JS 动态表格
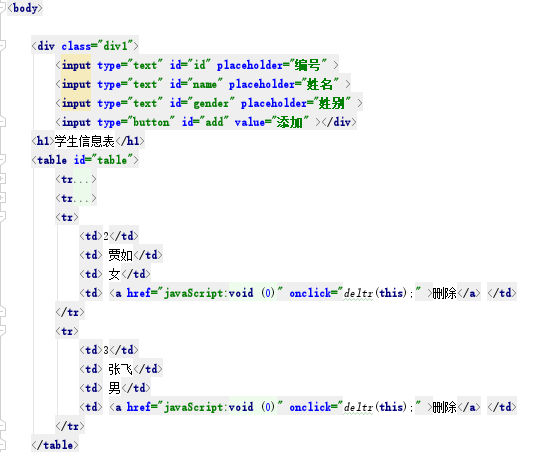
表格

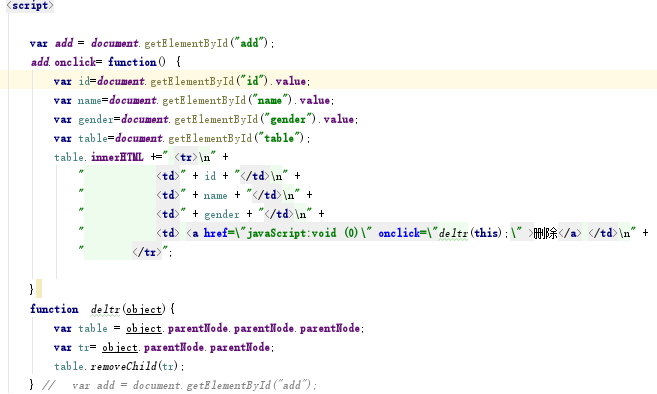
在script里面使用innerHTML获取标签体的内容,然后进行添加。
删除则是不断的获取父节点,利用父节点删除子节点。

在做这个的时候,要主要获取表格table的对象有两种方式,一是getElementById("table"),通过id获取对象。二是通过document.getElementsByTagName("table")[0]; //获取第一个表格 ,它返回的是一个表格数组。注意两者区别。
JS 动态表格的更多相关文章
- vue.js动态表格增删改代码
新建一个html文件,内容如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"& ...
- js动态添加-表格逐行添加、删除、遍历取值
关于js对表格进行逐行添加,今天抽空整理了一下:新建一个html文件(没有编辑器的可以新建一个demo.txt文件,然后改后缀名为demo.html),把下面代码全部贴进去即可.功能包括:表格添加一行 ...
- JS动态生成表格后 合并单元格
JS动态生成表格后 合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据 动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单 ...
- js实现表格行的动态加入------Day56
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/marSmile_tbo/article/details/36752655 现代页面通常都是用div+ ...
- js动态创建表格,删除行列的小例子
js动态创建表格,删除行列的实例代码. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- 利用JS动态生成隔行换色HTML表格
用JS生成动态生成表格,行.列由用户输入,并使表格隔行换色 方法一. 代码: <!DOCTYPE html> 2 <html> 3 <head> 4 <tit ...
- Django前端HTML通过JS实现表格可编辑,动态添加行,回车完成新建文件夹
功能描述: 点击“新建文件夹”按钮,在table的末尾增加一行:单击页面的新增行,使单元格td变成可编辑状态:输入内容后,当单元格失去焦点时,保存输入的内容:回车后通过AJAX提交后台完成新建文件夹. ...
- js的动态表格的增删改查思路
1. 首先我们要知道,动态添加,肯定不是 在页面上写死得,而是通过js调用循环放入到页面上的,我们在写动态表格的时候不要先着急写,我们第一步要做的就是构思,要把自己的逻辑先弄清楚,不然的话,前面是好写 ...
- js动态的往表格中加入表单元素
效果如图: 这里我用的是layui的静态表格,其他框架也是一样的(只要你都表单元素要通过js进行渲染),我的需求是在表单中放了表格的元素,表格中还有表单的元素.表格中的行数据是js动态添加的,正常的添 ...
随机推荐
- 实践中了解到的CSS样式的优先级
CSS三大特性——继承.优先级和层叠.这是在精通CSS中重点强调的内容. 继承即子类元素继承父类的样式,常用的可继承样式有:color,font,line-height,list-style,text ...
- selenium(3):学习操作元素基本方法
来源:<selenium webdriver基于Python源码案例> 一.打开网页①第一步:从selenium里面导入webdriver模块②打开浏览器(Ie和Chrome对应下面的)③ ...
- Hdu 1150
Machine Schedule Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- 2017年浙工大迎新赛热身赛 A 毕业设计选题 【结构体排序】
时间限制:C/C++ 1秒,其他语言2秒空间限制:C/C++ 65536K,其他语言131072K64bit IO Format: %lld 题目描述 又到了一年一度,大四老学长们毕业设计选题的时候, ...
- 实现移动端上拉加载和下拉刷新的vue插件(mescroll.js)
做一个简单的移动端展示项目,后台分页后前端加载,实现上拉加载下一页,找了下,还是用这个mescroll.js插件好一点 1.npm安装 npm install --save mescroll.js / ...
- 2018-5-4-WPF-获得触摸精度和触摸点
title author date CreateTime categories WPF 获得触摸精度和触摸点 lindexi 2018-05-04 21:11:51 +0800 2018-5-4 21 ...
- JQuery--动画队列以及清空队列.stop()方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Unrecognised tag: 'build'
[ERROR] [ERROR] Some problems were encountered while processing the POMs:[ERROR] Malformed POM H:\ec ...
- react-cnode
感谢无私开源的程序员们~~~代码因为你们更加美腻~ //根index.js import React, { Fragment } from 'react'; import ReactDOM from ...
- Android实战:手把手实现“捧腹网”APP(三)-----UI实现,逻辑实现
Android实战:手把手实现"捧腹网"APP(一)-–捧腹网网页分析.数据获取 Android实战:手把手实现"捧腹网"APP(二)-–捧腹APP原型设计.实 ...
