《WAP团队》项目系统设计改进与详细设计
任务1:
一.分析《基于家教管理系统项目需求规格说明书》初稿的不足,特别是文档需求描述建模不完整的内容。
通过软件工程更深入的学习发现我们的需求分析建模明显不足,缺少最重要的类图。
二.团队项目系统详细设计:
1.在OOD的软件项目详细设计阶段,开发团队将进一步细化分析系统设计模型,精化类的属性和操作,详细定义类中服务的参数和具体实现逻辑,依据软件开发环境调整类的层次关系和关联关系,定义软件数据库表结构等等。请采用适当的建模方法完成团队项目的系统详细设计。

登录界面:

系统简介

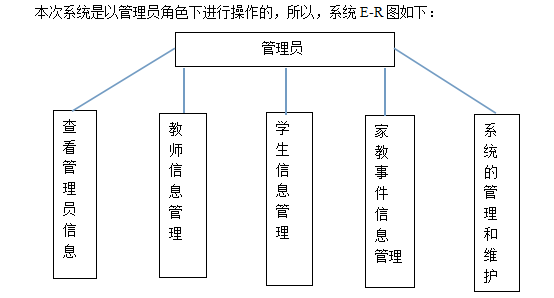
本次系统是以管理员角色下进行操作的,所以,系统E-R图如下:

2.团队项目Github仓库《软件系统详细设计说明书》链接:
3.本次实验实施过程
本次实验是在系统概要设计的基础上进一步详细完善的过程,在原型搭建的过程中,我们已将前端界面设计好,代码已经写好,本次实验主要集中在数据库的属性与操作以及后台的逻辑部分上,目前后台正在学习阶段。负责后台部分的组员完善后台逻辑、数据库部分的组员完善相应的数据库部分的表结构。最后将之整合起来完成系统详细设计。
4.描述团队成员的具体分工、占整个实验任务的工作量比例及完成各自任务的实际时间
|
团队成员 |
任务 |
估计时间(天) |
|
周欣 |
可行性研究,编码 |
18 |
|
杜有海 |
需求分析,总体设计 |
13 |
|
马宏伟 |
基于原型的项目调研,模块设计 |
9 |
|
乌勒扎 |
基于原型的项目分析,原型设计 |
9 |
|
郝明宇 |
需求改进与系统设计 |
8 |
|
马麒 |
单元测试,综合测试 |
6 |
任务二:
1(1)请使用WBS工具,拆分项目,创建自己的看板图和燃尽图,为下周的七天站立会议做准备。

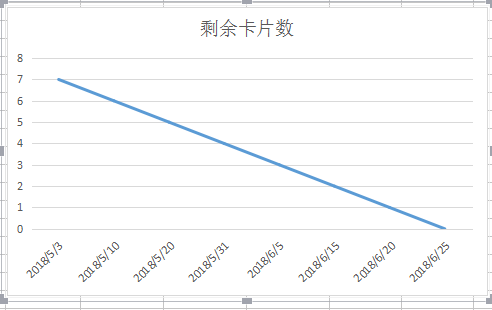
(2)燃尽图

2.总结团队项目详细设计心得
此次实验加深了对数据库基本原理和理论的理解,巩固了对系统分析与设计的应用,进一步提高我们综合运用所学知识的能力。同时也发现很多学过的东西没有理解到位,不能灵活运用于实际,不能很好的用来解决问题。队员们分工合作,彼此相互学习到很多。
3.回答以下六个问题:
(1)何谓软件体系结构、软件设计模式?
软件体系结构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行加工,数据构件是被加工的信息,连接构件把体系结构的不同部分组合连接起来。这一定义注重区分处理构件、数据构件和连接构件,这一方法在其他的定义和方法中基本上得到保持。软件设计模式,又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性
(2)什么是C/S与B/S结构?
C/S (Client/Server)结构,即客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。C/S结构可以看做是胖客户端架构。客户端实现绝大多数的业务逻辑处理和界面展示,作为客户端的部分需要承受很大的压力,从分利用客户端的资源,对客户机的要求较高。其实现可以是客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。目前大多数应用软件系统都Client/Server形式的两层结构,由于现在的软件应用系统正在向分布式的Web应用发展,Web和Client/Server 应用都可以进行同样的业务处理,应用不同的模块共享逻辑组件;因此,内部的和外部的用户都可以访问新的和现有的应用系统,通过现有应用系统中的逻辑可以扩展出新的应用系统。这也就是目前应用系统的发展方向。传统的C/S体系结构虽然采用的是开放模式,但这只是系统开发一级的开放性,在特定的应用中无论是Client端还是Server端都还需要特定的软件支持。由于没能提供用户真正期望的开放环境,C/S结构的软件需要针对不同的操作系统系统开发不同版本的软件,加之产品的更新换代十分快,已经很难适应百台电脑以上局域网用户同时使用。而且代价高, 效率低。/S(Browser/Server)结构即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。B/S结构可以看作是瘦客户端,只是把显示的较少的逻辑交给了Web浏览器,事务逻辑数据处理在放在了Server端,这样就避免了庞大的胖客户端,减少了客户端的压力。B/S结构的系统无须特别安装,只有Web浏览器即可。当然AJAX\Flex等等的普遍使用也有富客户端的发展方向。目前的技术看,局域网建立B/S结构的网络应用,并通过Internet/Intranet模式下数据库应用,相对易于把握、成本也是较低的。它是一次性到位的开发,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN, WAN, Internet/Intranet等)访问和操作共同的数据库;它能有效地保护数据平台和管理访问权限,服务器数据库也很安全 。特别是在JAVA这样的跨平台语言出现之后,B/S架构管理软件更是方便、快捷、高效。
(3) 什么是MVC设计模式?
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
Model:常用javabean去实现,通过各种类来对数据库的数据进行获取,并封装在对象当中。
View:常用JSP来实现,通过可直接观察的JSP页面来展示我们从数据库中获取的数据。
Controller:常用servlet来实现,通过servlet来获取经过javabean包装过的对象(已存入数据库中的数据),然后再发送数据传输到JSP界面。
(4)结合项目系统设计体验,简要说明(1)、(2)、(3)的内容与软件系统设计的关系。
设计模式和框架在软件设计中是两个不同的研究领域。设计模式研究的是一个设计问题的解决方法,一个模式可应用于不同的框架和被不同的语言所实现;而框架则是 一个应用的体系结构,是一种或多种设计模式和代码的混合体虽然它们有所不同,但却共同致力于使人们的设计可以被重用,在思想上存在着统一性的特点,因而设 计模式的思想可以在框架设计中进行应用。
框架和设计模式存在着显著的区别,主要表现在二者提供的内容和致力应用的领域。
从应用领域上分,框架给出的是整个应用的体系结构;而设计模式则给出了单一设计问题的解决方案,并且这个方案可在不同的应用程序或者框架中进行应用。
从内容上分,设计模式仅是一个单纯的设计,这个设计可被不同语言以不用方式来实现;而框架则是设计和代码的一个混合体,编程者可以用各种方式对框架进行扩展,进而形成完整的不同的应用。
以第二条为基础,可以得出设计模式比框架更容易移植:框架一旦设计成形,虽然还没有构成完整的一个应用,但是以其为基础进行应用的开发显然要受制于框架的实现环境;而设计模式是与语言无关的,所以可以在更广泛的异构环境中进行应用。
(5)详细设计的常见工具有哪些?
1> PDL描述的总体结构和一般的程序很相似,包括数据说明部分和过程部分,也可以带有注释等成分。但它是一种非形式的语言,对于控制结构的描述是确定的,而控制结构内部的描述语法不确定,可以根据不同的应用领域和不同的设计层次 灵活选用描述方式,也可以用自然语言。用它来描述详细设计,工作量比画图小,又比较容易转换为真正的代码。
2>PAD图所描述的程序结构十分清晰。图中最左边的竖线是程序的主线,即第一层控制结构。随着程序层次的增加,PAD图逐渐向右延伸,每增加一个层次,图形向右扩展一条竖线。PAD图中竖线的总条数就是程序的层次数;结构唯一、易于编制、易于检查和易于修改的详细设计表现方法。用PAD可以消除软件开发过程中设计与制作的分离,也可消除制作过程中的"属人性"。虽然目前仍需要由人来编制程序,一旦开发的PAD编程自动化系统实现的话,计算机就能从PAD自动编程,到那时程序逻辑就是软件开发过程中人工制作的最终产品。显然在开发时间上大大节省,开发质量上将会大大提高。
3>盒图(boxplot):摆弄数据离散度的一种图形。它对于显示数据的离散的分布情况效果不错,在软件工程中,Nassi和Shneiderman 提出了一种符合结构化程序设计原则的图形描述工具叫做盒图,也叫做N_S图。PAD所描绘的程序结构十分清晰;用PAD图表现程序的逻辑易读、易懂和易记;容易将PAD图转换成高级语言源程序自动完成;即可以表示逻辑,也可用来描绘数据结构;支持自顶向下方法的使用。
4>程序流程图又称为程序框图,是使用最广泛然而也是用得最混乱的一种描述程序逻辑结构的工具。它用方框表示一个处理步骤,菱形表示一个逻辑条件,箭头表示控制流向。其优点是:结构清晰,易于理解,易于修改。缺点是:只能描述执行过程而不能描述有关的数据。
(6)如何绘制符合规范的流程图?
规范一:字体、字色、格式、底色等保持一致;
规范二:尽量表达出流程的六大要素;
规范三:操作及语言描述要简洁清晰,一目了然;
规范四:动作环节要用准确的动词来描述;
规范五:流程衔接处应该着重描述;
其他细节规范:https://wenku.baidu.com/view/a785d0f1e2bd960591c67743.html
任务三: 团队项目Github仓库链接:
https://github.com/LVowe999/xiugairjxtxxggsms.git
《WAP团队》项目系统设计改进与详细设计的更多相关文章
- 《Dare To Dream》第六次作业:团队项目系统设计改进与详细设计
团队项目系统设计改进与详细设计 一.团队项目系统设计改进 任务1: a.分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容. 初稿的不足:缺乏每个模块的具体业务流程详细设计和流程 ...
- 《CoderXiaoban团队》实验十 团队作业6:团队项目系统设计改进与详细设计
实验十 团队作业6:团队项目系统设计改进与详细设计 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 实验十 团队作业6:团队项目系统设计改进与详细设计 团队名称 Code ...
- 《BUG创造队》第六次作业:团队项目系统设计改进与详细设计
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 实验十 团队作业6:团队项目系统设计改进与详细设计 团队名称 BUG创造队 作业学习目标 1.编写完整<软件系统设计说 ...
- 《ABCD组》第六次作业:团队项目系统设计改进与详细设计
<ABCD组>第六次作业:团队项目系统设计改进与详细设计 项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ht ...
- 《hello--world团队》第六次作业:团队项目系统设计改进与详细设计
项目 内容 这个作业属于哪个课程 2016级计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 实验十 团队作业6:团队项目系统设计改进与详细设计 团队名称 <hello--wo ...
- 《F4+2》—团队项目系统设计改进与详细设计
一.团队项目系统设计改进: 1.分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容 在上一次的项目系统设计说明书中没有很好的完成软件系统结构模型的建模设计,只做了基本的系统项目原型 ...
- 《A_Pancers》团队作业6—团队项目系统设计改进与详细设计
一.团队项目系统设计改进: 1.分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容: 在上一次的项目系统设计说明书中没有很好的完成软件系统结构模型的建模设计,只做了基本的系统项目原 ...
- 《always run团队》第六次作业:团队项目系统设计改进与详细设计
项目 内容 这个作业属于哪个课程 老师链接 这个作业的要求在哪里 作业链接地址 团队名称 always run 作业学习目标 掌握面向对象软件设计方法:(2)完善系统设计说明书,掌握面向对象详细设计内 ...
- 《Exceptioning团队》第六次作业:团队项目系统设计改进与详细设计
一.项目基本介绍 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 Exception 作业学习目标 1.掌握面向对象软件设计方法:2.完善系统设计 ...
- 团队作业6—《Spring_Four》团队项目系统设计改进与详细设计
一.修改完善团队项目系统设计说明书 a.分析<考信项目系统设计说明书>初稿的不足:数据库建模不足 b. 团队项目Github仓库中更新:https://github.com/gzyt/SR ...
随机推荐
- 使用Fiddler远程抓包
Fiddler简介以及web抓包 一.Fiddler简介 简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯.网上简介很多,我们不多说. 二 ...
- python-计算器实现
# 开发一个简单的python计算器# 实现加减乘除及括号优先级解析# 用户输入 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * ...
- git的使用(包括创建远程仓库到上传代码到git的详细步骤以及git的一些常用命令)
A创建远程仓库到上传代码到git 1)登陆或这注册git账号 https://github.com 2)创建远程仓库 3)打开终端输入命令 cd到你的本地项目根目录下,执行如下git命令 git in ...
- php mysql_connect pmysql_connect区别
<?php mysql_pconnect('192.168.75.128', 'root', 'root'); mysql_close(); sleep ...
- 2:4 动态方法的调用(简化Action的配置)
动态方法的第一种方法: 所以我们要手动设置 动态调用的开关打开:strus-core-jar里面:修改常量 使用方法: 根据请求来区分用哪个方法处理,处理完了,注意要在该方法里面返回与请求相同的字符串 ...
- VS相关设置
1.显示行号 工具-〉选项-〉文本编辑器-〉语言(比如C#)-〉显示-〉行号 2.“解决方案资源管理器”被拖出来了,无法还原 两种方法:1.窗口-->重置窗口布局2.工具-->导入和导出设 ...
- ACM竞赛之输入输出(以C与C++为例)
本文转自互联网,内容.排版有修正. 欢迎和大家交流技术相关问题: 邮箱: jiangxinnju@163.com 博客园地址: http://www.cnblogs.com/jiangxinnju G ...
- ant编译无法依赖rt.jar
最近同事在用ant编译投产的时候报了一个错误: 程序包com.sun.org.apache.xml.internal.security.exceptions不存在 大致网上搜集了一下资源:具体原因是相 ...
- 关于微信分享到朋友圈(Thinkphp-tp3.2框架下实现)
PHP部分 扩展类代码部分: <?php namespace Think; class JsSdk { private $appId; private $appSecret; public $d ...
- mamcached+magent构建memcached集群
cat /etc/redhat-release CentOS release 6.7 (Final) 防火墙.selinux 关闭 192.168.12.30 安装libevent和memcached ...
