postman--安装及Interceptor插件

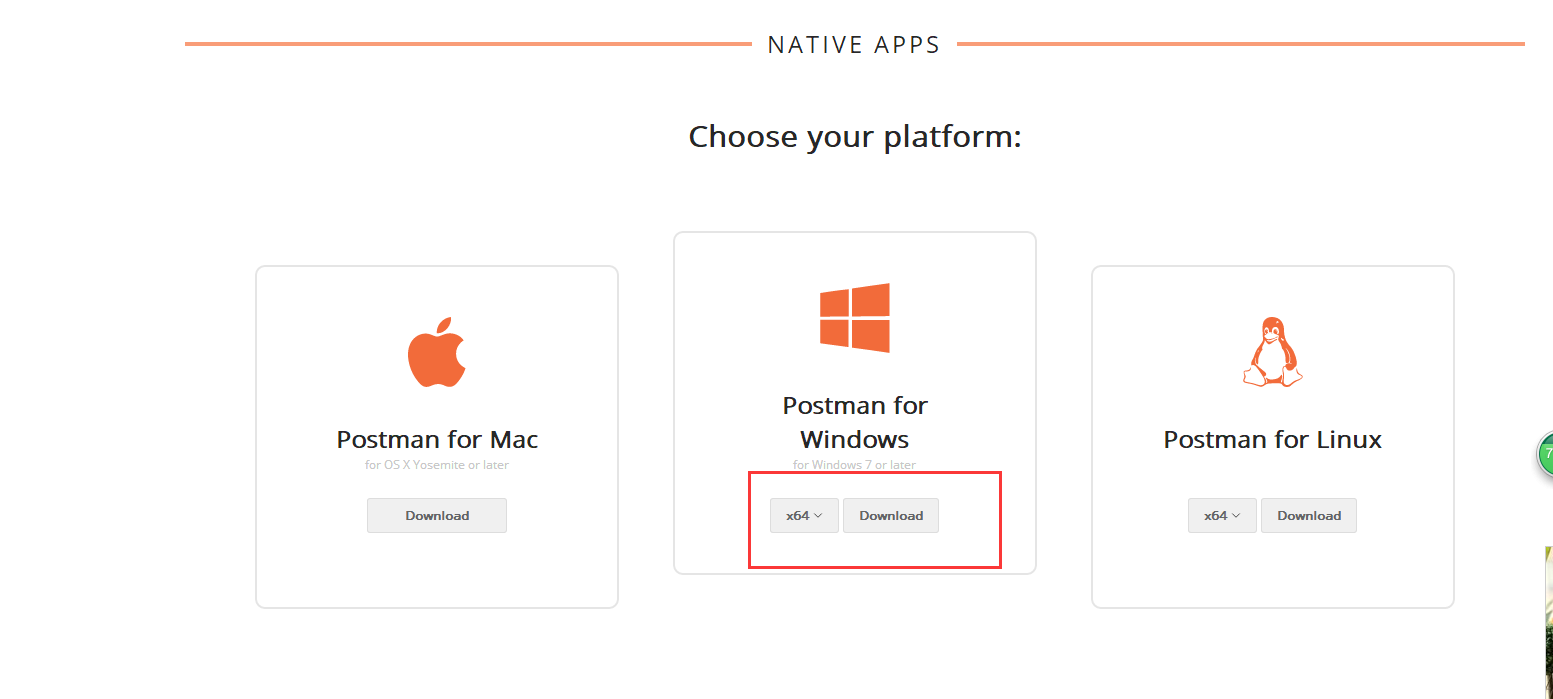
选择ios或者win

2. 非官网安装
https://pan.baidu.com/s/1mstsimqO3ZC5m9z8czxVnA 密码:q6yp
安装postman

3.需要安装分享的蓝灯安装包,成功之后跳转到如下页面,初次装的时候,可能会有一个报错提示,可以再装一下,会正常,分享的版本为win

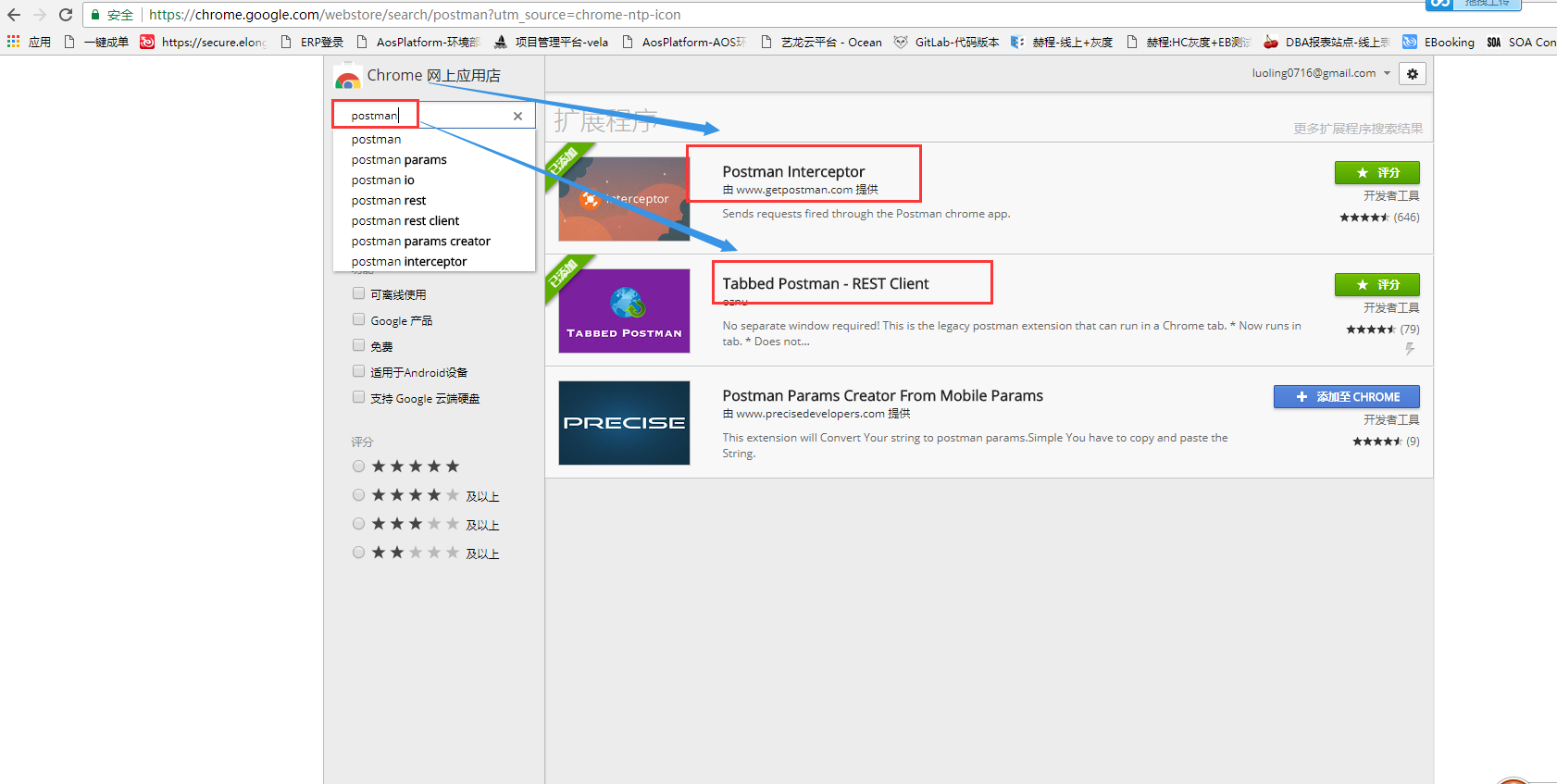
4.有谷歌用户的话,在浏览器先登录谷歌用户,在谷歌浏览器中打开网上应用商店,根据postman搜索出来需要的插件Interceptor,点击“添加至chrome”


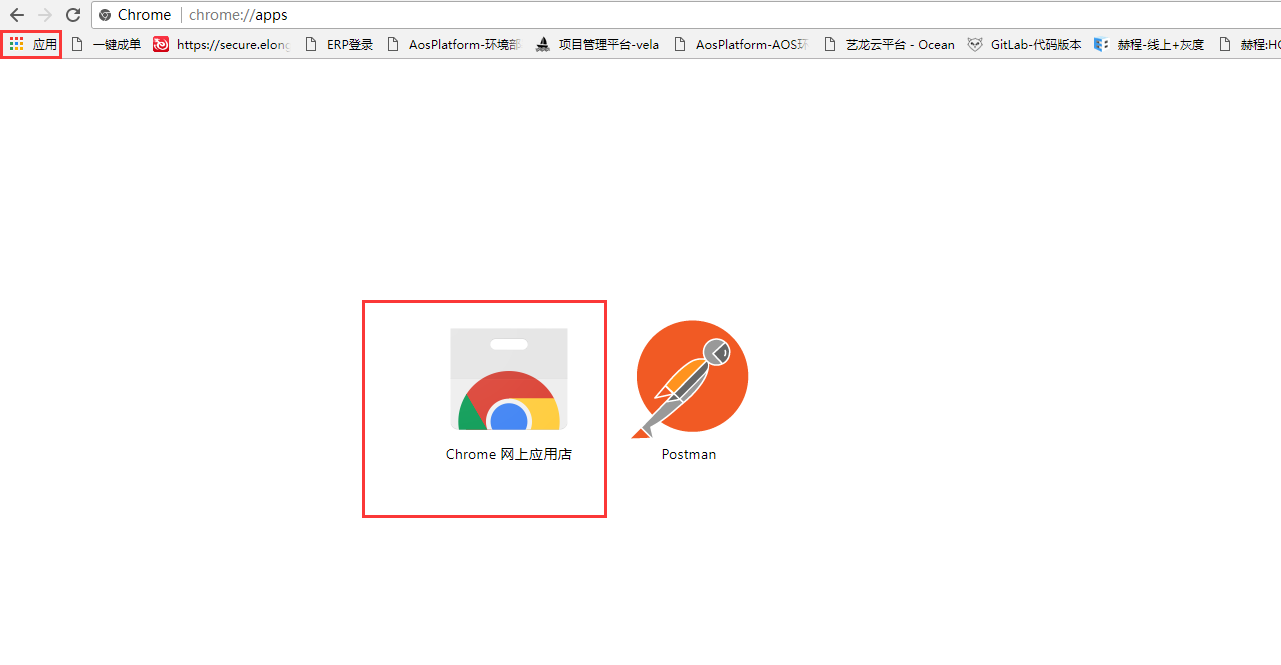
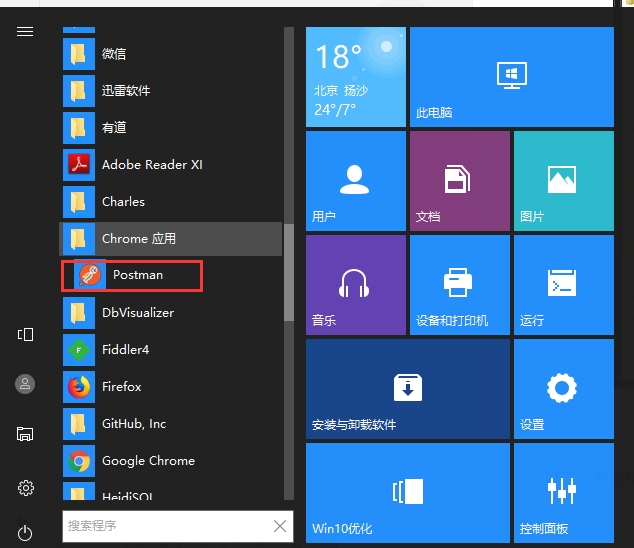
5.你去看看 Windows 的开始菜单,会突然发现多了一个「Chrome 应用」的文件夹,你点击里边的 Postman 试一下。

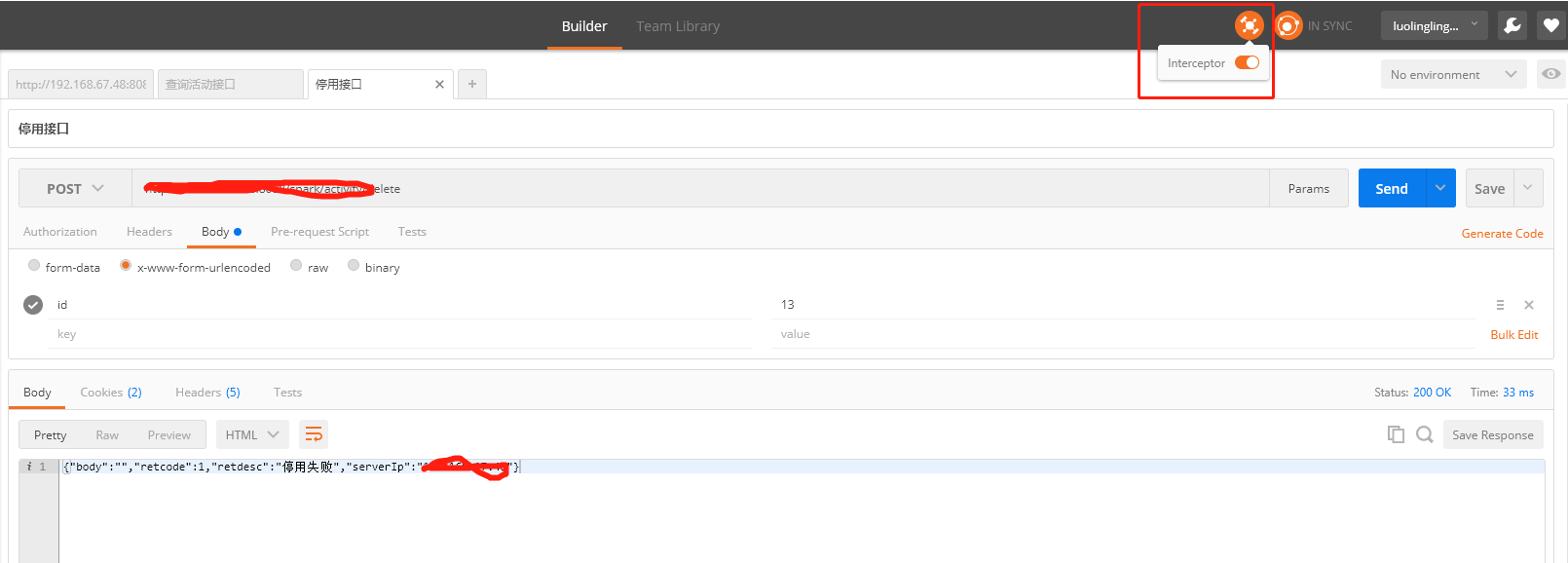
6.在chrom浏览器中登录要测试接口的界面,在postman中开启interceptor,再测试接口,这样的话,接口就会根据浏览器中用户的登录状态,校验接口

postman--安装及Interceptor插件的更多相关文章
- Postman Interceptor和postman更改id仍然无法使用的,从这里下载相同版本的postman和interceptor插件
1.postman安装: chrome://extensions/打开,把下载好的postman插件拖到里面就可以了. 2.Postman interceptor安装: chrome://extens ...
- 2.postman安装及使用
一.postman说明 postman是研发和测试进行接口调试的工具.可以用来很方便的模拟get或者post或者其他方式的请求来调试接口. 二.postman安装 ①作为谷歌浏览器插件安装 参考资料: ...
- 第五篇 Postman离线安装interceptor插件---Chrome app及录制请求
在测试中,总是苦恼于无法直接使用chrome浏览器的cookie等信息,终于在茫茫网海中,发现了 https://www.jianshu.com/p/a4223bab1e73, 感谢 智者向内寻求力量 ...
- postman安装Postman Interceptor 插件
做后端开发避免不了进行接口调试,但是一般的项目都是前后端分离的,如果把前端代码下到本地,较为费事,这个时候就需要一个可以进行接口调试的工具.Postman就是一个不错的选择. Postman是什么? ...
- Postman 安装及使用入门教程 (谷歌浏览器插件版)
postman 在 谷歌浏览器中插件版 http://www.cnblogs.com/mafly/p/postman.html Postman 4.1.2 下载地址: http://files.cnb ...
- Postman 安装及使用入门教程(我主要使用接口测试)
1.Postman 安装及使用入门教程(我主要使用接口测试)Postman的English官网:https://www.getpostman.com/chrome插件整理的Postman中文使用教程( ...
- Postman安装及简介
Postman简介 不管web自动化测试还是APP自动化端,测试过程中都会涉及到接口测试.接口测试分为服务器端测试和客户端测试.今天给大家介绍一个测试服务器端的小工具--Postman.它可以构造各类 ...
- postman安装使用教程---图文讲解
一.安装postman 1,安装包安装 官网下载地址:https://www.getpostman.com 选择好对应的版本下载,下载完后直接安装 2,插件包安装 可以在谷歌的应用商店里面找到,或者在 ...
- (转)postman安装及简单使用
Postman安装与使用 2018-06-04 22:58 by 虫师, 46636 阅读, 10 评论, 收藏, 编辑 Postman一款非常流行的API调试工具.其实,开发人员用的更多.因为测试人 ...
随机推荐
- 关于ArrayList.clear()与=null以及new ArrayList<E>()
ArrayList是常用到的JCF类,用来保存类型相同的一组对象,并通过下标来快速访问指定对象.今天讨论的是当我们使用完ArrayList后应该选择怎样合适的处理方式. 这里现在有三种方式如下: 1. ...
- 获取CheckBox的值
前台获取 function chkCheckBox() { var code_arr = new Array(); //定义一数组 $('.C_B').each(function () { if ($ ...
- Python day15装饰器基本理论,以及结合全局变量模拟session
装饰器(decorator):为其他函数添加附加功能 原则:1.不修改被修饰函数源代码 2.不修改被修饰函数的调用方式 装饰器=高阶函数+函数嵌套+闭包 import time def timmer( ...
- Java实现冒泡排序算法
一.基本思路: 冒泡排序是一种简单的交换类排序.其基本思路是,从头开始扫描待排序的元素,在扫描过程中依次对相邻元素进行比较,将关键字值大的元素后移.每经过 一趟排序后,关键字值最大的元素将移到末尾,此 ...
- 移动端视频h5表现问题汇总
1. 同屏播放视频 <video src="" x-webkit-airplay="true" webkit-playsinline="true ...
- C#退出模式
1.this.Close(); 只是关闭当前窗口,若不是主窗体的话,是无法退出程序的,另外若有托管线程(非主线程),也无法干净地退出: 2.Application.Exit(); 强制所有消息中 ...
- English trip M1 - PC9 Where am I Teacher:Jade
In this lesson you will learn to ask for and give directions # 在本课中,您将学习如何提出要求并给出指示 Words North ...
- English trip -- VC(情景课)1 D
Read 阅读 Welcome! Meet our new student. His first name is Ernesto. 欧内斯托 His last name is Delgado. 德尔 ...
- LeetCode--203--删除链表中的节点
问题描述: 删除链表中等于给定值 val 的所有节点. 示例: 输入: 1->2->6->3->4->5->6, val = 6 输出: 1->2->3 ...
- 用Rails.5.2+ Vue.js做 vue-todolist app
Rails5.2+Vue.js完成Lists(curd) 注意: Edit/update使用SPA(single-page Application单页面程序)的方法完成.点击文字出现一个输入框和按钮. ...
