使用react-tooltip实现鼠标悬浮显示框详细记录
前段时间遇到的一个需求,要求鼠标悬停显示使用描述, 用到了react-tooltip插件,今天写一个总结
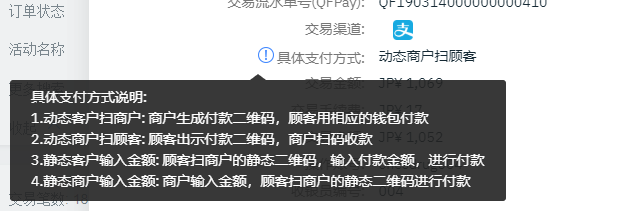
先看效果(为了方便参考,用的是原始样式):

文档参考地址:
https://www.npmjs.com/package/react-tooltip
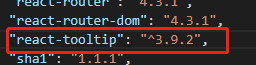
1, 首先在配置文件加上引用

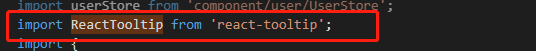
2, 然后在页面内引入:

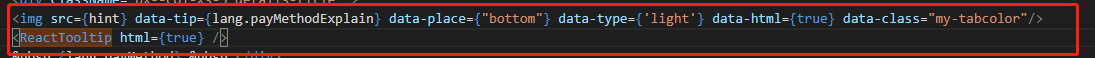
3, react-tooltip的使用非常方便, 在需要鼠标悬停显示的标签上加上data-tip和data-html属性
比如我希望鼠标悬停在某个图标时展示提示框,代码如下:

data-tip属性是悬浮框内的文字,可以使用HTML标签形式.我的悬浮框内容就是定义的HTML片段:
data-place属性是显示位置,我设置的是在下方显示
data-type属性是显示的样式
如果要自己定义悬浮框样式,可以在自定义的样式内加入权重覆盖原有样式,比如:

最终效果:

4, 更多插件属性和函数请参考文档:
https://www.npmjs.com/package/react-tooltip
使用react-tooltip实现鼠标悬浮显示框详细记录的更多相关文章
- echarts —— tooltip 鼠标悬浮显示提示框属性
最近一直在使用echarts,当然也被其中的各种属性整的头大,记录一下其中遇到的问题. tooltip:鼠标悬浮时显示的提示框. 今天想要记录的是[自定义提示框的内容],如下图,鼠标悬浮时提示框内显示 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- datagrid 列鼠标悬浮显示全部信息
首次发表随笔,且是java新手,求不黑,可能在高手眼里好笑,嘿嘿1,样式设置超过字数限制显示省略号:<style type="text/css"> .datagrid- ...
- bootstrap-table 内容超出鼠标悬浮显示全部
.table th, .table td { text-align: center; vertical-align: middle !important; } table { width: 100px ...
- div居中鼠标悬浮显示下拉列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS实现鼠标悬浮,显示内容
其实就是增加title属性
- HTML鼠标悬浮显示隐藏 JS方法
CSS样式表: @charset "utf-8"; /* CSS Document */ .a { width:80px; height:40px; top:200px; left ...
- ZedGraph的曲线的LineItem对象的Tag属性存储信息进而在鼠标悬浮时进行显示
场景 Winform中设置ZedGraph鼠标悬浮显示距离最近曲线上的点的坐标值和X轴与Y轴的标题: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article ...
- asp.net gridview 鼠标悬浮提示信息
使用场景: gridview绑定数据,某列数据太多,故超过一定字符,隐藏起来,同时鼠标移到指定列显示其明细信息: 知识点: 1,oderListTbl_DataBound事件中,添加,oderList ...
随机推荐
- BOM头导致 php获取数据出现问题
1.BOM头导致 php获取数据出现问题 2.access-token 存redis 解决方案:存redis 一.下载redis驱动 二.配置redis
- 简单的layui二级联动
用layui实现省市二级联动, 需要注意的是使用layui之后, 你看到的下拉选框就不是option了,而是一些div 1.select表单 2.JS, ajax返回的是普通的数组
- gcd(辗转相除法)
证明过程: 假设用f(x, y)表示x,y的最大公约数,取k = x/y,b = x%y,则x = ky + b,如果一个数能够同时整除x和y,则必能同时整除b和y:而能够同时整除b和y的数也必能同时 ...
- Django用户登陆以及跳转后台管理页面2
请先写好以下,再来替换文件 Django用户登陆以及跳转后台管理页面1http://www.cnblogs.com/ujq3/p/7891774.html from django.shortcuts ...
- Spring Boot → 06:项目实战-账单管理系统
Spring Boot → 06:项目实战-账单管理系统
- docker.[6] 数据卷
docker.[6] 数据卷 操作指令: # docker run -v /data1:/data2 -i -t centos /bin/bash 参数说明: data1 : 这里指的是宿主机的目录( ...
- VLSM(可变长子网掩码)
http://blog.sina.com.cn/s/blog_635e1a9e0100yk51.html(转载) VLSM的介绍: VLSM(VLSM(Variable Length Subnetwo ...
- MSSQL2008 数据压缩方法
数据压缩功能使得SOL Server 2008允许在表.索引和分区中执行数据压缩,这样不仅可以节省磁盘空间,而且允许更多数据置入RAM中,从而提升数据库查询的性能. 1.启用行压缩 如果我们要在指定的 ...
- PHP核心编程--站内搜索
一. 站内搜索 前台页面: 在index.php页面中添加一个表单,输入搜索框 后台页面: 将index.php另存为search.php 对于搜索的 分页关键代码: 高亮关键字 相关 ...
- input输入框限制录入类型
输入大小写字母.数字.下划线:<input type="text" onkeyup="this.value=this.value.replace(/[^\w_]/g ...
