Java和JavaScript之间的区别
1.简介
通过优锐课核心java学习笔记中,我们可以看到,Java和JavaScript之间的区别.我们将在本文中比较Java语言和JavaScript语言。JavaScript由Netscape开发。它最初是用于客户端的脚本语言,后来又用作客户端和服务器脚本的语言。Java由James Gosling由Sun Microsystems开发。这些天来,JavaScript在服务器中以node.js的形式使用。Java和JavaScript之间在程序编码,编译和运行方式方面存在许多差异。码了很多专业的相关知识, 分享给大家参考学习。
JavaScript首先被称为Mocha,然后被称为LiveScript。现在它被称为当前名称。Java被称为Oak,然后称为Green。
2. Java和JavaScript之间的区别
2.1先决条件
在Linux,Windows或Mac操作系统上需要Java 8。Eclipse Oxygen可以用于此示例。 Node.js与Eclipse安装捆绑在一起。
2.2下载
你可以从甲骨文网站下载Java 8 网站 。可以从eclipse网站上下载Eclipse Oxygen 。Node.js的可以从这个下载网站。
2.3设置
2.3.1 Java设置
以下是Java环境所需的设置命令。
设定
|
1个 2 3 4 |
<font style="vertical-align: inherit;"><font style="vertical-align: inherit;">JAVA_HOME =“ / desktop / jdk1.8.0_73”</font></font><font></font><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> 导出JAVA_HOME</font></font><font></font><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> PATH = $ JAVA_HOME / bin:$ PATH</font></font><font></font><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> 导出路径</font></font><font></font> |
2.4 IDE
2.4.1 Eclipse氧气设置
可以从eclipse网站上下载“ eclipse-java-oxygen-2-macosx-cocoa-x86_64.tar”。双击打开tar文件。使用存档实用程序将tar文件解压缩。解压缩后,你会在文件夹中找到Eclipse图标。你可以通过拖动图标将Eclipse图标从文件夹移动到应用程序。
2.5启动IDE
2.5.1 Eclipse Java
Eclipse具有与语言支持,定制和扩展有关的功能。你可以单击Eclipse图标以启动Eclipse。蚀屏幕弹出,如下图所示:
Eclipse欢迎屏幕
你可以从弹出的屏幕中选择工作区。所附图像显示了如何选择它。
Eclipse工作区
你可以在屏幕上看到Eclipse工作台。所附的屏幕快照显示了Eclipse项目屏幕。
Eclipse工作台
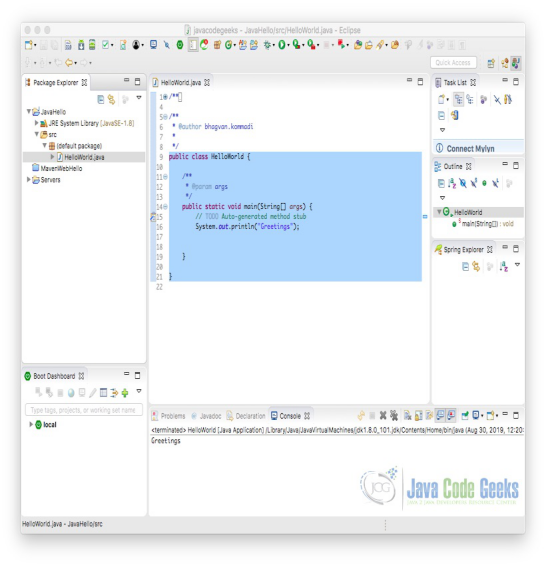
Java Hello World 类输出问候语。添加了下面的屏幕快照,以显示Eclipse中的类和执行。

Java Hello
你可以从菜单创建一个JavaScript项目,并命名该项目,如以下屏幕快照所示:
JavaScript专案
JavaScript(Node.js)hello程序在IDE中执行。输出“问候”显示在下面的屏幕截图中。
你好js
2.6内存管理
Java语言具有与内存管理相关的功能,并且是一种内存安全的语言。垃圾收集是一项有助于收集免费和已释放资源的功能。Java开发人员不能超出分配的内存。在Java中,当内存消耗超出分配范围时,它将引发错误。与Java相比,JavaScript需要更少的内存。它广泛用于网页中的客户端脚本编写。
2.7异常处理
在Java中,可以通过使用try,catch和finally块来进行异常处理。
Java异常处理
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18岁 |
public class ExceptionExample{ <font></font> public static void main(String args[]) throws Exception{ <font></font> try{ <font></font> int result=36/0; <font></font> System.out.println(" the result is "+result); <font></font> } <font></font> catch(ArithmeticException exception)<font></font> {<font></font> System.out.println(exception);<font></font> <font></font> throw new Exception("division by zero"); <font></font> } <font></font> finally<font></font> {<font></font> System.out.println("finally block is executed at the end");} <font></font> System.out.println("code below is used for next steps"); <font></font> } <font></font> }<font></font> |
JavaScript具有try,catch,throw和finally块来处理异常处理。
Javascript异常处理
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18岁 19 |
console.log("entering try-catch statement");<font></font> <font></font> try {<font></font> console.log("entering try block");<font></font> throw "thrown message";<font></font> console.log("this message is never seen");<font></font> }<font></font> catch (e) {<font></font> console.log("entering catch block");<font></font> console.log(e);<font></font> console.log("leaving catch block");<font></font> }<font></font> finally {<font></font> console.log("entering and leaving the finally block");<font></font> }<font></font> <font></font> console.log("leaving try-catch statement");<font></font> <font></font> <font></font> |
2.8多重继承
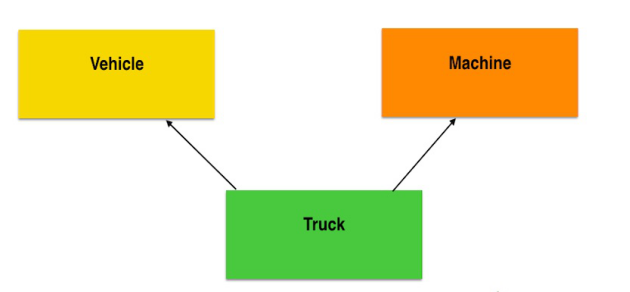
让我们举一个例子,看看如何用Java和JavaScript处理它。卡车是车辆和机器。

多重继承
Java不支持多重继承。每个类只能在一个类上扩展,但可以实现多个接口。示例代码显示下面的 Truck 类实现接口 Machine 和 Vehicle接口
多重继承的例子
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18岁 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
interface Machine<font></font> {<font></font> <font></font> int distanceTravelled=100;<font></font> public int getDistance();<font></font> }<font></font> interface Vehicle<font></font> {<font></font> int velocity=50;<font></font> public int getVelocity();<font></font> }<font></font> public class Truck implements Machine, Vehicle<font></font> {<font></font> int time;<font></font> int velocity;<font></font> int distanceTravelled;<font></font> <font></font> <font></font> public Truck(int velocity, int time)<font></font> {<font></font> this.velocity = velocity;<font></font> this.time = time;<font></font> }<font></font> <font></font> public int getDistance()<font></font> {<font></font> distanceTravelled= velocity*time; <font></font> System.out.println("Total Distance is : "+distanceTravelled);<font></font> return distanceTravelled;<font></font> }<font></font> public int getVelocity()<font></font> {<font></font> int velocity=distanceTravelled/time;<font></font> System.out.println("Velocity is : "+ velocity);<font></font> return velocity;<font></font> }<font></font> public static void main(String args[])<font></font> {<font></font> Truck truck = new Truck(50,2);<font></font> truck.getDistance();<font></font> truck.getVelocity();<font></font> }<font></font> }<font></font> <font></font> |
JavaScript支持使用inheritsMultipleObjects函数的多重继承。以下示例显示了Truck如何分别从Vehicle和Machine继承函数getDistance和getVelocity。
多重继承-Javascript
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18岁 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
function inheritsMultipleObjects(baseObject, superObjects) {<font></font> return new Proxy(<font></font> baseObject,<font></font> {<font></font> get(target, key, rec) {<font></font> if (Reflect.ownKeys(target).includes(key)) {<font></font> return Reflect.get(target, key);<font></font> }<font></font> const parent = superObjects.find(<font></font> _parent => Reflect.has(_parent, key)<font></font> );<font></font> if (parent !== undefined) {<font></font> return Reflect.get(parent, key);<font></font> }<font></font> return undefined;<font></font> },<font></font> has(target, key) {<font></font> if (Reflect.ownKeys(target).includes(key)) {<font></font> return true;<font></font> }<font></font> const parentHasKey = superObjects.some(<font></font> _parent => Reflect.has(_parent, key)<font></font> );<font></font> if (parentHasKey) {<font></font> return true;<font></font> }<font></font> return false;<font></font> }<font></font> }<font></font> );<font></font> }<font></font> <font></font> class Vehicle {<font></font> getDistance() {<font></font> return 100;<font></font> }<font></font> }<font></font> class Machine {<font></font> getVelocity() {<font></font> return 50;<font></font> }<font></font> }<font></font> class Truck {}<font></font> const _truck = new Truck();<font></font> const truck = inheritsMultipleObjects(<font></font> _truck,<font></font> [Truck.prototype,Vehicle.prototype, Machine.prototype]<font></font> );<font></font> console.log(truck.getDistance()); <font></font> console.log(truck.getVelocity()); <font></font> console.log(truck.constructor); <font></font> |
2.9线程
Java具有内置的类来创建线程。要创建一个新线程,一个类必须扩展一个 Thread 类,并且必须重写run方法。
线程示例
|
01 02 03 04 05 06 07 08 09 10 11 12 13 |
public class NewThread extends Thread<font></font> { <font></font> public void run()<font></font> { <font></font> System.out.println("Thread running now"); <font></font> }<font></font> <font></font> public static void main(String args[])<font></font> { <font></font> NewThread newThread =new NewThread(); <font></font> newThread.start(); <font></font> } <font></font> } <font></font> |
Java提供了另一种创建线程的方法。Runnable 可以实例化实现的类, 并将其作为参数传递给 Thread 该类。下面提供了示例代码:
线程对象–可运行
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 |
public class ThreadObject implements Runnable<font></font> { <font></font> public void run()<font></font> { <font></font> System.out.println("ThreadObject running"); <font></font> } <font></font> <font></font> public static void main(String args[])<font></font> { <font></font> ThreadObject threadObject =new ThreadObject(); <font></font> Thread thread =new Thread(threadObject); <font></font> thread.start(); <font></font> } <font></font> }<font></font> |
JavaScript具有基于事件的机制来处理并发。Node.js是一种单线程语言。它使用多个线程在后台异步执行代码。让我们看一下下面代码中的派生线程示例:
分叉线程
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 |
const { fork } = require('child_process');<font></font> var express = require('express');<font></font> var app = express();<font></font> app.get('/endpoint', (request, response) => {<font></font> <font></font> const process = fork('./mail.js');<font></font> const mail_messages = request.body.emails;<font></font> <font></font> process.send({ mail_messages });<font></font> process.on('sendmail', (message) => {<font></font> log.info(` mail count ${message.counter}`);<font></font> });<font></font> return response.json({ status: true, sent: true });<font></font> });<font></font> |
下面的代码显示了如何sendMultiplemails异步执行。
发送邮件
|
01 02 03 04 05 06 07 08 09 10 11 |
async function sendMultipleMails(mails) {<font></font> let sendMails = 0;<font></font> // code for sending multiple mails<font></font> return sendMails;<font></font> }<font></font> <font></font> process.on('sendmail', async (message) => {<font></font> const countOfMailsSent = await sendMultipleMails(message.mails); <font></font> <font></font> process.send({ counter: countOfMailsSent });<font></font> });<font></font> |
2.10便携性
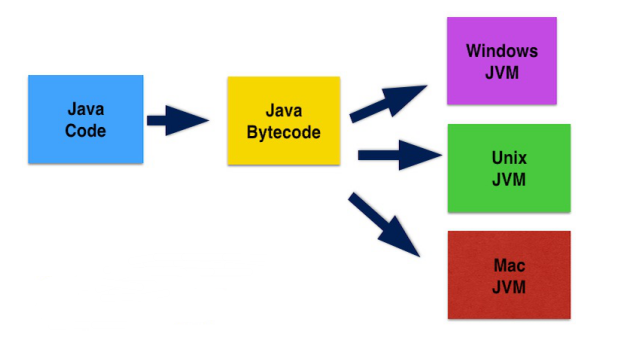
Java语言由计算机上的Java解释器解释,与操作系统无关。Java程序在Java虚拟机上作为字节代码执行。Java代码位于扩展名为.java的程序中

Java可移植性
HTML页面中将JavaScript用于客户端脚本,该脚本在浏览器上执行。基于Node.js的服务器端脚本由特定操作系统上的版本8(ECMAScript)JavaScript引擎执行。该代码写在扩展名为.js的文件中。
节点运行时
2.11类型

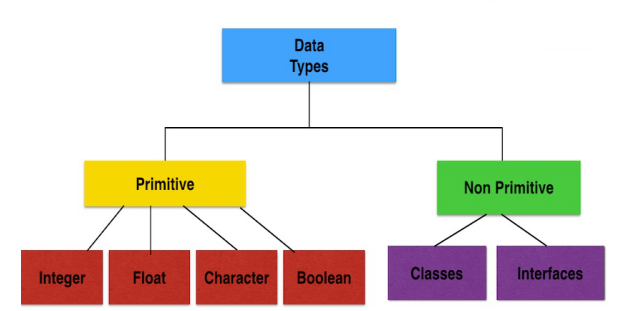
Java是一种静态类型的语言。Java语言具有原始类型和对象类型。Java具有与自动装箱相关的功能,该功能可自动转换类型。的 java.lang.Object 类是所有的类的基类和Java如下命令的单根链条。
Java类型
JavaScript是一种动态类型的语言。在编译期间,使用var关键字声明变量。在检查相等性或任何其他运算符时,将动态处理这些类型。
JavaScript类型
2.12库
Java包有助于打包类。包范围是Java语言的另一个功能。Java归档文件有助于对类包进行分组,以用于执行和安装。

Java档案
JavaScript模块和软件包由node.js和客户端Web归档文件中的JavaScript文件组成。
JavaScript模块
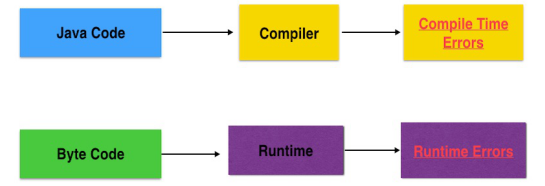
2.13运行时错误
在Java中,运行时错误由编译器和解释器提供。

Java运行时错误
JavaScript是一种动态类型的语言,因此可以处理任何类型的数据。空指针异常不会在JavaScript中发生。使用运行时(node.js)或在浏览器中运行代码时,会发生运行时错误。
JavaScript运行时错误
2.14文档
Java具有支持注释的功能,可用于文档生成器。JavaScript还支持可用于文档生成的注释。
2.15移动与网络与桌面
Java语言可用于移动,Web和桌面应用程序开发。Android支持Java。JavaScript用于在Android,IOS和其他移动操作系统中构建HTML5(网络)和混合移动应用程序。
2.16编程范例
Java是一种面向对象的类和并发编程语言。Java当前支持版本8中的功能编程功能。JavaScript是一种多范例语言,支持面向对象,过程和功能范例。
3.结论
总体而言,Java比JavaScript具有很多优势。下面的比较表捕获了Java和JavaScript之间的差异。
比较表
|
特征 |
java |
JavaScript |
|
内存管理 |
垃圾收集是Java中的一项功能。Java中没有指针。Java程序消耗更多内存 |
JavaScript需要更少的内存。它在网页中广泛使用 |
|
遗产 |
接口可用于多重继承。Java支持单继承。 |
JavaScript使用InheritsMultipleObjects函数支持多重继承 |
|
线程数 |
Java具有Thread类和Runnable接口以使用线程。 |
JavaScript(Node.js)是一种单线程语言,可派生一个线程以异步运行多个线程。 |
|
可移植性 |
Java字节码取决于平台。 |
JavaScript是与平台无关的。运行时(节点运行时)取决于平台。 |
|
访问控制 |
封装有助于对Java中的类变量和属性进行访问控制。 |
JavaScript具有对象属性以提供对变量的访问控制。 |
|
种类 |
Java中使用单个命令模式根链。 |
JavaScript是一种弱类型语言。 |
|
图书馆 |
Java归档文件用于构建Java库。 |
JavaScript(Node.js)具有模块和包。 |
|
运行时错误 |
在Java的编译和执行阶段检测到运行时错误 |
在执行阶段会检测到JavaScript运行时错误。 |
|
性能 |
与JavaScript相比,Java性能要慢一些。 |
与Java相比,JavaScript性能更快,因为解释器自己运行JavaScript代码。 |
总结
文章写道这里,欢迎补充评论!另外近期整理了一套完整的java架构思维导图心得,分享给大家对照所属知识点参照学习。

Java和JavaScript之间的区别的更多相关文章
- java和javascript中this区别的浅探讨
今天在学习javascript的时候碰到了this,感觉它跟java里的有点不一样.然后上网查了一下,参考了这篇文章,JavaScript中this关键字详解,发现它们之间的区别主要是这样: java ...
- Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 Jav ...
- Java与JavaScript之间关于JSON的是非恩怨
http://blog.csdn.net/joyhen/article/details/43271569 js 单引号替换成双引号,双引号替换成单引号 操作 解决问题的场景: Java端生成了JSON ...
- java和JavaScript的注释区别
今天在学习JavaScript的注释时候,想到了跟java注释对比一下有什么区别?下面详细的对比了一下. java的注释 java在使用注释的时候分为3种类型的注释. 单行注释:在注释内容前加符号 “ ...
- java与javascript之间json格式数据互转
javascript中对象与字符串的互转 对象转为字符串:通过JSON.encode方法,这个是json.js里面的方法,引入到当前文件就可以了. 字符串转换为对象:①使用JSON.decode方法, ...
- Android中Java与JavaScript之间交互(转)
Android代码: package com.fyfeng.testjavascript; import android.app.Activity; import android.content.In ...
- JAVA WEB 作用域之间的区别
JAVA WEB 作用域 1.page属性范围(pageContext) a.在一个页面设置的属性,跳转到其他页面就无法访问了(包括重定向和). 示例:pageScopeDemo01.jsp < ...
- javac.exe、 java.exe、 java虚拟机三者之间的区别与联系
JDK中 javac:Java编译器,将Java源代码换成字节代: java:Java解释器,直接从类文件执行Java应用程序代码: 先编译 *.java文件――――>*.class文件 运行 ...
- python的多线程和java的多线程之间的区别
在python中,由于Cpython解释器的全局解释器的存在,那么多线程的话在同一时刻只能有一个线程执行,意思就是python中的多线程只能并发执行, 没有办法实现真正的并行,也就是无法利用多核CPU ...
随机推荐
- 首次揭秘:阿里巴巴中间件在 Serverless 技术领域的探索
Serverless 话题涉及范围极广,几乎包含了代码管理.测试.发布.运维和扩容等与应用生命周期关联的所有环节.AWS Lambda 是 Serverless 领域的标志性产品,但如果将其应用于核心 ...
- SuperSocket从服务器端主动发起连接
你可以从服务器端主动连接客户端, 连接建立之后的网络通信处理将和客户端主动建立连接的处理方式一样. var activeConnector = appServer as IActiveConnecto ...
- 【CSS3】分类豆腐块菜单浮动效果
HTML <html> <head> <title></title> <style type="text/css"> # ...
- typescript基础语法--变量/函数/指令/类
博客地址 :https://www.cnblogs.com/sandraryan/ 要把ts文件引入到html中,首先要转码为js文件. 步骤: 终端运行: npm i -g typescript t ...
- 分布式TensorFlow集群local server使用详解
通过local server理解分布式TensorFlow集群的应用与实现. 简介 TensorFlow从0.8版本开始,支持分布式集群,并且自带了local server方便测试. Local ...
- 【原生JS】键盘事件
视频播放器音量调节效果. 效果图:“我很丑!~可是我有音乐和啤酒!~” HTML: <!DOCTYPE html> <html> <head> <meta c ...
- html5 canvas 3d屏保 源码
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <met ...
- Python--day67--include包含其他的url和反向解析URL
1,include包含其他的url: 2,反向解析URL:
- Codeforces Round #189 (Div. 1 + Div. 2)
A. Magic Numbers 不能出现连续的3个4,以及1.4以外的数字. B. Ping-Pong (Easy Version) 暴力. C. Malek Dance Club 考虑\(x\)二 ...
- svn 删除、移动和改名
删除.移动和改名 Subversion allows renaming and moving of files and folders. So there are menu entries for d ...
