Web端主流框架,jquery、angular、react、vue
不得不说,前端技术发展非常迅速,时不多久就有一个新的东西冒出来,并且迅速膨胀发展,让旁观者眼花缭乱,让开发者目眩神迷,但总体上来说,这波互联网大浪潮带动了前端技术的大发展,给曾经那些苦苦挣扎于DOM操作的页面工作者带来福音,也为前端技术的开发提出更高的要求。
我始终认为从 jquery 转到 angular 或 vue 是很困难的,这种困难体现在我们要从DOM驱动操作转换到数据驱动操作,从某个角度来说,DOM驱动是指,我们要在一段初始化的html代码上,简单暴力地加加减减,使显示的效果与我们的预期一致,而数据驱动,我个人认为,更像是对一份文档流的解析过程,这种解析过程是可预期的,正因为这种可预期性,使我们拥有了建构前端架构的可能性。
简单来比较一下三者:
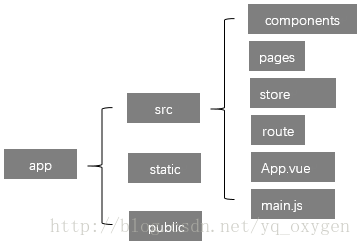
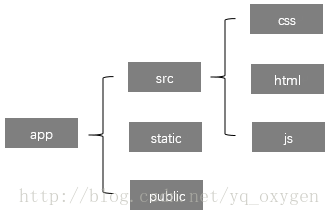
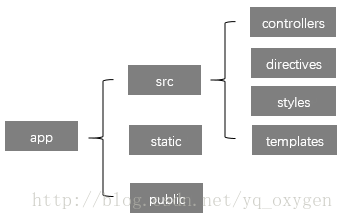
从整体文件的典型架构来看:
jquery: 
angular: 
vue:
在一个大的jquery项目中,不同的页面内容是通过传统的html跳转,尽管我们可以将一些共有的 style 和 function 抽取出来复用,但在页面跳转的过程中,我们很难管理其中的一些状态保存和转移,难以满足一些复杂的交互场景。
angular项目,可通过ui-router来实现一个单页面应用,页面的跳转是可以通过监听hash的变化来实现的,所有的数据都通过$rootScope , $scope来绑定,通过 controller 来区隔各个 $scope 的边界,来操作数据,通过 service 来保存一些不常变化的内容, 通过 directive 来构建通过的组件,操作DOM,从而完成一个完整的前端项目。
Vue项目,同样可实现一个单页面应用,所有的页面其实都可以被组件化,而每个component的结构其实就是一个小的HTML,对于每个前端工程师的阅读十分友好,而通过 directive 来实现一些DOM的通性操作,从而完成一个完整的前端项目。
鉴于jquery只是一个方便操作DOM的工具,接下来对项目的具体分析,我们将忽略掉JQuery(但JQ确实是一个好的前端工程师帮手)。
首先我们来看一下两者的挂载方式
var app = angular.module('myApp', []);
app.controller('AppCtrl', ['$scope', function($scope) {
$scope.username = 'oxygen';
$scope.sayHello = function(){
console.log("hello" + $scope.username);
}
}])
const vue = new Vue({
el:"#app",
data() {
return {
username : 'oxygen',
}
},
methods:{
sayHello(){
console.log("hello" + this.username);
}
}
})
从上述简单的代码中,可以看出 angularJs 将所有的数据和方法都是挂载在$scope对象上,而 vueJs 的数据和方法分别挂载在vue对象的 data 和 methods 中上,这种挂载风格更加优雅,一切内容json格化,便于后期维护和阅读。
再谈两者双向绑定的不同
这两个都是基于MV*模式的框架,并且都提供了双向绑定,所谓双向绑定是指保证视图(View)与数据模型(Model)的一致性。
angular是基于脏检查机制的双向绑定。所谓脏检查,就是angular通过一些指令,如ng-click, ng-change等为$scope绑定一堆watcher表达式,而当其中一个数据发生变更后,就会对$scope上watcher绑定的所有数据和视图的绑定关系进行一次检测,识别是否有数据发生了改变,有变化进行处理,可能进一步引发其他数据的改变,所以这个过程可能会循环几次,一直到不再有数据变化发生后,将变更的数据发送到视图,更新页面展现。这种脏检查机制十分耗性能。
vue的双向绑定相对之下,显得更符合现代JS的语言特征。它使用 ES5 提供的 Object.defineProperty() 方法,监控对数据的操作,从而同步数据,这种精准的检查效率更高。
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
const value = getter ? getter.call(obj) : val
if (Dep.target) {
dep.depend()
if (childOb) {
childOb.dep.depend()
if (Array.isArray(value)) {
dependArray(value)
}
}
}
return value
},
set: function reactiveSetter (newVal) {
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
childOb = !shallow && observe(newVal)
//如果数据发生改变,通过dep.notify()通知所有的相关的watcher
dep.notify()
}
})
后谈项目感受
对于angular我还是蛮有感情的,毕竟用它开发了好几个项目,踩了很多坑(很多都是$scope绑定的坑),对这个框架的使用也有一定的感触和心得的。angular的学习门槛确实很高,它的很多概念在初期都是不太好理解的,比如controller 、 service 、 directive的使用情境,等等。但是它把我从DOM带到数据时代,因为它的全面,让我对前端有了一个宏观了解,比如vue+vue-router+vuex这三个东西在angular都可以找到相应的技术,此外,它的依赖注入在现在看来,它在出现的时候是相当先进的。但是,angular的组件化做的不完全,通常都是使用directive来做,但directive最好是不要接触数据的,这样违背了MV*的初衷,会造成很多潜藏的大坑,再一个,使用$scope和$rootScope绑定数据很容易会造成作用域的混乱。
对于vue,接触后我还是蛮喜欢的,它的组件化很好的维护了前端内容样式分离的思想(相对而言,不喜欢JSX),易于阅读和维护。并且组件之间的通信相对友好,加上vuex的使用,很容易管理各个组件,目前使用vue + vue-router + vuex + element-UI + webpack + node + mongoDB + mongoose编写了一个简单的后台管理系统,确实很爽。
一、jQuery
二、Angular
三、Vue
Web端主流框架,jquery、angular、react、vue的更多相关文章
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- Django,Flask,Tornado三大框架对比,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Django 与 Tornado 各自的优缺点Django优点: 大和全(重量级框架)自带orm,template,view 需要的功能也可以去找第三方的app注重高效开发全自动化的管理后台(只需要使 ...
- 前端三大框架Angular & React & Vue
前端三大框架: Angular[Google]:一套框架,多种平台移动端 & 桌面端.学会用Angular构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 —— Web.移动 We ...
- 前端框架:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等: 2.开发框架,如Angular,React, ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- Python Web开发主流框架
Web 开发是Python 语言应用领域的重要部分,也是工作岗位最多的领域.如果你对基于Python的Web 开发有兴趣,正打算使用Python 做Web 开发,或者已经是一个Web 开发者有工作需要 ...
- 主流框架的搭建(VUE,React)
vue脚手架:cnpm install vue vue-cli -gvue init webpack/webpack-simple shuaige(新建文件夹的名字)cd shuaigecnpm in ...
- Liferay 7:如何在Liferay Portlet中使用Angular, React, Vue.js等前端框架
https://web.liferay.com/zh/web/ivan.zaera/blog/-/blogs/modern-frontend-workflows-in-liferay-portal L ...
随机推荐
- zw版【转发·台湾nvp系列Delphi例程】HALCON TestRegionPoint2
zw版[转发·台湾nvp系列Delphi例程]HALCON TestRegionPoint2 procedure TForm1.Button1Click(Sender: TObject);var op ...
- Python: 用shell通配符匹配字符串,fnmatch/fnmatchcase
问题:想使用Unix Shell 中常用的通配符(比如*.py , Dat[0-9]*.csv 等) 去匹配文本字符串 解决方案: 1. fnmatch 模块提供了两个函数—— fnmatch() 和 ...
- mysql事务(二)——控制语句使用
事务控制 一般来说,mysql默认开启了事务自动提交功能,每条sql执行都会提交事务.可以使用如下语句关闭事务自动提交功能. show session variables like 'autocomm ...
- zendstudio中加入对tpl文件的支持,用HTML Editor编辑器编辑
zendstudio中加入对tpl文件的支持,用HTML Editor编辑器编辑:ThinkPHP中默认使用的tpl在zendstudio中默认打开都是文本编辑器的,没有语法提示开发效率很低,直接设置 ...
- 关于hibernate中的session与数据库连接关系以及getCurrentSession 与 openSession() 的区别
1.session与connection,是多对一关系,每个session都有一个与之对应的connection,一个connection不同时刻可以供多个session使用. 2.多个sessi ...
- ELK学习笔记之ElasticSearch的索引详解
0x00 ElasticSearch的索引和MySQL的索引方式对比 Elasticsearch是通过Lucene的倒排索引技术实现比关系型数据库更快的过滤.特别是它对多条件的过滤支持非常好,比如年龄 ...
- JavaScript Image对象 / Tabel对象 / Select对象 / Form对象
JavaScript Image / Tabel / Select / Form 对象 版权声明:未经授权,严禁转载! Image 对象 Image 对象,代表 <img> 元素. < ...
- C++设计模式(第一周)
part 1 设计模式简介 课程目标 1.理解松耦合设计思想 2.掌握面向对象设计原则 3.掌握重构技法改善设计 4.掌握GOF 核心设计模式 什么是设计模式? “每一个模式描述了一个在我们周围不断重 ...
- 20145220韩旭飞《网络对抗》Exp8 Web基础
20145220韩旭飞<网络对抗>Exp8 Web基础 Web前端:HTML基础 首先,我们的Web开发是基于Apache服务器进行的,所以对于Apache的基本操作我们是应该要掌握的,对 ...
- ubuntu服务器 安装 seafile 个人网盘
目录 ubuntu服务器 安装 seafile 个人网盘 一.实验环境: 二.实验流程介绍 三.网盘搭建 1.安装依赖环境 2.安装seafile 三.配置QQ域名邮箱 四.配置seafile邮件服务 ...