本地运行angularjs应用,提示出现跨域问题
应用介绍:
使用angularjs创建一个简单的公司员工管理页面


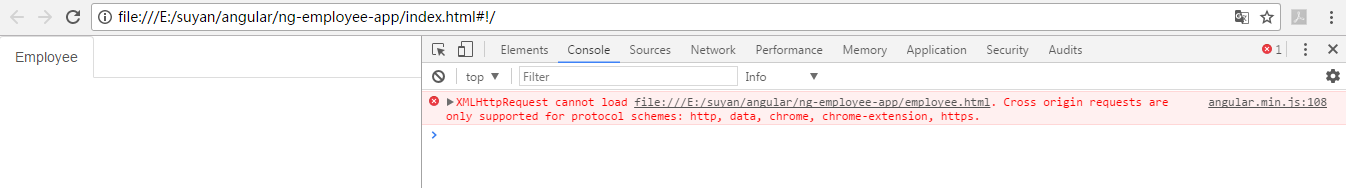
使用Chrome打开后,提示存在跨域问题。

和别人交流后,得知使用像Angular,React,Vue框架,在Chrome地址栏中输入file:///xxxx.html来访问会出现跨域问题,最好的是http,或者https,放在本地服务器上就不会出现这种跨域问题。
另外还一种解决方案是,可以用firefox,firefox支持这种访问方式。
本地运行angularjs应用,提示出现跨域问题的更多相关文章
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- SpringMvc+AngularJS通过CORS实现跨域方案
什么是跨域请求问题? 这个问题的起因在于现代浏览器默认都会基于安全原因而阻止跨域的ajax请求,这是现代浏览器中必备的功能,但是往往给开发带来不便. 但跨域的需求却一直都在,为了跨域,勤劳勇敢的程序猿 ...
- vue-webpack项目本地开发环境设置代理解决跨域问题
前言: 一般跨域问题只要后端配置好的话,是不需要前端做处理的,但也不能保证你遇到的所有后端都能很好的处理这个问题,这个时候可能就需要前端设置代理解决这个问题了. 配置方法: 1. config/ind ...
- 本地调试 谷歌浏览器报错:跨域问题处理 Access-Control-Allow-Origin
前端在本地,调试,就经常的就是会遇到 调用接口,提示跨域了. 如你要访问 http://****/api/user chrome 浏览器 报错: XMLHttpRequest cannot load ...
- Angularjs之如何在跨域请求中传输Cookie
一般情况我们在使用WebApi之类的技术时,都会遇到跨域的问题,这个只需要在服务端做一下处理即可. 如果这些GET或POST请求不需要传递Cookie数据的话,就没什么问题了,但如果需要,那么会发现 ...
- 本地主机作服务器解决AJAX跨域请求访问数据的方法
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行. 于是,下载了xampp,下载网址http://www. ...
- jQuery的JS库在本地运行项目时提示无法加载
最近公司有个项目在我本地运行时引用本地的jquery.js,浏览器提示无法加载 <script src="/js/newperson/jquery-1.11.3.min.js" ...
- Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题? 常用方法有几种: 通过jsonp跨域 通过修改document.domain来跨子域 使 ...
- Apizza可以进行本地调试,也可以进行跨域调试,但是需要chrome插件
装Apizza Chrome插件 1 1. 进入Apizza官方网站.注册账号,进入控制台,可以看到提示安装chrome插件 2. 进入google app商店,搜索apiano 找到对于插件安装 ...
随机推荐
- 解决github下载慢的终极方法
直接用ssr代理,使用全局代理. 下载墙外的软件,都可以,比如 GithubDsktop
- python的工具pip进行安装时出现 No module named 'pip'
现象: 解决: python -m ensurepip easy_install pip python -m pip install --upgrade pip #用于更新pip,默认安装的是pip9 ...
- LUOGU P3112 [USACO14DEC]后卫马克Guard Mark
题目描述 Farmer John and his herd are playing frisbee. Bessie throws the frisbee down the field, but it' ...
- 2-2 Numpy-矩阵
# !usr/bin/env python # Author:@vilicute import numpy as np # 矩阵的创建 matr1 = np.mat("4 2 3;4 5 6 ...
- 逐行粒度的vuex源码分析
vuex源码分析 了解vuex 什么是vuex vuex是一个为vue进行统一状态管理的状态管理器,主要分为state, getters, mutations, actions几个部分,vue组件基于 ...
- HttpClient 该知道一些概念
HttpClient 该知道不该知道的一些事 一.简介: Apache开源项目: http://hc.apache.org/ 基于HTTP协议提供强大的支持,构建HTTP客户端应用程序 执行HTTP协 ...
- Leetcode762.Prime Number of Set Bits in Binary Representation二进制表示中质数个计算置位
给定两个整数 L 和 R ,找到闭区间 [L, R] 范围内,计算置位位数为质数的整数个数. (注意,计算置位代表二进制表示中1的个数.例如 21 的二进制表示 10101 有 3 个计算置位.还有, ...
- 【如花美眷】初探weex
我想我更喜欢weex的原因,应该是weex可以直接运行在浏览器中,而不是像react-native需要运行在模拟设备中. 我想这个原因足以让我使用vue而不是RN. 初探就是稍微运行一下,来看步骤 可 ...
- Java中的TreeMap及红黑树
TreeMap: http://blog.csdn.net/tobeandnottobe/article/details/7232664 红黑树: http://blog.chinaunix.net/ ...
- No.1 Verilog HDL简介
硬件描述语言HDL(Hardware Description Language)是一种用形式化方法来描述数字电路和系统的语言.设计者利用HDL可以从抽象到具体逐层描述自己的设计思想,用一系列的分 ...
