Axiom3D写游戏:用Overlay实现Mesh浏览.
从网上找了些资源,大多搜Ogre,Mesh资源,然后为了方便查看各个Mesh,以及对应骨骼动画.为了实用性,考虑放在原游戏窗口里实现.最开始打算窗口新建viewport来实现,后发现这种方式的局限性,不新键窗口与场景管理,所有的viewport都是对应的同一场景,不同的viewport能改变的是摄像机,这种比较容易实现如赛车游戏右下角添加一个viewport,里面显示从车的后视镜看到的情景,因为是同一场景,不同的摄像角度.后面考虑新键窗口,不同的窗口使用不同的场景管理,刚开始发现可行,后面发现有个问题,就是出在Overlay上,因为Overlay是独立与场景,视图,窗口这些,因此你新建的窗口也是共享对应的Overlay层,这样窗口显示同样的Overlay,也可以设置独立场景关闭Overlay显示,处理起来应该可行,但是会麻烦些.
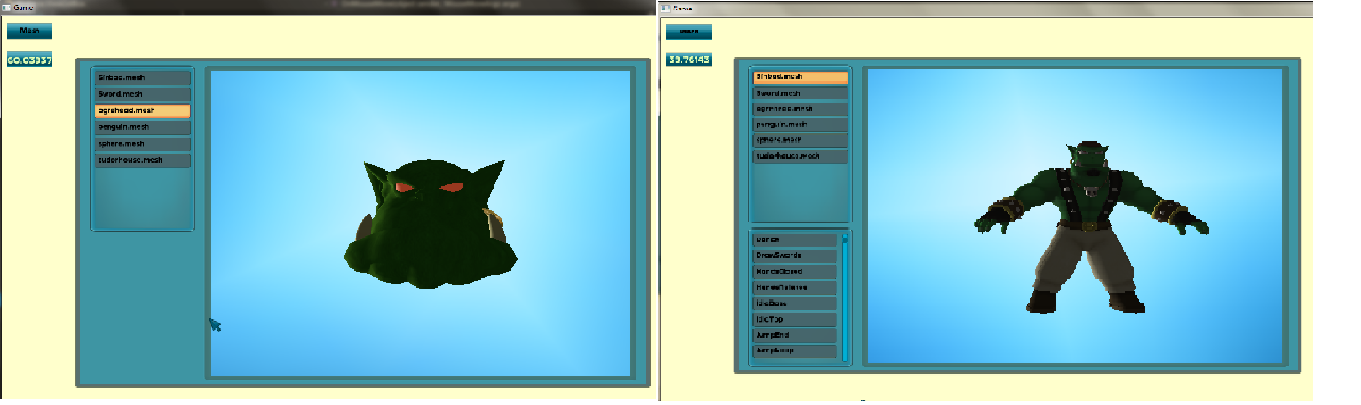
综合之上,我决定在原窗口之上加一个Overlay来实现.下面是效果图.

图片缩小与压缩后,显示的有点不清楚.主要功能有查看当前程序内所有Mesh,在Mesh View内能够缩放,旋转对应Mesh,自动检测是否包含骨骼动画,能够显示对应各种动画,总的来说,我们是用了熟悉Ogre里相应的Overlay的实现.下面给出上面这个效果用到的Overlay文件,其中相应代码如下:
template container BorderPanel(meshView/main)
{
metrics_mode relative
material SdkTrays/MiniTray
left 0.1
width 0.8
top 0.1
height 0.8
uv_coords 0.4 0.4 0.6 0.6 border_material SdkTrays/MiniTextBox
border_size 0.008 0.008 0.01 0.01
border_topleft_uv 0.0 0.0 0.4 0.4
border_top_uv 0.4 0.0 0.6 0.4
border_topright_uv 0.6 0.0 1.0 0.4
border_left_uv 0.0 0.4 0.4 0.6
border_right_uv 0.6 0.4 1.0 0.6
border_bottomleft_uv 0.0 0.6 0.4 1.0
border_bottom_uv 0.4 0.6 0.6 1.0
border_bottomright_uv 0.6 0.6 1.0 1.0 container BorderPanel(viewMesh)
{
#SdkTrays/Tray
material SdkTrays/Bands
metrics_mode relative
uv_coords 0.1 0.1 0.9 0.9
left 0.18
width 0.6
top 0.02
height 0.76 border_material SdkTrays/Tray
border_size 0.01 0.01 0.01 0.01
border_topleft_uv 0.000 0.000 0.375 0.375
border_top_uv 0.375 0.000 0.625 0.375
border_topright_uv 0.625 0.000 1.000 0.375
border_left_uv 0.000 0.375 0.375 0.625
border_right_uv 0.625 0.375 1.000 0.625
border_bottomleft_uv 0.000 0.625 0.375 1.000
border_bottom_uv 0.375 0.625 0.625 1.000
border_bottomright_uv 0.625 0.625 1.000 1.000
}
} template container BorderPanel(meshView/listBox)
{
material SdkTrays/Frame
metrics_mode relative
uv_coords 0.375 0.375 0.625 0.625
left 0.02
width 0.15
top 0.02
height 0.4 border_material SdkTrays/Frame
border_size 0.01 0.01 0.01 0.01
border_topleft_uv 0.000 0.000 0.375 0.375
border_top_uv 0.375 0.000 0.625 0.375
border_topright_uv 0.625 0.000 1.000 0.375
border_left_uv 0.000 0.375 0.375 0.625
border_right_uv 0.625 0.375 1.000 0.625
border_bottomleft_uv 0.000 0.625 0.375 1.000
border_bottom_uv 0.375 0.625 0.625 1.000
border_bottomright_uv 0.625 0.625 1.000 1.000 container BorderPanel(meshScroll)
{
metrics_mode relative
material SdkTrays/ScrollTrack
width 0.01
horz_align right
left -0.018
top 0.01
height 0.38
uv_coords 0.0 0.31 1.0 0.69 border_material SdkTrays/ScrollTrack
border_size 0 0 0.01 0.01
border_top_uv 0.0 0.0 1.0 0.31
border_bottom_uv 0.0 0.69 1.0 1.0 element Panel(meshDrag)
{
metrics_mode relative
material SdkTrays/Handle
horz_align center
top 0.01
left -0.005
width 0.01
height 0.02
}
}
} # text item
template container BorderPanel(meshTextItem)
{
material SdkTrays/MiniTextBox
metrics_mode relative
height 0.04
width 0.12
top 0.01
left 0.007
uv_coords 0.4 0.4 0.6 0.6 border_material SdkTrays/MiniTextBox
border_size 0.005 0.005 0.01 0.01
border_topleft_uv 0.0 0.0 0.4 0.4
border_top_uv 0.4 0.0 0.6 0.4
border_topright_uv 0.6 0.0 1.0 0.4
border_left_uv 0.0 0.4 0.4 0.6
border_right_uv 0.6 0.4 1.0 0.6
border_bottomleft_uv 0.0 0.6 0.4 1.0
border_bottom_uv 0.4 0.6 0.6 1.0
border_bottomright_uv 0.6 0.6 1.0 1.0 element TextArea(text)
{
metrics_mode relative
left 0.006
top 0.01
font_name SdkTrays/Caption
char_height 0.02
space_width 0.005
colour 0 0 0
caption Special Delivery
}
}
meshview.overlay
里面的东东不多也不复杂,在说明这个文件作用,我们先看下Overlay相应类的各个方法与属性.
OveralyElement比较重要,相应的属性是子类都用的比较多的.对应的left,top,width,height对应的是0-1的小数(如left=0.1 top=0.1,整个视图宽高为1000*800,则left与top对应的像素位置是100,80这里).而前缀带pixel(pixelLeft,pixelTop,pixelWidth,pixHeight)是对应的像素点,这个好理解.带前缀derived只有left与top,这二个属性是在整个视图里的位置,前面的left,top是针对父元素的位置.对应头字母大写(Left,Top,Width,Height)的是根据MatricsMode不同给出对应的像素长度或是0-1的对应位置.默认的MetricsMode是Relative模式(0-1).而Pixel就是像素点模式.
OveralyElementContainer在OveralyElement基础上,增加功能可以添加OveralyElement元素.
OveralyElementManager用来管理OveralyElement与OveralyElementContainer所有对象,以及对应OveralyElement的创建,对应OveralyElement的销毁需要用这个类来DestroyElement来处理,不然在这个里面还会保留,当你新增加同名元素时,就会出错.
Overaly这个类组合当前所需要的OveralyElement以及子类对象,处理统一缩放,旋转,大小,FindVisibleObjects负责处理相应对象是否加到渲染列表,也就是说,只有当OveralyElement元素及子类对象放入Overaly,才能渲染到窗口.
OveralyManager实现了接口IScriptLoader,则有分析一种脚本的能力,对应的就是.overlay脚本.相关分析代码也在这个类里.对应Overlay的创建与删除也在这个类里.
OveralyElement实现了IRenderable接口,意思可渲染的,但是和OveralyElementContainer对象一样,相应的渲染没有任何数据,对应的有三个子类,分别是TextAre,Panel,BorderPanel,这三个类里会实现填充接口里的RenderOperation.(注意这里只说可渲染,如果要加到渲染列表中,需要通过Overaly才能实现,前面介绍Overaly时有提到.)
在介绍下面类之前,说下Overaly里相关元素都是二D的,声明一个长方形只需要指定对角二个点就行,那么同理声明下面各独立元素的纹理坐标时,只需要指定左上角与右下角二点,在对应文件里的顺序分别是u1,v1,u2,v2.UV的指只能指定0到1的浮点数.
TextAre我开始还以为最容易,那想不是,通过Initialize里,我们知道对应每个输出元素分别是P3T2C1,就是顶点三个float,纹理坐标二个float,一个float表示颜色,因为颜色不容易变化,故顶点与纹理放一个buffer,颜色单独放一个buffer.输出时填充根据字符串长度确定输出顶点个数.填充每个顶点位置与纹理位置.
Panel比较简单,数据BUFF里每个元素就三个顶点,只有在不透明及设置了纹理,才会添加到渲染列表里,在有纹理的情况下,添加纹理坐标声明及buffer,可以添加多层纹理.
BorderPanel在Panel的基础上添加了边框,在这里,边框不是指一个,也不是四个,而是八个,大家想下,把一个立方体横竖各二刀,一共是九块,除开中间那个由Panel输出,余下8块全属于边框,就是BorderPanel负责渲染的.各个边框再当一个Panel来看,剩下问题不大,余下都是针对各个边框大小,位置的更改.
好了,Overlay相关类介绍完了,回到最开始的需求,我们需要一个显示的展示mesh的位置,一个存放所有mesh名字的地方,一个对应mesh所有骨骼动画名字的地方.我想这个界面能够和像素无关,所以选择的是MetricMode模式是relative.
对应我们的需求与上面的实现的Overlay代码,第一部分是BorderPanel模式meshView/main,主要包含主界面以及里面的mesh展示窗口,BorderPanel的border_size控制边框大小,对应的八个窗口的uv控制着对应纹理的截取面积,使用BorderPanel一般有二种情况比较明显,一种是material与border_material不同,那么就会有一个border_material样式的边框,更常见的是material与border_material使用相同的材质,这种材质边角有透明元素使得边角圆滑,控制border_size与对应八个窗口的UV,能改变圆滑形状.注意border_size的大小不影响子元素在其中的位置.
而存放mesh与动画我们模拟winForm里的listBox,一个边框,以及可能显示在右边的拖动条,拖动条上有个元素表示当前位置.相应元素分别对应BorderPanel(meshView/listBox),BorderPanel(meshScroll),Panel(meshDrag).
listBox里存放的item用模板BorderPanel(meshTextItem)表示,主要包含一个边框与一个文本.
下面给出相关ViewListBox的相关代码.
namespace BS.Game
{
public delegate void SelectItemChangedHandler(string value);
public class ViewListBox : IMouseEventListener
{
public BorderPanel ListBox { get; set; }
public event SelectItemChangedHandler SelectItemChanged; private BorderPanel menuScroll;
private Panel meshDrag; private int meshCount;
private int maxIndex;
private int currentIndex;
private string selectItem; private List<string> texts;
private Dictionary<string, BorderPanel> items = new Dictionary<string, BorderPanel>(); public ViewListBox(string name, float left, float top)
{
OverlayManager om = OverlayManager.Instance;
this.ListBox = om.Elements.CreateElementFromTemplate("meshView/listBox", "BorderPanel", name) as BorderPanel;
this.menuScroll = this.ListBox.Children[this.ListBox.Name + "/meshScroll"] as BorderPanel;
this.meshDrag = this.menuScroll.Children[this.menuScroll.Name + "/meshDrag"] as Panel; this.ListBox.Top = top;
this.ListBox.Left = left; this.menuScroll.Height = this.ListBox.Height - 0.07f; this.MouseOrder = ;
InputManger.Instance.AddMouseListener(this);
} public void Load(List<string> names)
{
if (items != null && items.Count > )
{
foreach (var kv in items)
{
kv.Value.NukeOverlayElement();
}
items.Clear();
} OverlayManager om = OverlayManager.Instance; float top = 0.01f;
texts = names;
meshCount = texts.Count;
maxIndex = (int)((this.ListBox.Height - 0.03) / 0.04);
string name = this.ListBox.Name + "/meshItem";
bool bScroll = meshCount > maxIndex;
for (int index = ; index < meshCount; index++)
{
string meshName = names[index];
var meshItem = om.Elements.CreateElementFromTemplate("meshTextItem", "BorderPanel", name + index) as BorderPanel;
var textAre = meshItem.Children[meshItem.Name + "/text"] as TextArea;
textAre.Text = meshName;
items.Add(meshName, meshItem);
if (index <= maxIndex)
{
meshItem.Top = top;
meshItem.IsVisible = true;
meshItem.Width = bScroll ? this.ListBox.Width - 0.03f : this.ListBox.Width - 0.014f;
this.ListBox.AddChild(meshItem);
top = top + meshItem.Height;
}
else
{
meshItem.IsVisible = false;
this.ListBox.AddChild(meshItem);
}
}
menuScroll.IsVisible = bScroll;
} public void OnMouseDown(object sender, Axiom.Input.MouseEventArgs args)
{
foreach (var kv in items)
{
if (kv.Value.IsCursorOver(args.X, args.Y))
{
//slectMeshLoad(kv.Key);
if (SelectItemChanged != null)
{
selectItem = kv.Key;
kv.Value.BorderMaterialName = "SdkTrays/MiniTextBox/Over";
kv.Value.MaterialName = "SdkTrays/MiniTextBox/Over";
SelectItemChanged(kv.Key);
}
break;
}
}
} public void OnMouseUp(object sender, Axiom.Input.MouseEventArgs args)
{ } public void OnMouseMove(object sender, MouseMoveArgs args)
{
foreach (var kv in items)
{
if (kv.Key == selectItem)
continue;
if (kv.Value.IsCursorOver(args.X, args.Y))
{
kv.Value.BorderMaterialName = "SdkTrays/MiniTextBox/Over";
kv.Value.MaterialName = "SdkTrays/MiniTextBox/Over";
}
else
{
kv.Value.BorderMaterialName = "SdkTrays/MiniTextBox";
kv.Value.MaterialName = "SdkTrays/MiniTextBox";
}
}
} public void OnMouseWheelChanged(object sender, MouseWheelArgs args)
{
if (!this.ListBox.IsCursorOver(InputManger.Instance.X, InputManger.Instance.Y))
return;
if (meshCount > maxIndex)
{
if (args.Delta > )
currentIndex--;
else
currentIndex++;
}
ScrollShow();
} public void ScrollShow()
{
if (maxIndex >= meshCount)
return; currentIndex = Math.Min(currentIndex, meshCount - maxIndex - );
currentIndex = Math.Max(, currentIndex); float top = 0.01f;
for (int i = ; i < meshCount; i++)
{
string meshName = texts[i];
var meshItem = items[meshName]; if (i >= currentIndex && i <= currentIndex + maxIndex)
{
meshItem.IsVisible = true;
meshItem.Width = this.ListBox.Width - 0.03f;
meshItem.Top = top;
top = top + meshItem.Height;
}
else
{
meshItem.IsVisible = false;
}
}
meshDrag.Top = 0.01f + currentIndex * this.menuScroll.Height / (meshCount - maxIndex);
} public int MouseOrder { get; set; }
}
}
ViewListBox
在ViewListBox里,初始化我们只需要生成的名字,左上角的位置,Load根据传进来的集合生成对应的TextItem项,点击则引发事件,鼠标滑动引发判断应该显示那些项.整个过程还是比较简单的.
下面是MeshView的相关代码.
public class MeshView : IMouseEventListener
{
public const string name = "meshView";
public const string entityName = "MeshViewEntity"; private Overlay mainLayer;
private OverlayElementContainer meshMain;
private BorderPanel view;
private ViewListBox selectListBox;
private ViewListBox animationListBox; private SceneNode meshNode;
private AnimationState animationState; public MeshView()
{
OverlayManager om = OverlayManager.Instance;
string nameBase = name + "/"; this.mainLayer = om.Create(nameBase + "main");
this.meshMain = om.Elements.CreateElementFromTemplate("meshView/main", "BorderPanel", name) as OverlayElementContainer;
this.view = this.meshMain.Children[nameBase + "viewMesh"] as BorderPanel;
this.selectListBox = new ViewListBox("meshListBox", 0.02f, 0.02f);
this.selectListBox.SelectItemChanged += slectMeshLoad;
this.meshMain.AddChild(selectListBox.ListBox); LoadMeshNames(); this.mainLayer.ZOrder = ;
this.mainLayer.AddElement(this.meshMain); this.MouseOrder = ;
InputManger.Instance.AddMouseListener(this);
} public bool IsVisible
{
get
{
return mainLayer.IsVisible;
}
} public void Show()
{
if (mainLayer.IsVisible)
mainLayer.Hide();
else
mainLayer.Show();
} public void LoadMeshNames()
{
var meshNames = ResourceGroupManager.Instance.GetResourceNames(".mesh")
.Where(p => p.EndsWith(".mesh")).ToList();
OverlayManager om = OverlayManager.Instance; this.selectListBox.Load(meshNames);
} private void slectMeshLoad(string meshName)
{
string entityName = "MeshViewEntity";
var scene = Root.Instance.SceneManager;
if (meshNode != null)
{
scene.DestroySceneNode(meshNode);
scene.RemoveEntity(entityName);
} meshNode = scene.RootSceneNode.CreateChildSceneNode(new Vector3(, , ), Quaternion.Identity);
var entity = scene.CreateEntity(entityName, meshName);
float lenght = entity.BoundingBox.Size.Length * ;
//scene
meshNode.Translate(new Vector3(lenght / 10.0f, 0f, -1.0f * lenght));
//在所有物体显示之上 针对overlay
entity.RenderQueueGroup = RenderQueueGroupID.Count;
//关掉深度检测 针对场景里的entity
foreach (Material sub in entity.SubEntityMaterials)
{
// sub.DepthCheck = false;
} meshNode.AttachObject(entity);
if (entity.HasSkeleton)
{
List<string> animationNames = new List<string>();
foreach (var animat in entity.Skeleton.Animations)
{
animationNames.Add(animat.Name);
}
if (animationListBox == null)
{
animationListBox = new ViewListBox("animationListBox", 0.02f, 0.43f);
animationListBox.ListBox.Height = 0.35f;
animationListBox.SelectItemChanged += seletAnimation;
this.meshMain.AddChild(animationListBox.ListBox);
}
animationListBox.ListBox.IsVisible = true;
animationListBox.Load(animationNames);
}
else
{
if (animationListBox != null)
{
animationListBox.ListBox.IsVisible = false;
}
}
this.mainLayer.AddElement(meshNode);
} private void seletAnimation(string name)
{
if (meshNode != null)
{
Entity entity = meshNode.GetObject(entityName) as Entity;
if (entity != null)
{
animationState = entity.GetAnimationState(name);
animationState.IsEnabled = true;
animationState.Loop = true;
}
}
} public void OnMouseDown(object sender, Axiom.Input.MouseEventArgs args)
{ } public void OnMouseUp(object sender, Axiom.Input.MouseEventArgs args)
{ } public void OnMouseMove(object sender, MouseMoveArgs args)
{
if (InputManger.Instance.IsMousePressed(MouseButtons.Left))
{
if (meshNode != null)
{
this.meshNode.Yaw((Real)(new Degree((Real)(args.RelativeX * 0.15f))));
this.meshNode.Pitch((Real)(new Degree((Real)(args.RelativeY * 0.15f))));
}
}
} public int MouseOrder
{
get;
set;
} public void OnMouseWheelChanged(object sender, MouseWheelArgs args)
{
if (meshNode != null && this.view.IsCursorOver(InputManger.Instance.X, InputManger.Instance.Y))
{
var offest = args.Delta * Math.Abs(args.Value) / ;
meshNode.Translate(new Vector3(offest / , , offest));
}
} public void Update(float timeSinceLastFrame)
{
//deltaTime += timeSinceLastFrame;
if (animationState != null)
{
animationState.Time += timeSinceLastFrame;
}
}
}
MeshView
几个扩展方法.
namespace BS.Game
{
public static class Helper
{
public static bool IsCursorOver(this OverlayElement element, Vector2 pos)
{
return IsCursorOver(element, pos.x, pos.y);
} public static bool IsCursorOver(this OverlayElement element, float x, float y)
{
if (element.MetricsMode == MetricsMode.Relative)
{
var oMgr = OverlayManager.Instance;
x = x / oMgr.ViewportWidth;
y = y / oMgr.ViewportHeight;
}
if (element.IsVisible)
{
if (x >= element.DerivedLeft && x <= element.DerivedLeft + element.Width &&
y >= element.DerivedTop && y <= element.DerivedTop + element.Height)
{
return true;
}
} return false;
} public static void NukeOverlayElement(this OverlayElement element)
{
var container = element as OverlayElementContainer;
if (container != null)
{
var toDelete = new List<OverlayElement>();
foreach (OverlayElement child in container.Children.Values)
{
toDelete.Add(child);
} for (int i = ; i < toDelete.Count; i++)
{
NukeOverlayElement(toDelete[i]);
}
}
if (element != null)
{
OverlayElementContainer parent = element.Parent;
if (parent != null)
{
parent.RemoveChild(element.Name);
}
OverlayManager.Instance.Elements.DestroyElement(element.Name);
}
}
}
}
Helper
需要注意的是selectMeshLoad这个方法,原本scene.DestroySceneNode这个方法一直不得行,我后面查找对应的Ogre源码,发现freeTempVertexBufferMap 是multimap类型,因为我修改HardwareBufferManagerBase里freeTempVertexBufferMap从字典修改为可以重复键值的,然后修改一些引用的地方,因调用scene.DestroySceneNode而引发的健值重复问题才消失,运行一段时间在任务管理里查看了下,内存没有增加,这个问题暂时就这样放着,相关问题我提到http://axiom3d.net/forums/viewtopic.php?f=1&t=1523&start=0.
在selectMeshLoad里加载对应的mesh时,需要注意mesh有大有小,我们需要根据相应Entity的大小来改变node的Z值,注意我们显示的时候,左边一块是用来放ViewListBox的,所以我们需要移动相应Node的X值.如代码里,我们根据视角,当前窗口确定大致的XZ位置,后面查看各Mesh时可以发现这个方法一般能正常显示在正确的位置.
注意selectMeshLoad里二句注释的位置,大家可以调整下这二句代码是否启用,查看效果.作用比较大.然后查看是否有骨骼动画,加载骨骼动画.
对应事件都比较简单,鼠标move控制节点旋转,使我们可以各个角度查看Mesh.鼠标滑轮滚动则是调整Mesh的缩放.Update更新骨骼动画.
附件就不放了,因为主要代码都在上面,并且相应的Axiom里源代码我改动了一些,这些附件太多,上传太要时间.
Axiom3D写游戏:用Overlay实现Mesh浏览.的更多相关文章
- Axiom3D写游戏:第一个窗口
Axiom主要的代码大致翻看了下,就想到了自己来模拟一下游戏开发. 这章主要包括创建窗口及3D渲染的一些基本元素,并添加一个第三人称的骨骼动画作主角,加上前文中修改过后的地形组件,能用鼠标和键盘进行漫 ...
- 怎样成为一个游戏制作人——第五章:使用GGE图形库来写游戏
怎样成为一个游戏制作人--第五章:使用GGE图形库来写游戏 前言: 细致想了一下,来看博客的一般都是有自学能力的了.C++基础多少也会有一些了. 于是决定以下的章节.会教大家做一些小游戏. 来巩固自己 ...
- 为什么不用C++写游戏(聪明的程序员不用C++折磨自己)(这些工作,QT都替开发者解决了,C++没有根类导致太多的问题,也没有字符串类)
当今世界上绝大多数游戏都是C++写的,为什么要说不呢? 要做什么?写游戏. 写游戏首先要考虑些什么?做什么样的游戏,图形.音效.游戏逻辑如何实现. 用C++要先考虑什么?定义跨平台数据类型抽象,实现常 ...
- 2015/11/1用Python写游戏,pygame入门(1):pygame的安装
这两天学习数据结构和算法,有时感觉并不如直接做项目来的有趣.刚刚学完python的基本使用,现在刚好趁热打铁做个小项目. 由于本人一直很想制作一款游戏,就想使用Python制作一个基础的游戏.搜了一下 ...
- 2015/11/9用Python写游戏,pygame入门(8):按钮和游戏结束
昨天没有更新内容,今天相对多写一些. 因为我们已经基本完成游戏框架,但是游戏结束后,并不知道怎样比较好开始.我本来本着懒的原则,想结束后显示一个黑屏,然后你重新点一下鼠标就重新开始.但是那样实在太不像 ...
- 2015/11/7用Python写游戏,pygame入门(7):碰撞检测
我们已经完成了飞机大战的大部分东西,但是游戏还是没有办法正式开玩,因为子弹并不能打掉飞机.只有完成了这一个工作,游戏才算基本成型. 今天的内容就非常简单了,就是做到这个碰撞检测,以及控制好子弹和飞机的 ...
- 2015/11/6用Python写游戏,pygame入门(6):控制大量的对象
昨天我们已经实现了这个游戏的三个基本类. 但是现在它还是没办法做成一个适合玩的游戏,毕竟只有一架敌机的游戏是很乏味的.所以,我们需要好多子弹,也需要好多敌机. 所以,我们要创建list,这个list存 ...
- 2015/11/5用Python写游戏,pygame入门(5):面向对象的游戏设计
昨天的内容里有了运动的子弹,虽然我们只添加了一个子弹,但你可以看到我们需要记录子弹的x,y坐标,每次要更新它的坐标.如果我们想要有多颗子弹,就需要存储多个坐标.那时候处理起来就不显得那么简单,也许我们 ...
- 2015/11/4用Python写游戏,pygame入门(4):获取鼠标的位置及运动
按昨天的说法,今天将开始做一个简单的游戏了. 目标是拷贝微信的飞机大战,当然拷贝完以后大家就具备自己添加不同内容的能力了. 首先是要拿到一些图片素材,熟悉使用图像处理软件和绘画的人可以自己制作,并没有 ...
随机推荐
- Kprobes
https://landley.net/kdocs/ols/2007/ols2007v1-pages-215-224.pdf https://www.kernel.org/doc/Documentat ...
- do-release-upgrade升级笔记
事后的总结: 后来可能因为阿里云镜像并不是完全底层无关镜像,do-release-upgrade后的18.04版本在经过一次异常的内核版本升级以后,restart失败,因为是虚机还很难处理,不得不直接 ...
- [Windows Azure] How to Manage Cloud Services
How to Manage Cloud Services To use this feature and other new Windows Azure capabilities, sign up f ...
- shutil 高级文件操作
High-level file operations 高级的文件操作模块,官网:https://docs.python.org/2/library/shutil.html# os模块提供了对目录或者 ...
- git提交本地代码到新分支
背景: 从branchA分支拉了一份代码,做了一些修改,但是不想提交到branchA分支,想新建一个分支branchB保存代码. 操作方法: 添加本地需要提交代码 git add . 提交本地代码 g ...
- Asp.Net模拟post提交数据方法
方法1: System.Net.WebClient WebClientObj = new System.Net.WebClient(); System.Collections.Specialized. ...
- Lambda表达式常用代码示例
Lambda表达式常用代码示例 2017-10-24 目录 1 Lambda表达式是什么2 Lambda表达式语法3 函数式接口是什么 3.1 常用函数式接口4 Lambdas和Streams结合使 ...
- 【转】Linux mysql停止失败的解决办法 Stopping MySQL database server mysqld [fail]
root@ubuntu:/# /etc/init.d/mysql stop * Stopping MySQL database server mysqld [fail] root@ubuntu:/# ...
- 一个有趣的python排序模块:bisect
今天同事说到了一个python的排序模块bisect,觉得挺有趣的,跟大家分享分享. 先看看模块的结构: 前面五个属性大家感兴趣可以打出来看看数值,这里就不介绍了. 先说明的是,使用这个模块的函数前先 ...
- rapidjson使用总结
Reference: https://blog.csdn.net/elloop/article/details/49908689 rapidjson简介 rapidjson是腾讯的开源json解析框 ...
