CSS-下拉导航条
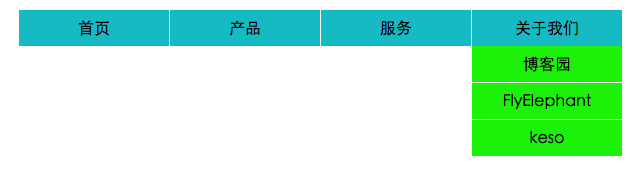
Web网站中很多时候都会出现下拉导航条,有的是通过CSS实现,有的通过JavaScript插件实现,其实CSS实现起来比较简单,先来看一个简版的下拉菜单:

Html代码通过ul列表实现:
<ul class="nav">
<li>首页</li>
<li>产品</li>
<li>服务
<ul>
<li>设计</li>
<li>研发</li>
<li>交付</li>
</ul>
</li>
<li>关于我们
<ul>
<li>博客园</li>
<li>FlyElephant</li>
<li>keso</li>
</ul>
</li>
</ul>
CSS代码如下:
.nav {
margin-left: 200px;
margin-top:200px;
}
.nav li {
float: left;
width: 150px;
background-color: #00C5CD;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
border-right: 1px solid #fff;
}
.nav li:last-child {
border-right: none;
}
.nav li ul {
width: 150px;
position: absolute;
margin-top: 10px;
left: 9999px;
}
.nav li ul li {
background-color: #00EE00;
border-bottom: 1px solid #fff;
}
.nav li:hover ul {
left: auto;
}
里面很重要的一点就是在正常状态下将需要展示的ul位置只放在屏幕之外,left:9999px,鼠标滑动上的时候将left设置为auto~
CSS-下拉导航条的更多相关文章
- 纯CSS下拉导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="h ...
- 简单的CSS 下拉导航菜单实现代码
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <met ...
- css下拉导航栏代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 38 个免费开源的 CSS 下拉导航菜单
http://www.oschina.net/news/51624/38-open-source-css-dropdown-menus
- HTML DOM部分---做竖向横向的下拉导航 下拉菜单 图片轮播(圆点、箭头) 选项卡 进度条;
1,竖向下拉导航 鼠标单击打开 再打击关闭 <style> *{ margin:0px auto; padding:0px;} div{ width:100px; height:50px; ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- CSS制作一个简单网页的下拉导航栏
网页下拉导航栏的制作 网页下拉导航栏的制作很简单,只需要运用好CSS中伪选择器. 首先说明几个简单的伪选择器(比较常用的): link:连接平常的状态 visited:连接被访问过之后 hover:鼠 ...
- 低版本系统兼容的ActionBar(三)自定义Item视图+进度条的实现+下拉导航+透明ActionBar
一.自定义MenuItem的视图 custom_view.xml (就是一个单选按钮) <?xml version="1.0" encoding="u ...
- 华丽导航CSS下拉菜单特效
华丽导航CSS下拉菜单特效,华丽导航,导航特效,CSS,下拉菜单,华丽特效. 代码地址:http://www.huiyi8.com/sc/26811.html 风景图片网:http://www.hui ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
随机推荐
- Winform给TextBox设置默认值(获取焦点后默认值消失)
主要是通过TextBox的获取焦点Enter和失去焦点Leave两个事件来实现的, 思路如下: 1.设置一个字符串常量,作为TextBox的默认值: 2.在界面的构造方法中将默认值赋值给TextBox ...
- bzoj 2753: [SCOI2012]滑雪与时间胶囊 -- 最小生成树
2753: [SCOI2012]滑雪与时间胶囊 Time Limit: 50 Sec Memory Limit: 128 MB Description a180285非常喜欢滑雪.他来到一座雪山,这 ...
- 【BZOJ-4180】字符串计数 后缀自动机 + 矩阵乘法
4180: 字符串计数 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 146 Solved: 66[Submit][Status][Discuss] ...
- iOS键盘类型最全
一.键盘风格 UIKit框架支持8种风格键盘. typedef enum { UIKeyboardTypeDefault, // 默认键盘:支持所有字符 UIKeyboa ...
- Azure虚机磁盘容量警报(邮件提醒)
上周有个客户提出这样的需求:根据虚拟机磁盘的实际使用量,当达到某一阈值时设置邮件提醒. 在这个需求中我们只需要解决两点问题: 计算虚拟机磁盘实际使用量 发送邮件 使用VS新建一个名为Calculate ...
- CentOS 7解压安装PHP7.1.21
下载php yum install -y wget wget http://cn2.php.net/distributions/php-7.1.21.tar.gz 解压 tar -zxvf php-7 ...
- ARM汇编编程基础之一 —— 寄存器
ARM的汇编编程,本质上就是针对CPU寄存器的编程,所以我们首先要弄清楚ARM有哪些寄存器?这些寄存器都是如何使用的? ARM寄存器分为2类,普通寄存器和状态寄存器 寄存器类别 寄存器在汇编中的名称 ...
- (转载)Spring 注解@Component,@Service,@Controller,@Repository
Spring 2.5 中除了提供 @Component 注释外,还定义了几个拥有特殊语义的注释,它们分别是:@Repository.@Service 和 @Controller.在目前的 Spring ...
- Go语言中查询SqlServer数据库
一.Go语言中查询MsSQL数据库: // main.go package main import ( "database/sql" "fmt" "l ...
- swift笔记(二) —— 运算符
基本运算符 Swift支持大部分的标准C语言的操作符,而且做了一些改进,以帮助开发人员少犯低级错误,比方: 本该使用==的时候,少写了个=, if x == y {-} 写成了 if x = y {- ...
