浅谈对Jquery+JSON+WebService的使用小结
https://www.jb51.net/article/36207.htm
 我要评论
我要评论Jquery作为一款优秀的JS框架,简单易用的特性就不必说了。在实际的开发过程中,使用JQ的AJAX函数调用WebService
的接口实现AJAX的功能也成了一种比较普遍的技术手段了。WebService接口的实现,通常都是由OOP语言实现的。所以
在WebService的接口函数中,难免可能会遇到除了简单数据类型的复杂数据类型。复杂的数据的数据类型机有可能是
WebService接口中的参数,也有可能是WebService的返回值。本文所叙述的要点为:
1、对于WebService接口复杂类型的参数,JQ调用的时候传入的JSON数据应该如何表示。?
2、JQ对WebService调用获取JSON数据类型。
3、JQ调用的时对Webservice返回的复杂数据类型有什么样要求。?
环境:JQ版本:1.4.2、VS2008 SP1。
测试一:对于WebService简单参数类型:
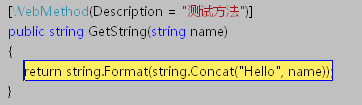
[WebMethod(Description = "测试方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetString",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'name':'zhangsan'}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
提示:在$.ajax函数中,data必须要以字符串的形式表示JSON,而不能直接用JSON数据传进去。可能有些朋友对JSON对象和JSON对象的字符串
不大好区分,其实,字符串类似C#里用“”引起来的东西,而JSON对象是直接写在{}中的。简单的测试方法是直接通过alert函数弹出,如果显示[object:object]
则为JSON对象,否则就是一个字符串。
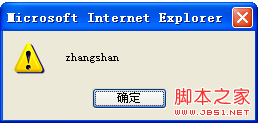
结果如下图:


测试二:对于WebService复杂参数类型:
[WebMethod(Description = "测试方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
Person实体:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/ProcessPersonalInfo",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
结果如下图:


调用过程与简单参数类型类似,就是通过在JS中用一个表示Person的person对象的字符串,发往客户端后,WebService会自动将person对象的字符串
转换为Person实体对象。
测试三:对于WebService复杂返回类型
[WebMethod(Description = "测试方法")]
public List<Person> GetPersonalList()
{
List<Person> persons = new List<Person>
{
new Person {Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866"}
};
return persons;
}<BR> JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalList",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

也就是说对于复杂返回类型,处理方式也是简单类型基本上是一样的。
曾听到有一种观念认为,Jq调用时WebSevice,用JSON作为数据交互格式时,返回数据类型一定是可序列化的。真的是这样吗。?
.Net的基本数据类型确实是可序列化的,这一点没有疑问。那么List<T>数据类型是否可以序列化呢。?看看List<T>的元数据(Metadata)信息
就知道了。。
[DebuggerTypeProxy(typeof (Mscorlib_CollectionDebugView<T>))]
[DebuggerDisplay("Count = {Count}")]
[Serializable]
public class List<T> : IList<T>, ICollection<T>, IEnumerable<T>, IList, ICollection, IEnumerable
{
/**/
}
如果上面的说法成立,在这种情况下,调用成功也无可厚非。但是问题真是这样吗。?下面继续测试一下:
测试四:对于WebService复杂返回类型
public Person GetPerson()
{
Person person = new Person {<BR> Address = "beijing", Age = 27, <BR> Name = "zhangshan", Tel = "01082678866" <BR> };
return person;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPerson",
dataType: "json",
contentType: "application/json; charset=utf-8",
//data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

但是测试四中,GetPerson()方法返回Person数据类型。再看看Person实体的定义,根本就没有标记问可序列化。
由结果可知:JQ调用WebService,并不一定需要返回复杂类型的数据必须是可序列化的。
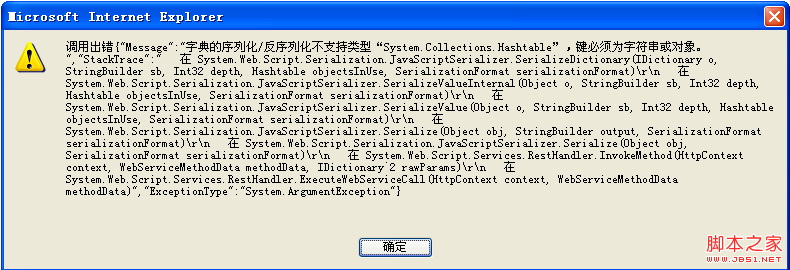
下面做一个有趣的测试。大家都知道WebService的返回类型不能为Hashtable类型。因为它实现了因为它实现 IDictionary接口。
测试五:对于WebService复杂返回类型
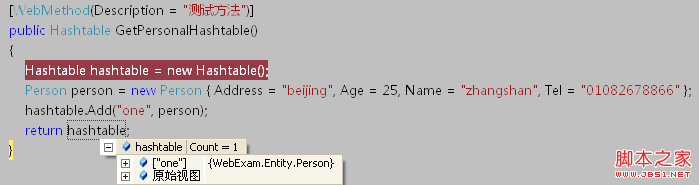
public Hashtable GetPersonalHashtable()
{
Hashtable hashtable = new Hashtable();
Person person = new Person { Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866" };
hashtable.Add(1, person);
return hashtable;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalHashtable",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: data,
success: function(json) { $(json.d).each(function() { alert(this["one"].Name) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});



这样,Jq居然能调用成功。这点是有点让人意想不到的。
总结:
1、Jq与WebService之间以JSON作为数据交换形式的时候,contentType: "application/json; charset=utf-8"是必须指定的。
要不然WebService不知道以何种数据作为转换。
2、Jq调用WebService返回复杂数据类型并不一定需要类型为可序列化。
3、WebService返回的JSON数据通过".d"获取如上面测试中的alert(json.d)
浅谈对Jquery+JSON+WebService的使用小结的更多相关文章
- 【转】浅谈.net remoting 与webservice
1. .NET Remoting .NET Remoting是微软随.NET推出的一种分布式应用解决方案,被誉为管理应用程序域之间的 RPC 的首选技,它允许不同应用程序域之间进行通信(这里的通信可以 ...
- 浅谈跨域以及WebService对跨域的支持
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问.也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源. 在 ...
- 浅谈跨域以WebService对跨域的支持
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问.也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源. 在 ...
- 浅谈Android项目----JSON解析(4种解析技术详解)
json简介 1.概念:json全称是javaScript object Notation,是一种并轻量级的数据交换格式. 2.特点: 1.本质就是具有特定格式的字符串 2.json完全独立于编程语言 ...
- 浅谈.net remoting 与 webservice
1. .NET Remoting .NET Remoting是微软随.NET推出的一种分布式应用解决方案,被誉为管理应用程序域之间的 RPC 的首选技,它允许不同应用程序域之间进行通信(这里的通信可以 ...
- 浅谈JSONObject解析JSON数据
我们在做jmeter接口测试时能会用beanshell断言,一般都会将返回值转成JSONObject对象进行处理.本文选取较为复杂json格式数据,也将适用于java接口测试. JSON数据 { &q ...
- 浅谈WebService的版本兼容性设计
在现在大型的项目或者软件开发中,一般都会有很多种终端, PC端比如Winform.WebForm,移动端,比如各种Native客户端(iOS, Android, WP),Html5等,我们要满足以上所 ...
- Web Service进阶(七)浅谈SOAP Webservice和RESTful Webservice
浅谈SOAP Webservice和RESTful Webservice REST是一种架构风格,其核心是面向资源,REST专门针对网络应用设计和开发方式,以降低开发的复杂性,提高系统的可伸缩性.RE ...
- 浅谈jQuery中的Ajax
浅谈jQuery中的Ajax 一.前言 jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post ...
随机推荐
- jQuery---固定导航栏案例
固定导航栏案例 <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- js秒数倒计时
代码 /** * 调用回调函数 * @param callback 回调函数体 * @param args 参数 */ execCallback: function (callback, args) ...
- mybatis - 基于拦截器修改执行中的SQL语句
拦截器介绍 mybatis提供了@Intercepts注解允许开发者对mybatis的执行器Executor进行拦截. Executor接口方法主要有update.query.commit.rollb ...
- 实用沙盒工具 —— VMware Workstation15安装教程
一:简介 VMware Workstation(中文名"威睿工作站")是一款功能强大的桌面虚拟计算机软件,提供用户可在单一的桌面上同时运行不同的操作系统,和进行开发.测试 .部署新 ...
- Linux下用Bash语言实现简单排序的功能
题目链接: 题目描述 利用指针,编写一个函数实现三个整数按由小到大的排序. 输入 三个整数 输出 由小到大输出成一行,每个数字后面跟一个空格 样例输入 2 3 1 样例输出 1 2 3 复习下Linu ...
- 微信小程序中如何上传图片
本篇文章给大家带来的内容是关于微信小程序中如何上传图片(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 一.wxml文件 <text>上传图片</text ...
- Unity3D制作3D虚拟漫游场景(二)
传送门: Unity3D制作3D虚拟漫游场景(一) -------------------------------------------------------------------------- ...
- Python 序列化与反序列化
序列化是为了将内存中的字典.列表.集合以及各种对象,保存到一个文件中(字节流).而反序列化是将字节流转化回原始的对象的一个过程. json库 序列化:json.dumps() 反序列化:json.lo ...
- mybatis(三):框架结构
- 电脑进不去BIOS解决办法
把所有外设(主要是硬盘,包括装在主板上的固态硬盘)拆下来,拆下纽扣电池给主板放电,装回纽扣电池,重启F1进入BIOS. 最终查到原因,是固态那里出的问题,固态作为启动硬盘,被自己搞得有问题了,有两个启 ...
