vue嵌套路由总结
嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思。
比如在vue中,我们如果不使用嵌套路由,那么只有一个<router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
1、为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
2、官网是怎么介绍的?

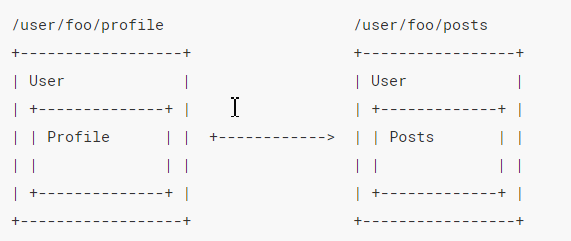
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<div id="app">
<router-view></router-view>
</div> const User = {
template: `
<div class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</div>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})
这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。
然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢。
但是还需要注意下面几点:
1、从上面的代码可以看出: 在组件中,我们可以通过 $route.params.id 来获取到user/小明/post 中的小明,这样,我们就可以进行个性化的设置了。
2、以 / 开头的嵌套路径会被当做根路径, 这可以让你充分的使用嵌套组件而无需设置嵌套的路径。
也就是说: 在上面的代码中,我们在children下,写path: "profile", 就相当于拼接成了 /user/:id/profile ,当然,我们也可以直接写为 path: "/user/:id/profile" ,最终的结果是一样的,但是我个人认为后者的表示方法可以跟清晰的观察结构。 如果嵌套层数过多,可能会出错。
3、注意需要匹配一个空的情况,然后匹配一个default组件,避免出现空白页的问题。
暂时就这么多,以后想起再总结
第2点需要特别注意,子路由是不能加"/"的,加了的话,就匹配不了了,而是匹配到根路由去了。
vue嵌套路由总结的更多相关文章
- vue嵌套路由 && 404重定向
第一部分: vue嵌套路由 嵌套路由是什么? 嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<rou ...
- vue嵌套路由与404重定向实现方法分析
第一部分: vue嵌套路由 嵌套路由是什么? 嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<rout ...
- Vue 嵌套路由使用总结
Vue 嵌套路由使用总结 by:授客 QQ:1033553122 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https://nodejs.org/ ...
- vue嵌套路由--params传递参数
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另一种是值不显示在url中. 1.显示在url中index.html <d ...
- vue嵌套路由-query传递参数(三)
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params index.html <div id="app"> &l ...
- vue嵌套路由
父组件 (注:to="/Flow/moban_a"这里不是文件加路径,是父组件路由+子组件路由) 路由配置
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- VUE router-view 页面布局 (嵌套路由+命名视图)
嵌套路由 实际生活中的应用界面,通常由多层嵌套的组件组合而成.同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如: /user/foo/profile /user/foo/posts ...
随机推荐
- hdu 5761 Rower Bo 物理题
Rower Bo 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5761 Description There is a river on the Ca ...
- 读写文件:每次读入大文件里的一行、读写.CSV文件
读文件: 传统的读法.所有读出,按行处理: fp=open("./ps.txt", "r"); alllines=fp.readlines(); fp.clos ...
- Revit Family API 创建参考平面
使用API来编辑族时,使用doc.FamilyCreate.NewReferencePlane();创建参考平面. ) { ]; } // canno ...
- Android: INSTALL_FAILED_UPDATE_INCOMPATIBLE错误解决措施
晚上在测一个widget,前面测的好好的,后面再安装的时候发现如下错误:[2009-06-07 02:39:35 - battery] Performing sync[2009-06-07 02:39 ...
- iOS sqlite 使用事务操作数据库
业务层代码: //将解析的更新人员数据批量同步到数据库 +(void)operateCompUsers:(NSMutableArray*)operateCompUsers { sqliteHelper ...
- 【ELK】【ElasticSearch】3.es入门基本操作
docker安装elasticSearch步骤 ================================================================== 本篇参考: htt ...
- h5语音录制及上传(Java版语音聊天系统)
Since Chrome version 47, Voice Recording works only on HTTPS sites 目前基于webikit(谷歌之类的webikit)和Gecko(F ...
- IP的准确性
最近游戏项目中更新机制有所修改,游戏启动时会从cdn上读取一个文件(约60B),但是后台异常收集系统中发现很多玩家请求不了该文件(libcurl的get请求),返回的error code有很多种,以6 ...
- Android之代码创建布局
大概描述一下效果:最外层是一个 RelativeLayout 里面有自定义个LinearLayout,每个LinearLayout有两个TextView.that's it !!! private v ...
- ArcGIS教程:树状图
摘要 构造可显示特征文件里连续合并类之间的属性距离的树示意图(树状图). 使用方法 · 输入特征文件必须採用预定的特征文件格式. 特征文件可使用 Iso 聚类或创建特征工具来创建.该文件必须至少包括两 ...
