Element-ui学习笔记1
1.col,row布局注意事项
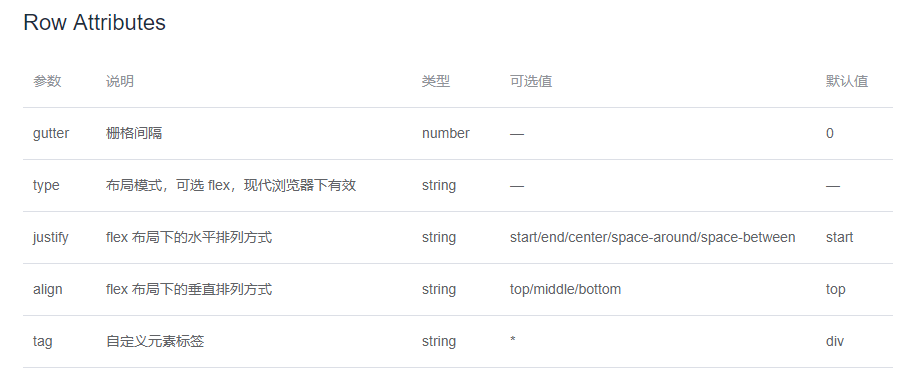
el-row el-col gutter就是css,span的时候宽度是按boder-box来计算。
将 type 属性赋值为 'flex',可以启用 flex 布局,并可通过 justify 属性来指定 start, center, end, space-between, space-around 其中的值来定义子元素的排版方式
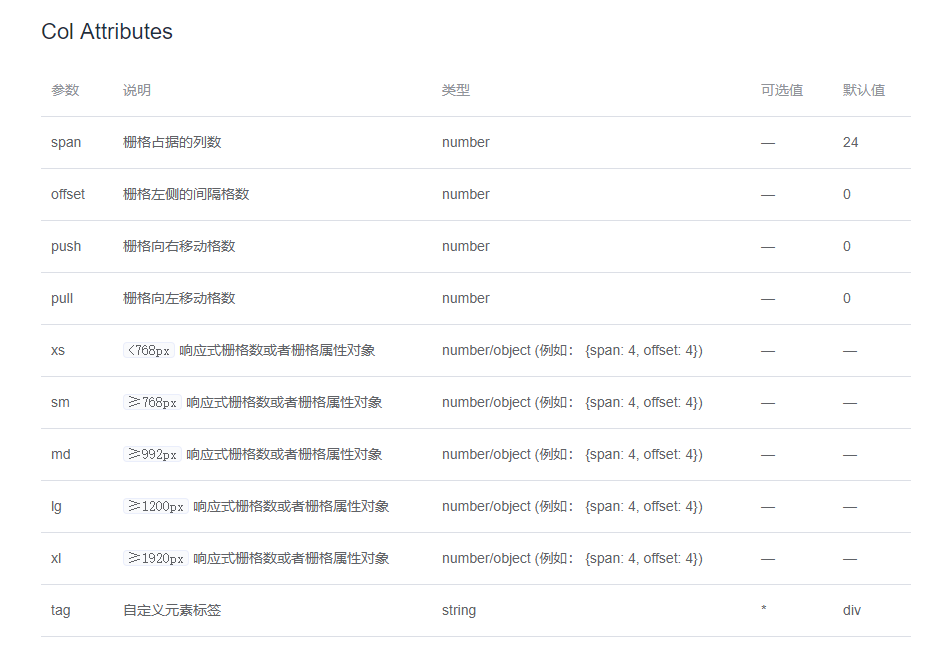
xs、sm、md、lg 和 xl


基于断点的隐藏类
Element 额外提供了一系列类名,用于在某些条件下隐藏元素。这些类名可以添加在任何 DOM 元素或自定义组件上。如果需要,请自行引入以下文件:
import 'element-ui/lib/theme-chalk/display.css';
包含的类名及其含义为:
hidden-xs-only- 当视口在xs尺寸时隐藏hidden-sm-only- 当视口在sm尺寸时隐藏hidden-sm-and-down- 当视口在sm及以下尺寸时隐藏hidden-sm-and-up- 当视口在sm及以上尺寸时隐藏hidden-md-only- 当视口在md尺寸时隐藏hidden-md-and-down- 当视口在md及以下尺寸时隐藏hidden-md-and-up- 当视口在md及以上尺寸时隐藏hidden-lg-only- 当视口在lg尺寸时隐藏hidden-lg-and-down- 当视口在lg及以下尺寸时隐藏hidden-lg-and-up- 当视口在lg及以上尺寸时隐藏hidden-xl-only- 当视口在xl尺寸时隐藏
2.container容器
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
注意考虑一个兼容性问题,因为采用的是flex布局
<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>
header,footer默认高度60px,有height属性
aside默认宽度300px,有width属性
3.color颜色和字体,边框等
有一套初始化模板,可以通过scss改变变量值,或着直接下载一套自定义主题进行更改
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
| 层级 | 字体大小 |
| 辅助文字 | 12px Extra Small |
| 正文(小) | 13px Small |
| 正文 | 14px Base |
| 小标题 | 16px Medium |
| 标题 | 18px large |
| 主标题 | 20px Extra large |
边框实线 默认1px 虚线 默认2px
圆角
无圆角
border-radius: 0px
小圆角
border-radius: 2px
大圆角
border-radius: 4px
圆形圆角
border-radius: 30px
基础投影 box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04)
浅色投影 box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
Icon图标直接使用类名
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>在标签里插入图标用icon属性
图标大全 https://element.eleme.cn/#/zh-CN/component/icon
Element-ui学习笔记1的更多相关文章
- .Net Core,VUE,VS Code,Sql Sugar,Element UI学习笔记
1..Net Core的目的是跨平台,并主要目标是作为服务端开发使用.从3.0开始,引入了Winfrom和WPF. 2..Net Core可以引用.Net Framework生成的dll和exe,不限 ...
- Semantic ui 学习笔记 持续更新
这个semantic 更新版本好快~ 首先是代码的标识<code></code> 具体样式就是红框这样的 圈起来代码感觉不错 不过要在semantic.css里在加上如下样式~ ...
- UI学习笔记---第十天UITableView表视图编辑
UITableView表视图编辑 表视图编辑的使用场景 当我们需要手动添加或者删除某条数据到tableView中的时候,就可以使用tableView编辑.比如微信 扣扣中删除和某人的通话 当我们需要手 ...
- UI学习笔记---第二天
程序的执行流程 一.自定义视图 自定义UILebal-UITextField视图 ⾃定义视图:系统标准UI之外,⾃己组合而出的新的视图. 实际开发中,我们还需⾃定义视图.积累⾃己的代码库.⽅便开发. ...
- UI学习笔记---第一天
一.iOS概述 iOS是Apple公司的移动操作系统,主要⽤用于iPhone.iPad.iPad Mini.iPod Touch等移动产品. 借助iOS,我们可以开发视频类.美图类.新闻类.⾳乐类.团 ...
- 基于AngularJS的Onsen UI --Onsen UI学习笔记
AngularJS与Onsen UI的结合,Onsen UI应用程序实际上是一个AngularJS 1应用程序. <!doctype html><html lang="en ...
- Amaze UI学习笔记——JS学习历程一
1.自定义事件 (1)一些组件提供了自定义事件,命名方式为{事件名称}.{组件名称}.amui,用户可以查看组件文档了解.使用这些事件,如: $('#myAlert').on('close.alert ...
- jquery ui学习笔记
- UI学习笔记---第十六天XML JSON解析
一.解析的基本概念 从事先规定好的格式中提取数据 解析的前提:提前约定好格式.数据提供方按照格式提供数据,数据方按照格式获取数据 常见解析方式XML解析JSON解析 二.XML:可扩展标记语言 XML ...
- ui学习笔记---第十五天数据库
数据库的使用 常见的数据库有MySQL SQL Server SQLite Oralce等 在iOS开发中通常使用SQLite数据库,这是一个轻量级的数据库,可以在火 ...
随机推荐
- 区间加值,区间gcd, 牛客949H
牛客小白月赛16H 小阳的贝壳 题目链接 题意 维护一个数组,支持以下操作: 1: 区间加值 2: 询问区间相邻数差的绝对值的最大值 3: 询问区间gcd 题解 设原数组为\(a\), 用线段树维护\ ...
- The content of element type must match解决方法
当我在mybatis的核心配置文件SqlMapConfig.xml中配置别名的时候,老是提示错误. 把鼠标移到上去就可以看到详细的内容 如下图所示: 问题原因: 通过错误的提示信息,原来这个xml文件 ...
- IntelliJ IDEA包层级结构显示方式
在开发的过程中,程序结构增多,通过树状结构看包结构目录,更加舒适. Idea默认情况下是不分层级展示包结构的 点击设置标志按钮,如下图所示 去掉Hide Empty Middle Packages的勾 ...
- IP地址与,域名,DNS服务器,端口号的联系与概念
一,什么是IP地址? 每一个联入到Internet的计算机都需要一个世界上独一无二的IP地址,相当于人们的身份证号码! IP地址有A类,B类,C类,D类和E类之分,目前D类和E类都暂时作为保留地址! ...
- Winform实现调用asp.net数据接口实例
本文实例讲述了Winform实现调用asp.net数据接口的方法,分享给大家供大家参考.具体实现方法如下: 一.问题: 最近一个WPF项目需要改写成android项目,思路是在asp.net项目中编写 ...
- ELK学习目录
DAY1.elasticsearch和kibana环境搭建以及简单介绍 A:环境搭建配置 (1)java虚拟机安装:https://www.cnblogs.com/studybrother/p/108 ...
- CSS:命名规范心得分享
一个好的命名习惯(当然这里指的并不仅仅是CSS命名).不仅可以提高开发效率,而且有益于后期修改和维护. 假设我们当前使用的命名方式都是约定成俗的,所有人都是这样写,那么你去到一个新团队,或者别人来接手 ...
- Python多线程在爬虫中的应用
题记:作为测试工程师经常需要解决测试数据来源的问题,解决思路无非是三种:(1)直接从生产环境拷贝真实数据 (2)从互联网上爬取数据 (3)自己用脚本或者工具造数据.前段时间,为了获取更多的测试数据,笔 ...
- jquery输入框自动提示
1. 下载jar包:jquery.autocomplete.js 2. 页面内容:<script type="text/javascript" src="../jq ...
- Linux常用命令3 文件搜索命令
文件搜索非常占用资源,所以尽量不要使用这个命令 避免少用该命令最好的方式是设置好文件夹结构,文件不要乱放 1.文件搜索命令:find 命令名称:find 所在路径:/bin/find 执行权限:所有用 ...
