webstrom vue配置eslint
(得出结论,还是得从官方文档中找,哇!!)
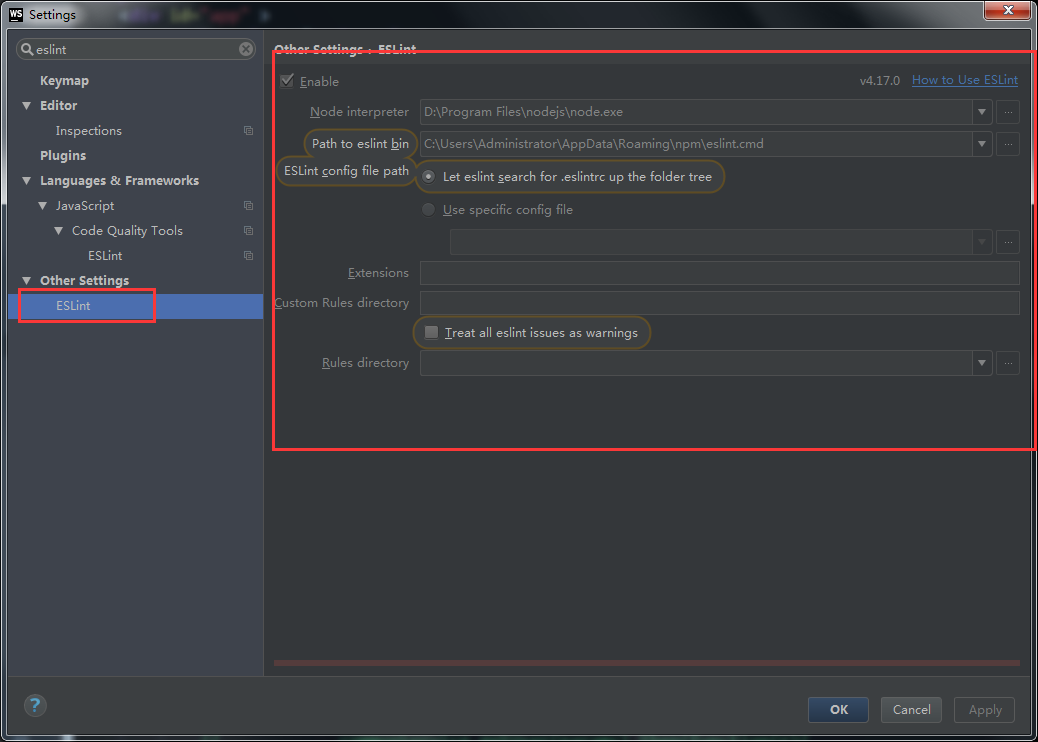
1、安装eslint插件,可以从search in repositories中获得,或者:http://plugins.jetbrains.com/plugin/7494-eslint 下载到本地安装。

注:安装eslint插件必须在全局 安装以下包:
cnpm install -g eslint eslint-config-standard eslint-friendly-formatter eslint-loader eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-standard eslint-plugin-vue babel-eslint

注:添加了 eslint的 code->eslint-Fix的可用了。
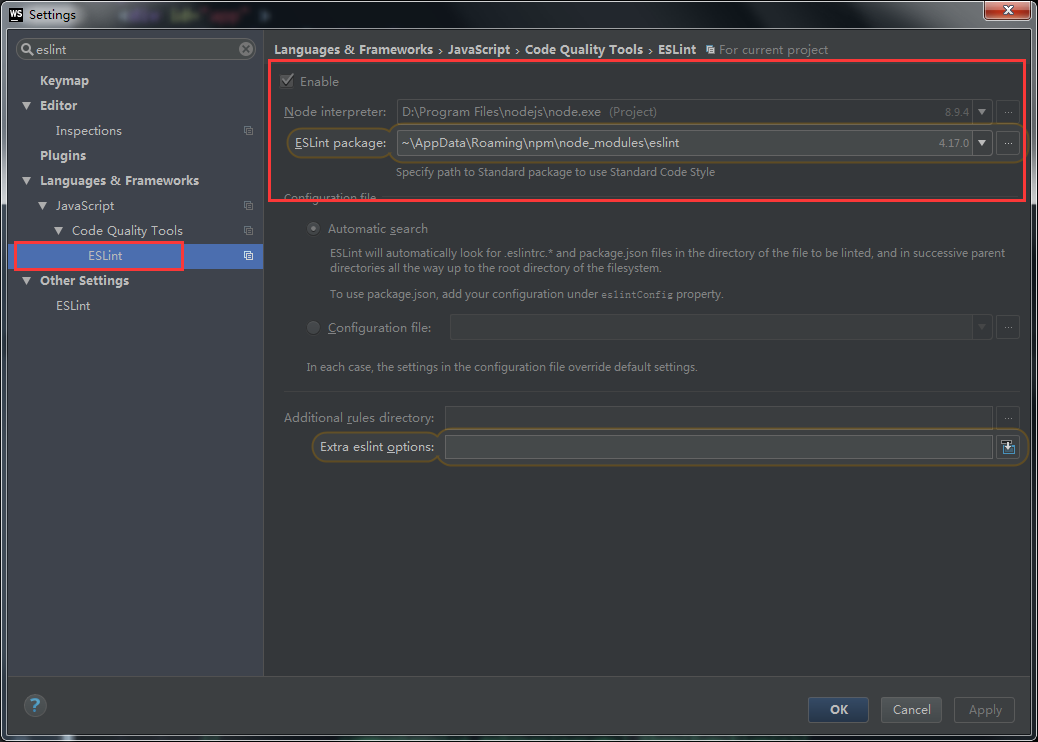
但是,eslint规则不提示,所以我打开了webstrom的默认eslint提示。
(所以我是利用了,webstrom本身的提示效果和插件的格式化功能)

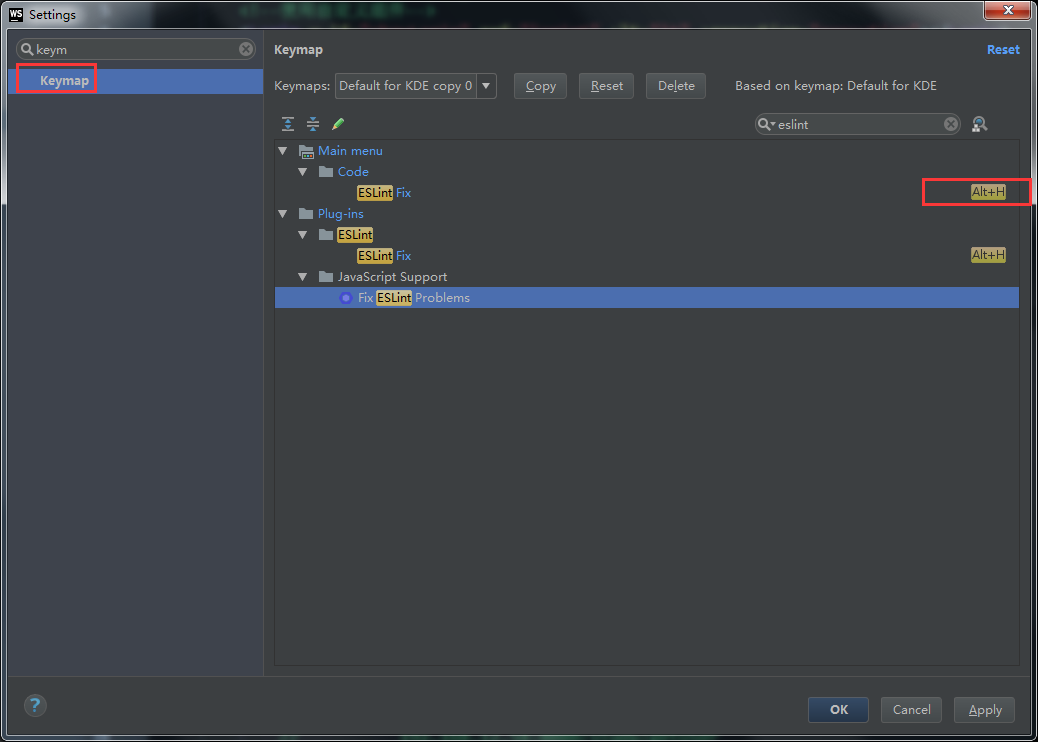
2、添加快捷键 (需要格式化之前,先ctrl+s保存代码,不然编译器会认为你并没有修改代码)

webstrom vue配置eslint的更多相关文章
- 如何在webstrom中配置eslint和less
webstrom 帮助文档(英文版) 1.在webstrom中使用ESLint规范代码格式: JSHint 可以帮助检测你的 JavaScript 代码中的错误和潜在的问题,而 eslint是一个 J ...
- vue项目eslint环境配置与vscode配置eslint
eslint基础环境搭建 全局安装eslint:npm install eslint -g 项目eslint初始化:eslint --init,按团队或自己的编程风格回答三道题. ? How woul ...
- vscode webstrom 配置 eslint 使用 airbnb 规范
1.安装eslint npm eslint-plugin-react eslint-plugin-import babel-eslint -g 2.全局配置文件,放到c:/user/***/ { &q ...
- VSCode配置eslint
在Vue.js项目中,使用的是eslint检查. 而在我写完代码后,cnpm run dev运行命令...然后悲剧了,一大堆报错!╮(╯▽╰)╭ 安装插件:Vetur:这是vscode上一个vue.j ...
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- Vue中ESlint配置文件.eslintrc文件
很久没有分享和更新过了 今天就给大家分享一篇 Vue中ESlint配置文件.eslintrc文件详解吧 ------------------------------------------------ ...
- vue-cli3配置eslint
一.默认配置 以下是package.json文件中关于的eslint默认配置 "eslintConfig": { "root": true, "env ...
- 手模手配置Eslint,看懂脚手架中的Eslint
使用ESLint前:eslint是干嘛的,我这样写有什么问题,怎么还报错了,太麻烦想去掉这个插件,脚手架中关于eslint文件里的配置是什么意思?怎么设置配置项和规则达到自己想要的检测效果呢?怎么集成 ...
- vscode golang vue配置
{ "files.autoSave": "off", "window.title": "${dirty}${activeEdito ...
随机推荐
- Nmap从探测到漏洞利用备忘录 – Nmap简介(一)
在侦查期间,扫描一直是信息收集的初始阶段. 什么是侦查 侦查是尽可能多收集关于目标网络的信息.从黑客的角度来看,信息收集对于一次攻击非常有用,所以为了封锁恶意的企图,渗透测试者通常尽力查找这些信息,发 ...
- python 字符串转变量方法
1.response=eval('requests.'+func.lower())(destURL, headers=requestHeaders, data=postData, params=que ...
- Linux——文件处理命令简单学习总结
linux中一共有三种用户: 1: 所有者u(User) 2: 所属组g(group) 3: 其他用户o(other) linux中权限一共分三种: 1: r read 读权限 2: w write ...
- Cocos2d-x学习笔记(一)环境搭建与项目创建
可运行的代码可以说明一切问题. 环境需安装VS201x + Python2.7 + Cocos2d-x-2.2.5.(Linux下参考链接:http://www.cocos2d-x.org/wiki/ ...
- 汇编语言调用Linux系统调用read和write
.section .data UserMsg: .ascii "Please input the message:" LenOfUserMsg: .equ lenMsg, LenO ...
- (Gorails)vuejs系列视频: Webpacker/vue-resource(不再为官方推荐)。
频:https://gorails.com/episodes/using-vuejs-for-nested-forms-part-1?autoplay=1 在嵌套表格上使用vue.js. 在appli ...
- yarn的淘宝镜像
现在有很多人使用npm但是很多人也开始使用了更快的更方便额的yarn,可是yarn也有下载速度慢,容易被墙的担忧~又不能像npm那样直接安装淘宝镜像,所以就有了更改yarn的yarn源~ yarn c ...
- HDU-3506 Monkey Party (环形石子合并)
题目大意:n堆石子围成一圈,每堆石子的块数已知,每次可以将相邻的两堆合并到一堆,块数变为两堆之和,代价也为两堆石子块数之和.求合并到一堆的最小代价. 题目分析:先通过将前n-1依次个移到第n个后面,将 ...
- 简话Angular 04 Angular过滤器详解
一句话: filter是万能的数据处理器,可以过滤数据,排序数据,删除数据,扩展数据 1. 内置filter大全 url: https://docs.angularjs.org/api/ng/filt ...
- linux shard virtual memory
