VS Code 1.42 发布!2020 年首个大更新
近日(北京时间 2020 年 2 月 7 日),微软发布了 Visual Studio Code 1.42 版本,这也是 2020 年 VS Code 首次大更新。让我们来看看有哪些主要的更新。
支持预览重命名后的变更效果
在 diff 视图中查看待处理的重命名,并且可以十分方便地接受或拒绝更改。
开启编辑器窗口数量的限制功能
支持设置同时打开的最多的编辑器窗口数量。
具有以下几个选项:
workbench.editor.limit.enabled:启用此功能(默认为关闭)workbench.editor.limit.perEditorGroup:对每个编辑器组还是在所有组中应用此限制workbench.editor.limit.value:打开的编辑器窗口的最大数量(默认为 10 个)
图中演示了限制为最多 3 个编辑器窗口数量的效果。另外要注意的是,具有未保存更改文件的编辑器窗口不会自动关闭,但仍会计入打开的编辑器总数中。
重新启动时还原所有窗口
VS Code 在启动时还原窗口的设置已更改为默认情况下还原所有窗口。如果要返回到以前的默认行为,请配置 "window.restoreWindows": "one" 以仅打开一个窗口。
高亮显示被折叠的代码区域
可快速查找采用新背景以高亮显示的代码折叠区域。

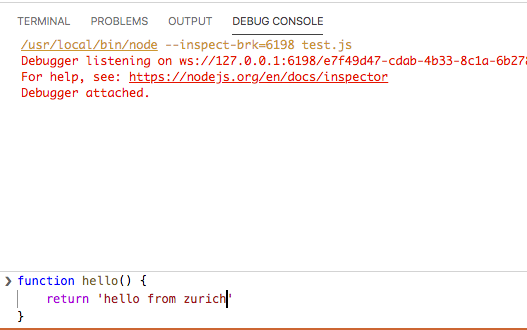
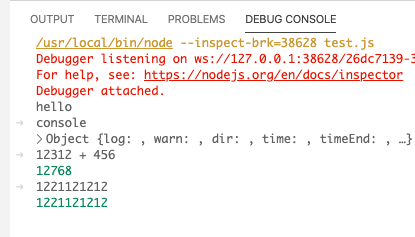
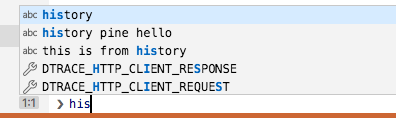
改进调试控制台(Debug Console)
支持语法高亮、括号匹配、以及输入历史记录和改进输入输出的显示方式。



定义全局任务
每个用户的任务可以在所有文件夹和工作空间中使用
远程开发
用于映射 SSH 和容器端口的新“转发端口”视图(Forwarded Ports view)
功能预览
时间线视图(Timeline view)、Search editor、针对 TypeScript 和 JavaScript 的语义高亮显示等(Semantic highlighting)。

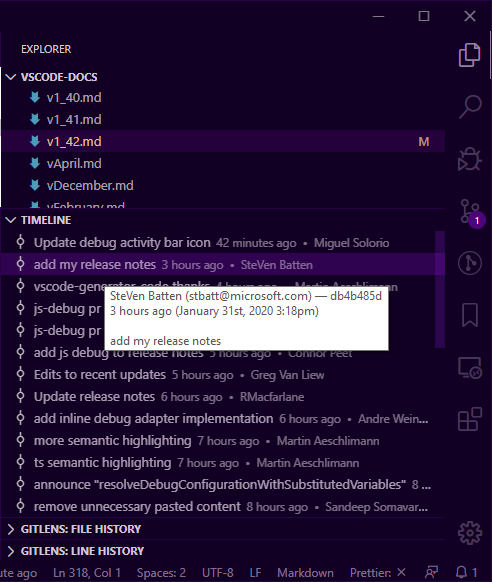
Timeline view

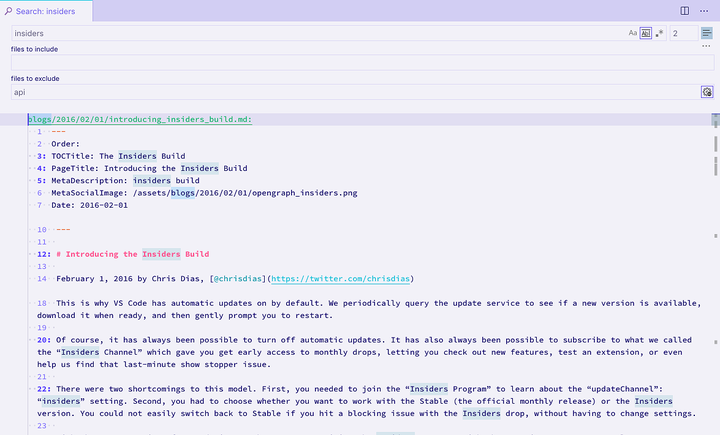
Search editor

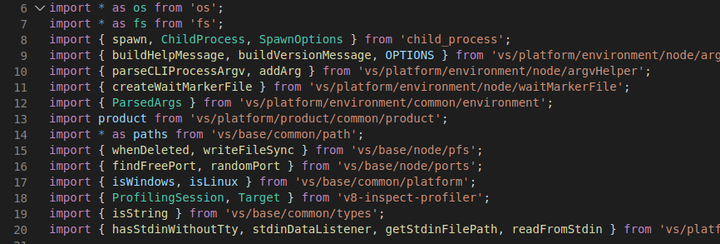
Semantic highlighting
浏览器支持
在浏览器中使用 VS Code 时,支持将本地文件拖拽到编辑器区域中打开。
更多完整内容,请查看 VS Code 官网的 Release Notes:
https://code.visualstudio.com/updates/v1_42
文章转载自 OSCHINA 社区 [http://www.oschina.net]
希望未来 VS Code 越来越好!
也欢迎大家参加我的知乎 Live,一起学习 VS Code 的强大,带你快速玩转 VS Code!
《VS Code 从入门到进阶》热力开讲,让韩老师带你玩转 VS Code !
https://www.zhihu.com/lives/1124809477068849152
玩转VS Code
VS Code · 编程开发 · 业界资讯
VS Code 1.42 发布!2020 年首个大更新的更多相关文章
- Visual Studio Code 1.0发布,支持中文在内9种语言
Visual Studio Code 1.0发布,支持中文在内的9种语言:Simplified Chinese, Traditional Chinese, French, German, Italia ...
- Rudiments 0.42 发布,C++ 常用工具包 - 开源中国社区
Rudiments 0.42 发布,C++ 常用工具包 - 开源中国社区 Rudiments 0.42 发布,C++ 常用工具包
- 使用Code First 迁移发布asp.net mvc 程序
通过Code First 迁移发布asp.net mvc应用程序,与在visual studio 程序包控制器管理台中运行Add-Migration ,Update-Database 一致. 在发布的 ...
- VS Code Python 全新发布!Jupyter Notebook 原生支持终于来了!
VS Code Python 全新发布!Jupyter Notebook 原生支持终于来了! 北京时间 2019 年 10 月 9 日,微软发布了全新的 VS Code Python 插件,带来了众多 ...
- 单颗GPU计算能力太多、太贵?阿里云发布云上首个轻量级GPU实例
摘要: 阿里云发布了国内首个公共云上的轻量级GPU异构计算产品——VGN5i实例,该实例打破了传统直通模式的局限,可以提供比单颗物理GPU更细粒度的服务,从而让客户以更低成本.更高弹性开展业务. 在硅 ...
- code first网站发布后数据表中没有数据问题
code first网站发布后数据表中没有数据问题 (1).将internal sealed class Configuration类访问修饰符改为public class Configuratio ...
- 遇到问题----java----myeclipse或者eclipse发布的项目时配置文件不更新或者无配置文件
myeclipse或者eclipse发布的项目时配置文件不更新或者无配置文件. 正常的web项目有目录 src/main/resources 和 src/main/java 这两个目录默认在编译发布时 ...
- Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):5、Maven版本发布与后续版本更新(大结局)
文章目录: Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):1.JIRA账号注册 Taurus.MVC-Java 版本打包上传到Maven中央仓库(详细过程):2.PGP ...
- 官宣|VS Code 1.59 发布!Terminal 可以跨窗口移动了!
欢迎使用 2021 年 7 月版的 Visual Studio Code.我们希望您会喜欢此版本中的许多更新与改进,以下是其中的一些高亮: 扩展视图的改进 - 丰富的扩展详细信息悬停,新的运行状态标签 ...
随机推荐
- WeihanLi.Npoi 1.7.0 更新
WeihanLi.Npoi 1.7.0 更新介绍 Intro 昨天晚上发布了 WeihanLi.Npoi 1.7.0 版本,增加了 ColumnInputFormatter/ColumnOutputF ...
- PHP 经典面试题集
这篇文章介绍的内容是关于PHP 经典面试题集 PHP 经典面试题集,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 结合我自己面试情况,面对的一些php面试题列举出来,基本上结合自己的看 ...
- 我是如何一步步裹挟老板从.net 转到 java 阵营的
我是如何一步步裹挟老板从.net 转到 java 阵营的 仅记录从 .net(C#) 转到 java 的一些心路历程 时间点跨度 2016 — 2017 一.前 xx 公司同事群的一次聊天 前公司同事 ...
- Vuex入门实践(中)-多module中的state、mutations、actions和getters
一.前言 上一篇文章<Vuex入门实践(上)>,我们一共实践了vuex的这些内容: 1.在state中定义共享属性,在组件中可使用[$store.state.属性名]访问共享属性 2.在m ...
- SqlServer数据库知识点笔记
1.主键约束: 要对一个列加主键约束的话,这列就必须要满足的条件就是非空 因为主键约束:就是对一个列进行了约束,约束为(非空.不重复) 以下是代码 要对一个列加主键,列名为id,表名为emp 格式 ...
- cogs 1588. [USACO Feb04]距离咨询 倍增LCA
1588. [USACO Feb04]距离咨询 ★★ 输入文件:dquery.in 输出文件:dquery.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] 农夫 ...
- log日志拦截
简介 主要记录一下项目中的日志拦截和异常拦截,由于之前公司项目为单体项目,所使用的日志拦截较为简单,只是用拦截器进行前后对日志的拦截,异常拦截直接使用@ExceptionHandler,而现在公司接口 ...
- spring注入相关注解
本次主要整理四个注解 @ComponentScan.@Scope.@Conditional.@Import 1. @ComponentScan(value = "com.xiaoguo&qu ...
- 解决.net core读取appSetting.json文件中文字符乱码
如上所诉 vs菜单栏中 :工具 =>自定义 => 命令 =>添加命令 =>文件 =>找到高级保存选项点击 然后关闭,这时在visual studio界面就会有高级保存选 ...
- String中文字符转码
如何使用String构造方法和String.getBytes()做好中文字符转码 @Test public void test() { String testStr = "中"; ...
