UI 自定义布局
今天继续学习UI布局的布局管理器,昨天学习并练习使用了线性布局,相对布局和帧布局,今天学习表格布局,网格布局以及嵌套布局,相对于前三种布局,后三种布局比较复杂一些。
1.表格布局 TableLayout
用tablerow创建容器,容器内可以包含按钮,文本等等组件。
collapaseColumns 设置被隐藏的列
collapaseRows 设置被隐藏的行
stretchColumns 设置可拉伸的列
stretchRows 设置课拉伸的行
2.网格布局管理器
网格布局管理器与表格布局管理器比较相似,但是又有不同的地方,主要表现为网格布局管理器中可以跨行跨列显示,并且合并,而这是表格管理器中不可以的。
rowCount 设置最大行数
columnCount 设置最大列数
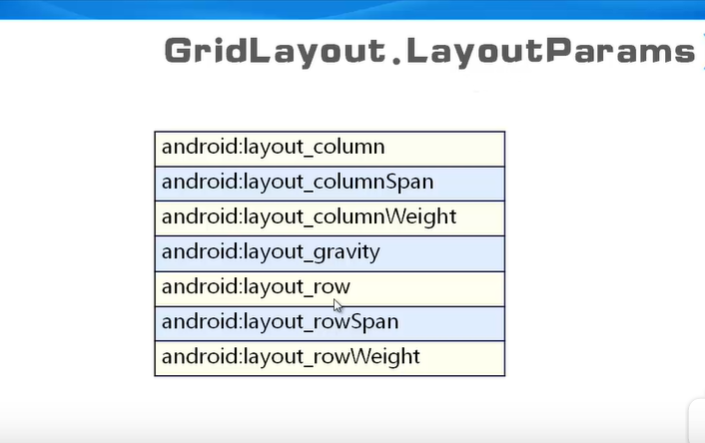
以下是相关的方法 所在行列,所夸的行列数 权重以及存在方式

3.嵌套布局
嵌套布局,顾名思义就是将不同的布局组合起来进行嵌套,但是要遵循一定的规则
其中最重的就是要确定一个跟布局管理器

明天就是文本框等UI组件的学习了。
UI 自定义布局的更多相关文章
- Android开发学习之路--UI之自定义布局和控件
新的一年已经开始了,今天已经是初二了,两天没有学习了,还是要来继续学习下.一般手机的title都是actionbar,就像iphone一样可以后退,可以编辑.这里自定义布局就来实现下这个功能,首先准备 ...
- UWP学习记录2-设计和UI之布局
UWP学习记录2-设计和UI之布局 1.导航基础知识 应用里,多个页面会有层次关系或者对等关系.这两种关系,通常在一个复杂应用里都会存在,而关系的选定依据: 对于对等导航,一般用选项卡(tabs)或者 ...
- Android:创建可穿戴应用 - 自定义布局
创建自定义布局(Creating Custom Layouts) 本文将介绍如何创建自定义通知以及使用可穿戴UI库来创建自定义布局你同时还需要了解可穿戴设计准则(Wear Design Princip ...
- 深入解析_Android的自定义布局
前言: 这篇文章是前Firefox Android工程师(现在跳槽去Facebook了) Lucas Rocha所写,文中对Android中常用的四种自定义布局方案进行了很好地分析,并结合这四种And ...
- Xamarin自定义布局系列——瀑布流布局
Xamarin.Forms以Xamarin.Android和Xamarin.iOS等为基础,自己实现了一整套比较完整的UI框架,包含了绝大多数常用的控件,如下图 虽然XF(Xamarin.Forms简 ...
- Xamarin自定义布局系列——ListView的一个自定义实现ItemsControl(横向列表)
在以前写UWP程序的时候,了解到在ListView或者ListBox这类的列表空间中,有一个叫做ItemsPannel的属性,它是所有列表中子元素实际的容器,如果要让列表进行横向排列,只需要在Xaml ...
- [转] android自定义布局中的平滑移动
无意中搜索到这篇文章,大概扫了一眼,知道是篇好文,先转载记录下来学习! 文章主要讲的是自定义view的写法心得. 转自:http://www.apkbus.com/android-48445-1-1. ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- 干货之UIButton的title和image自定义布局
当需要实现一个自定义布局图片和标题的按钮时候,不知道有多少少年直接布局了UIButton,亦或是自定义一个UIView,然后以空白UIButton.UILabel.UIImageVew作为subVie ...
随机推荐
- 网络共享服务(二)之NFS
NFS: Network File System,是一种基于TCP/IP传输的网络文件系统协议,最初由SUN公司开发.通过使用NFS协议,客户机可以像访问本地目录一样访问服务器中的共享资源.但是,NF ...
- .net mvc接收对象数组 通过ajax提交
ajax代码 var obj = {}; obj.RoomName = ""; obj.RoomCode = ""; $.ajax({ type: " ...
- FHQTreap刷题记录
分裂:如图,按值分裂,u比k大则切黄色的一
- Cloud插件,链接oracle数据库
业务场景:客户需要在Cloud中获取第三方系统的数据,但是第三方系统的数据库是oracle,这是就需要连接oracle数据库获取数据了. 需要引用Oracle.ManagedDataAccess.dl ...
- elasticsearch 5.5 query 过程 源码分析
(1)请求 transfer to 任意node 节点 标记为coordinate node server入口函数 transportSearchAction doExecute方法 coordin ...
- 原型链污染(Node.js污染,javasrcipt原型链污染的)
学习链接: https://www.jianshu.com/p/6e623e9debe3 关于NJS https://xz.aliyun.com/t/7184 相关题是 GYCTF ez_expr ...
- vue 多组件路由处理方法
实现页面: 实现效果: 实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- P1402 酒店之王【网络流】【最大流】
P1402 酒店之王 提交 5.39k 通过 2.16k 时间限制 1.00s 内存限制 125.00MB 题目提供者yeszy 难度省选/NOI- 历史分数100 提交记录 查看题解 标签 福建省历 ...
- 软件架构期末复习(Struts2+Spring+Hibernate)
Struts2+Spring+Hibernate The Model-ViewController pattern in Struts2 is implemented with the followi ...
- Sql注入之注入点类型和是否存在注入判断
SQL注入之判断注入类型注入类型分为数字型和字符型和搜索型例如数字型语句:select * from table where id =3,则字符型如下:select * from table wher ...
