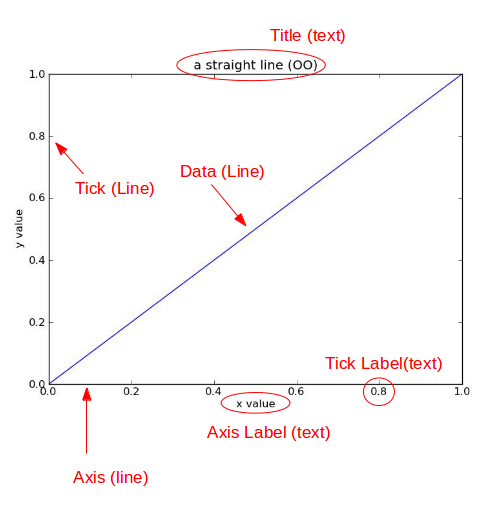
pyplot图像组件
pyplot图像组件
ax子对象的组件内容
- Title 图表标题
- plt.title()
- Axis 坐标范围,x轴,y轴
- plt.axis()
- label 坐标轴标注
- plt.xlabel()
- plt.ylabel()
- Tick 刻度线,Tick Label 刻度标注
- plt.xticks()
- plt.yticks()


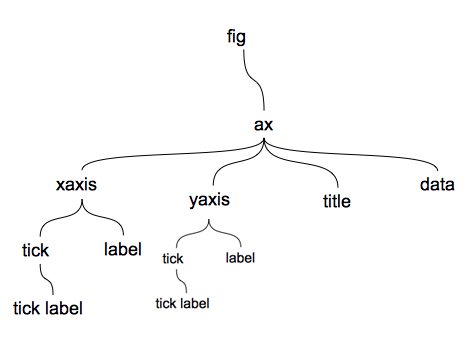
各组件关系为:


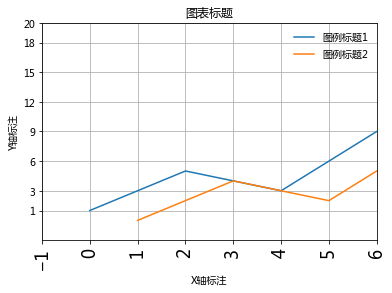
import matplotlib.pyplot as plt
#import matplotlib #载入matplotlib完整库
#matplotlib.rcParams['font.family']='Microsoft Yahei' #字体,改为微软雅黑,默认 sans-serif plt.plot([0,2,4,6,8],[1,5,3,9,7],label='图例标题1') #X轴坐标值,Y轴坐标值,图例
plt.plot([1,3,5,7,9],[0,4,2,8,6],label='图例标题2') ######################## plt.title('图表标题') plt.axis([-1,6,-2,2]) #坐标范围,X轴-1到6,Y轴-2到2 plt.xlabel('X轴标注')
plt.ylabel('Y轴标注') plt.yticks([1,3,6,9,12,15,18,20])#设置坐标步长,设置坐标标注
#plt.yticks([1,5,10,15,20],['张','王','李','赵','刘'])#设置坐标步长,设置坐标标签
plt.xticks(fontsize = 17,rotation=90) #设置坐标字体大小,文本旋转角度 ################################### plt.legend(loc='best', frameon=False)#图例,loc位置,frameon有无边框;(需在画图方法内加label属性) plt.grid(True) #是否显示网格 plt.savefig('test',dpi=600) #存为png文件 plt.show() #显示图片


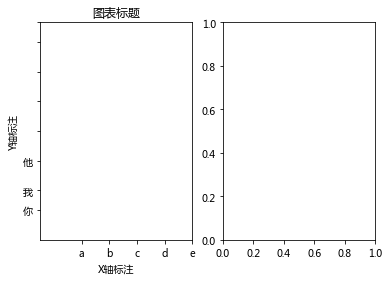
面向对象的组件书写(了解)
import matplotlib.pyplot as plt fig = plt.figure()
ax = fig.add_subplot(121)
ax2 = fig.add_subplot(122) ax.set_title('图表标题') ax.axis([-1,6,-2,2]) #坐标范围,X轴-1到6,Y轴-2到2 ax.set_xlabel('X轴标注')
ax.set_ylabel('Y轴标注') ax.set_xticks([2,4,6,8,10]) #x轴刻度
ax.set_yticks([1,3,6,9,12,15,18,20])#y轴刻度 ax.set_xticklabels(['a','b','c','d','e']) #x轴刻度标注
ax.set_yticklabels(['你','我','他']) #y轴刻度标注 plt.show()


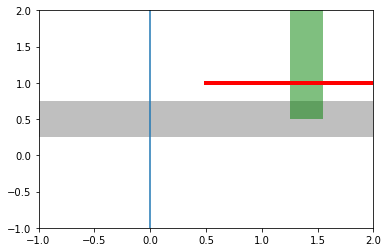
用于图形标识和注释的线条和矩形
import matplotlib.pyplot as plt # 穿越x轴的线,参数(全部可选)
l = plt.axhline(
y=1, # y轴坐标
linewidth=4, # 线宽
xmin=0.5, #
xmax=1, # xmin,xmax表示从左开始到右线条的长度比例 0无 1最长 0.5一半
color='r' # 颜色
) # 穿越y轴的线,参数同上,ymin,ymax不同
plt.axvline() # 穿越x轴的矩形,参数:ymin,ymax,xmin=0,xmin=1
p = plt.axhspan(
0.25,
0.75,
facecolor='0.5', # 颜色
alpha=0.5 # 透明度
) # 穿越y轴的矩形,xmin,xmax,ymin=0,ymin=1,...
p = plt.axvspan(1.25, 1.55, 0.5, 1, facecolor='g', alpha=0.5) plt.axis([-1, 2, -1, 2]) # 坐标轴范围 plt.show()


pyplot图像组件的更多相关文章
- [2014.01.27]wfTextImage 文字图像组件 1.6
全新开发的文字转图像组件--wfTextImage,使用简单,功能强大,图像处理效果极佳. 将大段的文本内容转换成GIF图片. 有效防止文字内容被复制抄袭,有效保护文字资料. ...
- flash上传头像,截取图像 组件演示
效果图如下: HTML页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http:// ...
- Delphi 图像组件(Image)
樊伟胜
- React-Native基础_4.View组件
View组件 对应ios 的UIView android 中的view 使用要先导入View import { View } from 'react-native'; 使用就是View标签,可以添加S ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- 初次尝试用Kotlin实现Android项目
Kotlin: The Swift of Android 起这个文内标题的原因很简单,就是对Kotlin抱有希望--能使Android的开发更简洁.高效及安全.知道Kotlin是从简书的一篇短文,越来 ...
- Python In Action:三、再来一个扩展例子,保证不难
在窗口显示一张图片,代码如下: import wx class Frame(wx.Frame): """Frame class that displays an imag ...
- 1. ReactNative 基础
/** 1. reactNative 反应式语言 2. 既拥有原生的用户体验,又保留React的开发效率 3. FaceBook研究 H5,Android,iOS 4. BAT的插件化,热修改 2 ...
- iOS 资源大全
这是个精心编排的列表,它包含了优秀的 iOS 框架.库.教程.XCode 插件.组件等等. 这个列表分为以下几个部分:框架( Frameworks ).组件( Components ).测试( Tes ...
随机推荐
- RPC终结点映射
“没有更多的终结点可用”错误消息表示 RPC 终结点映射程序无法对基于 RPC 运行的服务使用大于 1024 的端口.注意:RPC 终结点映射程序在端口 135 上运行. http://support ...
- 为什么要使用MONO
今天中午我收到一个Email,是关于以前写的一个MONO文章的疑问,我对此做了一些解释,希望与有相同问题的朋友一起分享一下,邮件内容如下: 我在网上找到了您写的一篇关于Mono的“在windows下使 ...
- python random 随机选择操作
# -*- coding:utf-8 -*- import random arr = ['A','B','C','D','E','F'] #生成(0.0, 1.0)的随机数 print random. ...
- Android logcat命令详解
一.logcat命令介绍 1.android log系统 2.logcat介绍 logcat是android中的一个命令行工具,可以用于得到程序的log信息 log类是一个日志类,可以在代码中使用lo ...
- [UE4]把工程升级到最新版本
右键UE4工程文件,选择“Switch Unreal Engine version...” 确定后,再次双击打开工程升级到最新版本了.
- mysql主从复制——双机互为主从
第一.mysql主从复制(一主一从)怎么安装mysql数据库,这里不说了,只说它的主从复制,步骤如下:首先需要做一些清理工作,如果之前配置了主从,但是配置失败了.结果会在/var/lib/mysql/ ...
- linux常用命令解析
linux下一些注意事项 1. linux下严格区分大小写 ls 简述:列出文件或目录列表. -> ls 默认列出当前目录下的所有文件. -> ls -l(long)以长格式查看文件. - ...
- Spring Security编程模型
1.采用spring进行权限控制 url权限控制 method权限控制 实现:aop或者拦截器(本质就是之前之后进行控制)--------------------proxy就是 2.权限模型: 本质理 ...
- solr之模糊搜索(Fuzzy matching)
solr的模糊搜索主要有通配符,范围查询,近距离搜索等几类.下面分别探讨一下用法. 1. 通配符查询 通配符只是对单个term有效,对短语不起作用,ps:短语就是在查询条件上加双引号,比如 title ...
- 慕课网价值149《前端JavaScript面试技巧》笔记大公开——适应群体(学生或应届毕业生)
1.基础知识(一) http://note.youdao.com/noteshare?id=b81f56399b01da0ab5e870ea612ab94b&sub=B8ECBC1B57154 ...
