vue-element-admin框架快速入门
年底了,最近公司也不是太忙,感觉今年互联网行业都遇到寒冬,不在是前两年像热的发烫的赛道。这几天完成公司项目系统的优化和升级,目前准备想开发一套前后端分离的系统。
现在java最新最火的技术要数springboot了,部门系统的架构一直是我在开发,当然中间也踩过一些坑其实都是一些很简单的问题,随之技术的不断演变,我也在努力学习一些新的技术。
突然感觉技术这条路永远走不完,如果有机会抓紧转管理吧! 当然爱好给我一样永远在研发技术这条路上奔跑,有点扯远了 哈哈! 先看看怎么快速入门Vue+ElementUi框架吧
有兴趣的可以加入我们一块努力github地址:https://github.com/Angelasp/vue-element-admin
快速入门一:
当然代码还是用于二次开发,其实作者开发的很不错,冗余的东西貌似也不少。这里其作者推荐vue-element-admin来做二次开发。我们进行导航和样式修改,这里大家可以看看。
获取项目:
git clone https://github.com/Angelasp/vue-element-admin.git
安装依赖
npm install
本地开发 启动项目
npm run dev
发布
构建测试环境
npm run build:stage
构建生产环境
npm run build:prod
预览发布环境效果
npm run preview
预览发布环境效果 + 静态资源分析
npm run preview -- --report
代码格式检查
npm run lint
代码格式检查并自动修复
npm run lint -- --fix
src/components 目录下有多个页面,页面包括(echart、Excel、图片上传等)
src/api 请求接口访问
src/assets 静态资源文件
src/mock 模拟数据
src/router 路由
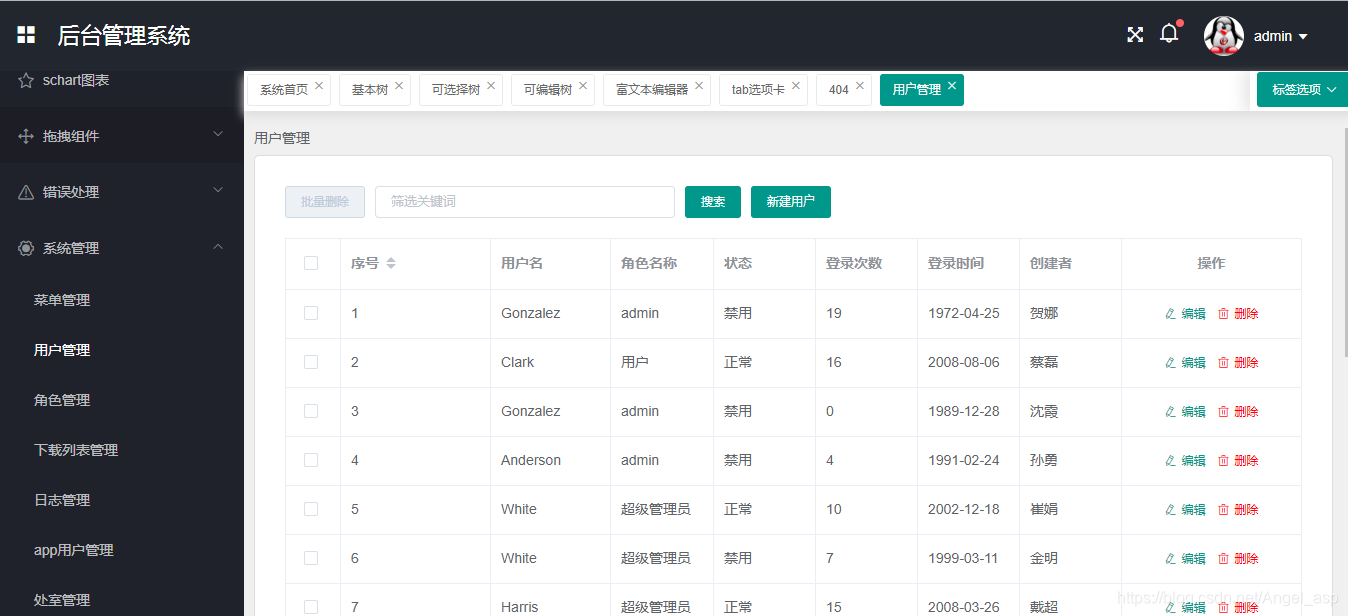
来几张后台修改后的图片:
后台登录页面

后台主界面

用户管理页面

开发可参考说明文档https://panjiachen.github.io/vue-element-admin-site/zh/guide
vue前端开发QQ群:698108051
vue-element-admin框架快速入门的更多相关文章
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- flask 框架快速入门
flask 框架快速入门 搭建一个简易flask项目 首先使用 Pycharm创建flask项目 运行flask项目 1.使用Pycharm搭建flask项目 (如果Pycharm新建项目中未出现该图 ...
- struts2框架快速入门小案例
struts2快速入门: index.jsp------>HelloAction--------->hello.jsp struts2流程 1.导入jar包 struts2的目录结构: a ...
- Scrapy框架-scrapy框架快速入门
1.安装和文档 安装:通过pip install scrapy即可安装. Scrapy官方文档:http://doc.scrapy.org/en/latest Scrapy中文文档:http://sc ...
- IDEA工具下Mybaties框架快速入门程序
本篇文章介绍在IDEA工具下mybatis快速入门程序分为以下五步 1 添加依赖包 2 编写pojo对象 3 编写映射文件 4 编写核心配置文件 5 测试框架 详细如下 建立Mod ...
- vue.js-vue入门教程教你如何html中使用vue(30分钟快速入门)
前后端分离.微服务框架是当下比较流行的词汇,而vue就是前端框架的佼佼者.下面重点介绍一下vue的用法: vue起步:1.引包 2.启动new Vue({el:目的地,template:模板内容 ...
- mybatis框架快速入门
通过快速入门示例,我们发现使用mybatis 是非常容易的一件事情,因为只需要编写 Dao 接口并且按照 mybatis要求编写两个配置文件,就可以实现功能.远比我们之前的jdbc方便多了.(我们使用 ...
随机推荐
- 【笔记】机器学习 - 李宏毅 - 4 - Gradient Descent
梯度下降 Gradient Descent 梯度下降是一种迭代法(与最小二乘法不同),目标是解决最优化问题:\({\theta}^* = arg min_{\theta} L({\theta})\), ...
- 小程序tabbar和navigator一起使用点不动
在项目开发中我遇到这样的一个问题,页面需要navigator链接跳转一个页面,tabbar也需要导航到这个页面,最开始还没有添加tabbar的时候,navigator都能够正常跳转,但是当加上tabb ...
- STL-string用法
#include <string> #include <iostream> #include <cstring> #include <algorithm> ...
- Avro介绍
Avro介绍 Apache Avro是一个数据序列化系统. Avro所提供的属性: 1.丰富的数据结构2.使用快速的压缩二进制数据格式3.提供容器文件用于持久化数据4.远程过程调用RPC5.简单的 ...
- Java中的实体类--Serializable接口、transient 关键字
在java中,实体类是一个非常重要的概念,我们可以在实体类中封装对象.设置其属性和方法等.关于实体类,也经常涉及到适配器模式.装饰者模式等设计模式.那么在实际代码开发中,关于实体类的注意事项有哪些呢? ...
- 论文阅读笔记(九)【TIFS2020】:True-Color and Grayscale Video Person Re-Identification
Introduction (1)Motivation:在现实场景中,摄像头会因为故障呈现灰白色,或者为了节省视频的存储空间而人工设置为灰白色.灰度图像(grayscale images)由8位存储,而 ...
- window - 安装 tomcat
一.下载安装包 参考网址:https://archive.apache.org/dist/tomcat 百度网盘:https://pan.baidu.com/s/1mtNuTUCFp-_SIHIp_R ...
- Burp Suite Professional 针对APP抓包篡改数据提交【安全】
Burp Suite 是用于攻击web 应用程序的集成平台,包含了许多工具.Burp Suite为这些工具设计了许多接口,以加快攻击应用程序的过程.所有工具都共享一个请求,并能处理对应的HTTP 消息 ...
- js异步执行 按需加载 三种方式
js异步执行 按需加载 三种方式 第一种:函数引用 将所需加载方法放在匿名函数中传入 //第一种 函数引用 function loadScript(url,callback){ //创建一个js va ...
- Sql注入之注入点类型和是否存在注入判断
SQL注入之判断注入类型注入类型分为数字型和字符型和搜索型例如数字型语句:select * from table where id =3,则字符型如下:select * from table wher ...
