[JavaScript设计模式] 什么是单例模式
概念
保证一个类仅有一个实例,并提供一个全局访问点
为什么要用单例模式
想象一下某些web应用,当点击登录按钮时,会弹出一个登录框,无论你点击多少次这个登录按钮,登录框都只会出现一个,不会出现多个登录框。同时不会频繁的进行删除和添加,而是同一个登录框进行隐藏和显示,因为删除和添加十分耗费性能,所以单例可以达到最大化的效能利用。登录框这个例子就是单例模式最典型的应用,符合业务的需求,又能够提高性能
单例模式的实现
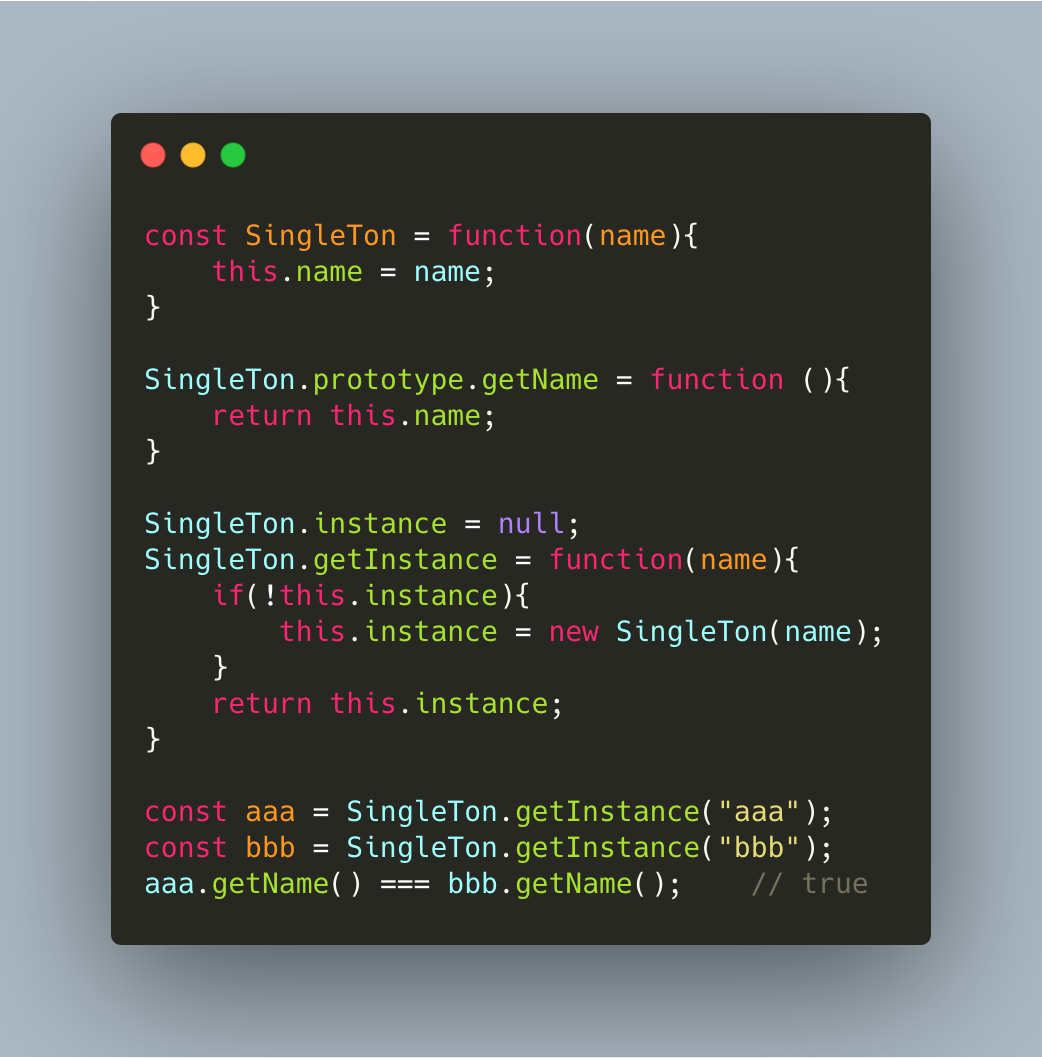
简单的单例模式
一个简单的单例模式,无非就是用一个变量指示要创建的实例是否已经创建过了,如果已经创建过了,则在下一次使用实例时,直接返回复用,如果没有创建过,则创建并保存到变量中。

但是这时候的这个单例类是“不透明”的,因为我们通常习惯使用new XXX()的方式来实例化一个类,而不是通过使用者不知道的XXX.getInstance()的方式来获取单例对象。
所以我们应该使用透明的单例类
透明的单例类
先介绍下IIFE
IIFE( 立即调用函数表达式)是一个在定义时就会立即执行的 JavaScript 函数 --- MDN
eg.

之所以使用IIFE,就是限制JS的变量作用域,在ES5中,没有块级作用域,只有函数作用域一种,所以提供一种模拟块级作用域的方法就是IIFE。我们的透明单例模式就是使用IIFE来模拟。

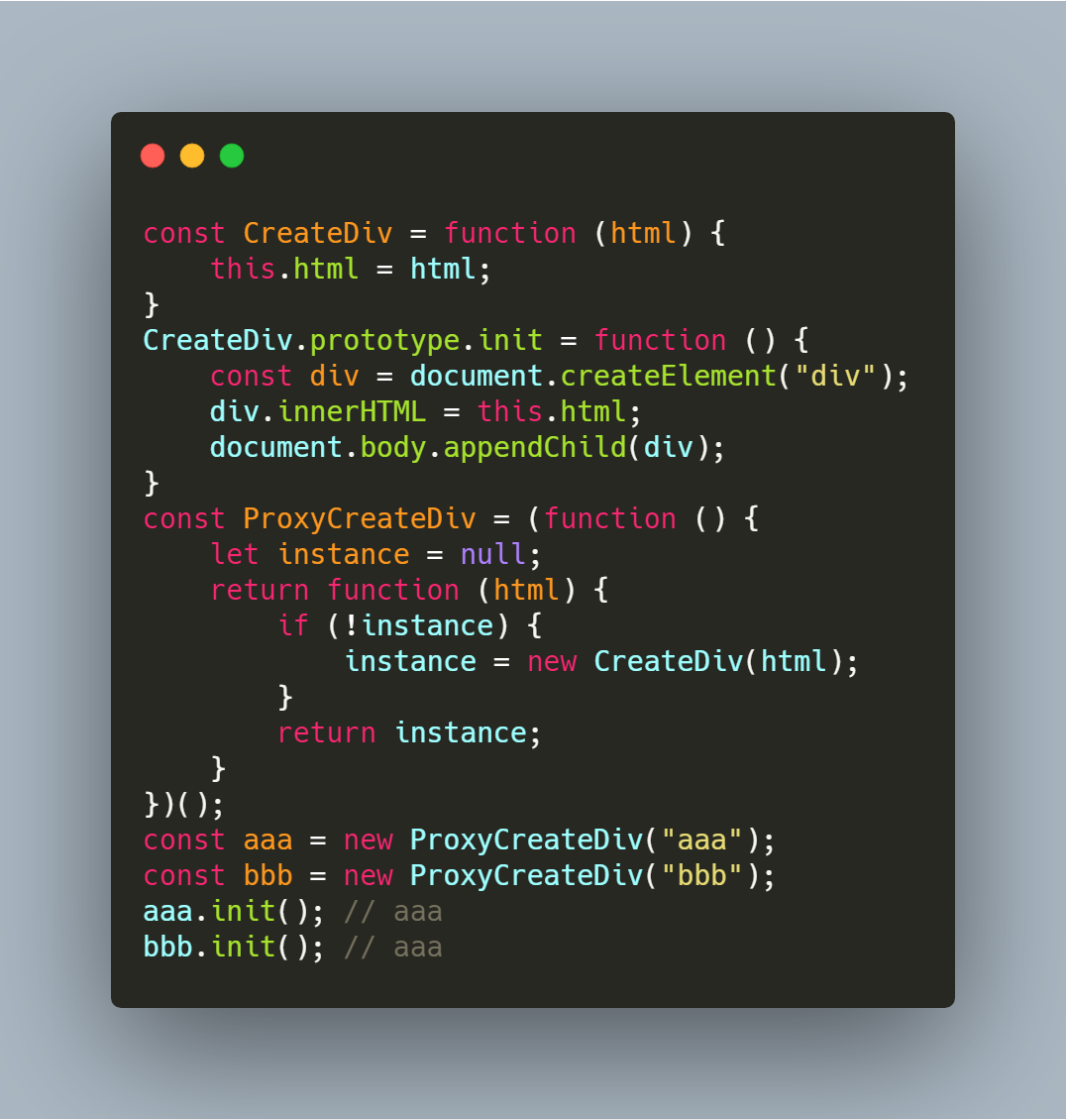
使用IIFE来避免变量污染,把在IIFE中创建的类return出去,供外部通过new XXX()的形式调用。缺点是增加了程序的复杂度,不利于阅读。
在构造函数CreateDiv中:
实际上做了两件事,
- 保证类只有一个实例
- 构造实例
这样就不符合单一职责原则,这个构造函数就变得不纯粹了。如果哪天我不想使用单例了,我要在页面创建普通的实例,创建多个不一样的div,还需要去修改CreateDiv构造函数,去掉控制单一实例的那一段,但页面中使用此单例的代码可能就用不了,故会带来不必要的麻烦。所以我们应该使用单例代理。
使用代理的单例类
上面的问题我们可以用单例代理来解决,通过引入一个代理类,代理普通CreateDiv类,使之变为单例类。

我们把负责单例类管理的逻辑放到了单独的ProxyCreateDiv类中,CreateDiv类还是一个普通的创建实例的类,这样保证了单一职责原则,组合起来就能达到单一职责原则。
以上就是单例类的创建模式,还有一类单例模式的应用,就是文章开头说的登录框,点击登录按钮,登录框会弹出,而无论点击多少次,登录框都只会弹出一个,这个登录框就是单例的,稍后我会新写一篇文章分享这种单例模式的应用,敬请关注。
[JavaScript设计模式] 什么是单例模式的更多相关文章
- 【Javascript设计模式1】-单例模式
<parctical common lisp>的作者曾说,如果你需要一种模式,那一定是哪里出了问题.他所说的问题是指因为语言的天生缺陷,不得不去寻求和总结一种通用的解决方案. 不管是弱类型 ...
- JavaScript设计模式 Item 6 --单例模式Singleton
单例模式的定义:保证一个类仅有一个实例,并提供一个访问它的全局访问点. 单例模式是一种常用的模式,有一些对象我们往往只需要一个,比如线程池.全局缓存.浏览器的window对象.在js开发中,单例模式的 ...
- JavaScript设计模式学习之单例模式
一.单例模式介绍 单例模式是一种常用的软件设计模式.在它的核心结构中只包含一个被称为单例类的特殊类.通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问, ...
- javascript设计模式学习之四——单例模式,缓存与对象池
单例模式的定义:确保一个实例,并提供全局访问. 惰性单例的定义:只在需要的时候才创建对象. 在开发中,有些对象往往只需要一个,比如线程池.全局缓存.浏览器中的window对象等. java中的单例 关 ...
- JavaScript设计模式(一):单例模式
单例模式的定义与特点 单例(Singleton)模式的定义:指一个类只有一个实例,且该类能自行创建这个实例的一种模式.例如,Windows 中只能打开一个任务管理器,这样可以避免因打开多个任务管理器窗 ...
- [JavaScript设计模式]惰性单例模式
惰性单例模式 之前介绍了JS中类的单例模式,这次我们讨论下单例模式的应用.在众多网站中,登录框的实现方式就是一个单例,点击一次就展示一次,所以我们可以在页面加载好的时候就创建一个登录框,点击页面上的登 ...
- javascript设计模式--策略模式
javascript策略模式总结 1.什么是策略模式? 策略模式的定义是:定义一系列的算法,把他们独立封装起来,并且可以相互替换. 例如我们需要写一段代码来计算员工的奖金.当绩效为a时,奖金为工资的5 ...
- JavaScript设计模式-单例模式、模块模式(转载 学习中。。。。)
(转载地址:http://technicolor.iteye.com/blog/1409656) 之前在<JavaScript小特性-面向对象>里面介绍过JavaScript面向对象的特性 ...
- JavaScript设计模式与开发实践 - 单例模式
引言 本文摘自<JavaScript设计模式与开发实践> 在传统开发工程师眼里,单例就是保证一个类只有一个实例,实现的方法一般是先判断实例存在与否,如果存在直接返回,如果不存在就创建了再返 ...
随机推荐
- Vue进阶
组件深入 过渡&动画 可复用性&组合 工具&规模化&内在 ****************参考*************** vue官方教程
- Codeforces Round #190 (Div. 1 + Div. 2)
A. Ciel and Dancing 模拟. B. Ciel and Flowers 混合类型的数量只能为0.1.2,否则3个可以分成各种类型各自合成. C. Ciel and Robot 考虑一组 ...
- PTA 6-2 多项式求值
PTA 6-2 多项式求值 本题要求实现一个函数 本题要求实现一个函数,计算阶数为n,系数为a[0] ... a[n]的多项式f(x)=∑i=0n(a[i]×xi)" role=" ...
- webpack学习(三)配置loader
首先搞清楚两个问题: 1 什么是loader? 2 为啥要用各种loader 答: loader 就是各种打包规则,为什么要用是显而易见的,因为webpack还没智能到给它什么文件都能打包,对于js文 ...
- H3C 基本ACL
- H3C 建立邻接关系
- H3C配置路由器作为TFTP客户端
- H3C IP地址与子网掩码
- 【u034】追查坏奶牛
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 你第一天接手三鹿牛奶公司就发生了一件倒霉的事情:公司不小心发送了一批有三聚氰胺的牛奶.很不幸,你发现这 ...
- MySQL Server逻辑架构
1.MySQL基础 MySQL是一个开放源代码的关系数据库管理系统.原开发者为瑞典的MySQL AB公司,最早是在2001年MySQL3.23进入到管理员的视野并在之后获得广泛的应用. 2008年My ...
