4:7 Struts实现Ajax
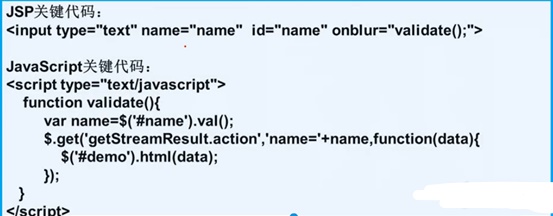
不使用插件:







返回数据:

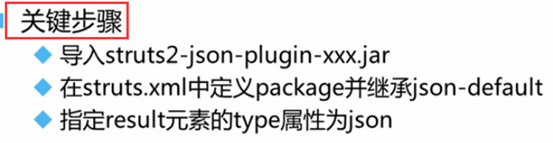
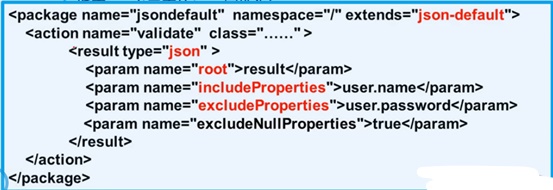
使用插件:


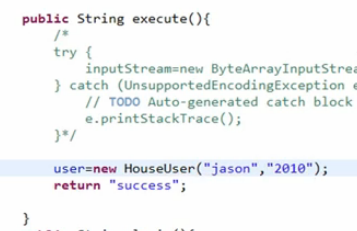
Action里面直接给User赋值,然后在前台拿值。


type="json":表示返回json对象:
root:表示作为跟对象
includeProperties:表示包含对象的某某属性

excludeProperties:表示不包含某某属性
excludeNullProperties:表示不包含null值
若果定义有冲突,下面的设置将覆盖上面的设置。
4:7 Struts实现Ajax的更多相关文章
- struts通过Ajax返回数据时,例如对象类型,没有执行Ajax的回调函数
<result type="json" name="success"> <param name=" ...
- 关于Struts与Ajax整合时的异常处理
关于Struts与Ajax整合时的异常处理问题: 问题还原: 从而当有异常发出时,会将异常信息发送到页面上.如下图所示:这是一个比较经典的过程: 错误提示页面: 由于sendError()方法里 ...
- struts下ajax提交与页面进行提示 返回值为null
@Override public String execute() throws Exception { if ("none".equals(task)) { ...
- 使用struts dojo ajax源码案例
我这里使用的jar 包struts2-dojo-plugin-2.2.1.1.jar ===========jsp======================= <%@ taglib prefi ...
- Struts+Spring+Hibernate项目整合AJAX+JSON
1.什么是AJAX AJAX是 "Asynchronous JavaScript and XML" 的简称,即异步的JavaScript和XML. 所谓异步,就是提交一个请求不必等 ...
- AjaxAnywhere+struts用法
AjaxAnywhere的用法 1,简介 AjaxAnywhere被设计成能够把任何一套现存的JSP组件转换成AJAX感知组件而不需要复杂的JavaScript编码.它利用标签把Web页面简单地划分成 ...
- AJAX实例入门
一.开门见山 这些时间,瞎子也看得见,AJAX正大踏步的朝我们走来.不管我们是拥护也好,反对也罢,还是视而不见,AJAX像一阵潮流,席转了我们所有的人. 关于AJAX的定义也好,大话也好,早有人在网上 ...
- 简单实用后台任务执行框架(Struts2+Spring+AJAX前端web界面可以获取进度)
使用场景: 在平常web开发过程中,有时操作员要做一个后台会运行很长时间的任务(如上传一个大文件到后台处理),而此时前台页面仍需要给用户及时的进度信息反馈,同时还要避免前台页面超时. 框架介绍: 本架 ...
- 读书笔记--Struts 2 in Action 目录
1.Struts 2:现代Web框架 1.1 web应用程序:快速学习 21.1.1 构建web应用程序 21.1.2 基础技术简介 31.1.3 深入研究 61.2 web应用程序框架 71.2.1 ...
随机推荐
- android开发,权限获取
转:http://blog.csdn.net/yawinstake/article/details/6748897 访问登记属性 android.permission.ACCESS_CHECKIN_P ...
- 关于ASP.NET Web API的ModelBinding杂谈
由于客户端调用Web API传递的数据属性命名一般偏向javascript规范,只是简单的大小写差异没有问题,但始终会有一些特殊情况.比如OAuth的请求: client_id : "val ...
- 使用shell数据处理数据实例①-------手把手教学版
引子: 在工作过程中经常要处理各种小数据,同事间会用各种工具方法来处理,比如用java.python.Perl甚至用UE手工处理.但貌似不都方便. 今天举一例子使用shell来处理,来说明shell一 ...
- Unity3D笔记 英保通三 脚本编写 、物体间通信
一.脚本编写 1.1.同一类型的方法JS和C#的书写方式却不一样主要还是语法,在工程中创建一个Cube 分别把JSTest.js和CSharp.cs 添加到Cube中 JSTest.js #pragm ...
- squid白名单
http_access deny all #取消注释 http_access allow all --> http_access allow xxx_custom_ip #添加系统服务器IP白名 ...
- backBone.js之Model篇 (1) 简单实例
“Model是js应用的核心,包括基础的数据以及围绕着这些数据的逻辑:数据转换.验证.属性计算和访问控制”. 一.初始化方法 我们先来看一个demo,initialize,这是一个初始化方法,但是写这 ...
- sublime--将vue代码进行高亮显示
vue的.vue文件sublime是不认识,但是为了让 .vue 文件看上去更加简洁:所以要用到一款不错的插件: 下载:vue-syntax-highlight https://gitee.com/m ...
- thinkCMF----使用自定义函数
thinkCMF使用自定义函数:app 下新建 common.php
- thinkphp----替换写标签的方法
在用thinkphp写cmf的时候,考虑到一些方法的复用,所以考虑使用写标签. 写标签的好处在于:通用,而且比较容易看,但是封装一个标签,个人觉得还是比较麻烦,想了想 thinkcmf 调用文章的方式 ...
- 消息通讯之关于消息队列MQ必须了解的相关概念
目录 系统通讯方式有哪些? 消息队列的应用场景 消息队列通讯模型 常见的消息协议 AMQP MQTT ATOMP JMS 小结 系统通讯方式有哪些? RPC调用 RPC 全称 Remote Proce ...
