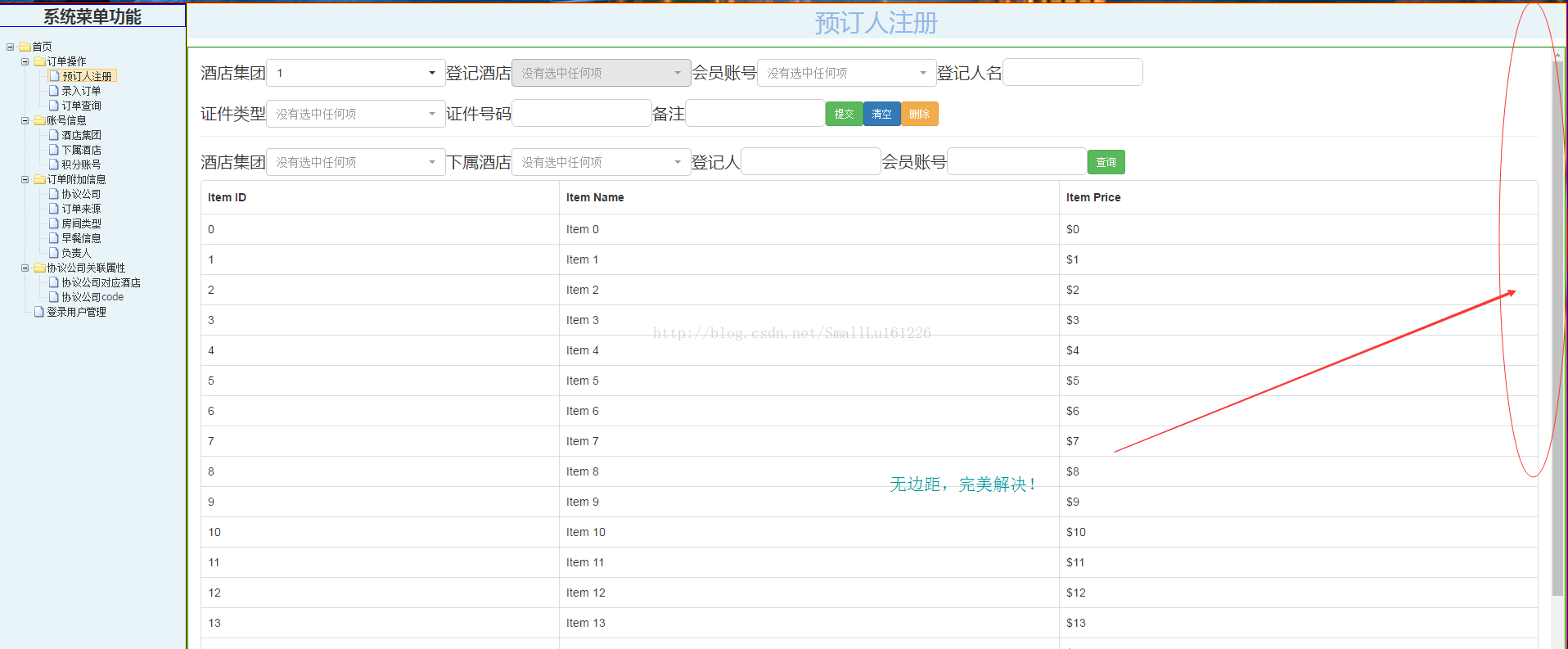
解决它很简单:只需复写 container样式 padding-left:0px 和padding-right:0px; 然后在该容器子元素 row复写样式 .row{margin:0};即可,如果row有子元素列,col-*-* {padding:0}即可,修改后,结果图:
还有种方案:定义面板样式,可以完美避开这个问题,例如:<div class="panel panel-default"></div>
解决Bootstrap container样式左右内边距15px,导致屏幕不美观的更多相关文章
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- CSS权威指南 - 内边距 边框 和 外边距
九十年代的完全用表格布局,简单的段落边框都需要用表格.CSS让布局更方便. 基本元素框 basic element boxes 如同第七章基本视觉格式化那一章讲到,每个文档元素会生成一个元素框,这个框 ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
- css内边距 边框
/*1 元素的各边都有 10 像素的内边距 四个值上.右.下.左 两个上下,左右 三个值:上,左右,下*/ /*p {padding: 10%;}*/ h1 { padding-top: 10px; ...
- ie6、7下button添加背景和边框,内边距会出现1px的边框
ie6.7下button添加背景和边框,内边距会出现1px的空白边框 解决办法:在input外面加上一个标签,把背景和边框都写在标签的样式上面,input的 background和border都non ...
- CSS 框模型——规定了元素框处理元素内容、内边距、边框和外边距的方式
转自:http://www.w3school.com.cn/css/css_boxmodel.asp 要知道在父元素:float, rel, abs位置情况下,box模型的变换情况,请见:http:/ ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
随机推荐
- Java基础之四、字符和字符串 异常处理
字符和字符串是最常用的信息 1:char表示字符 字符常量-两个单引号中间的字符表示字符常量'A' 2:字符串和String 字符串常量-双引号中间的字符序列"Java" 字符串常 ...
- Typora自动编号设置
找到C:\Users\用户名\AppData\Roaming\Typora\themes\路径下的base.user.css,用文本编辑器打开(若不存在,则自己创建一个),将一下内容复制进去,然后重启 ...
- idea git pull fatal: bad config line 1 in file /.gitconfig 问题处理
在网上搜好多都是直接改username和useremail的,但是没有说明原理. 因为我的电脑是新入职接手上一家的电脑 后来在git bash 里面用$ git config user.name 原来 ...
- 关于FrameLayout中覆盖的问题
FrameLayout中xml文件中写在下方的控件会默认覆盖上方的控件,如图,我准备实现如下效果: 这时recyclerview就要写在前面 如果recyclerview写在下面就会覆盖掉我linea ...
- MariaDB(MySQL)创建、删除、选择及数据类型使用详解
一.MariaDB简介(MySQL简介略过) MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可 MariaDB的目的是完全兼容MySQL,包括API和命令行 ...
- jQuery - lable 取值、赋值
取值 var val = $("#breakfastMonday").html(); 赋值 $("#breakfastMonday").html("v ...
- 使用resultMap实现高级结果映射
使用resultMap实现高级结果映射 resultMap的属性: 1.属性 id:resultMap的唯一标识.type:resulMap的映射结果类型(一般为Java实体类).2.子节点 id:一 ...
- 44.Python实现简易的图书管理系统
首先展示一下图书管理系统的首页: 这是图书管理系统的发布图书页面: 最后是图书管理系统的图书详情页已经图书进行删除的管理页. 该图书管理系统为练习阶段所做,能够实现图书详情的查询.图书的添加.图书的删 ...
- mysql修改密码、创建用户、开放远程
创建密码: MariaDB [(none)]> use mysql; MariaDB [mysql]> UPDATE user SET password=password('newpass ...
- 数据类型(8种)和运算符——Java
一.什么是标识符,它有什么作用(重点掌握) 1. 标识符指的是 标识符是用户编程时使用的名字,用于给变量.常量.函数.语句块等命名,以建立起名称与使用之间的关系.标识符可由任何字母数字字符串形成. 2 ...