QT OpenGL绘制三维图形(立方体、圆柱体、圆锥、球体、圆环等等)
本文使用QGLWidget来绘制各种三维基本图形,包括立方体、圆柱体、圆锥、球体、圆环等等,涉及包括基本绘制以及上色、纹理、旋转等操作。
使用的软件版本:QT5.12 + QT Creater4.8.0
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
#ifndef GLWIDGET_H
#define GLWIDGET_H #include <QGLWidget> class GLWidget : public QGLWidget public: protected: private: private: }; |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 |
#include "GLWidget.h"
#include <qmath.h> .5f void qgluPerspective(GLdouble fovy, GLdouble aspect, GLdouble zNear, GLdouble zFar) GLWidget::GLWidget(QWidget *parent) GLWidget::~GLWidget() } void GLWidget::initializeGL() void GLWidget::paintGL() void GLWidget::resizeGL(int width, int height) // 绘制立方体 // 绘制圆形 // 绘制圆柱体 // 绘制圆锥体 // 绘制四面体等 glBegin(GL_TRIANGLES); // 绘制球体 float step_z = PI / M; ; ; j < N; j++) x[] = radius * sin(angle_z) * cos(angle_xy); x[] = radius * sin(angle_z + step_z) * cos(angle_xy); x[] = radius * sin(angle_z + step_z) * cos(angle_xy + step_xy); x[] = radius * sin(angle_z) * cos(angle_xy + step_xy); // 绘制圆环 double phi, sinPhi, cosPhi; glBegin(GL_QUAD_STRIP); glNormal3f(cosTheta * cosPhi, sinTheta * cosPhi, sinPhi); glNormal3f(cosTheta1 * cosPhi, sinTheta1 * cosPhi, sinPhi); // 加载纹理 if (!buf2.load(":/data/qt-wood.jpg")) //***********************************************// //***********************************************// // 场景渲染 glPushMatrix(); glPushMatrix(); glPushMatrix(); // 渲染基本图形 glPushMatrix(); glPushMatrix(); glPushMatrix(); glPushMatrix(); glPushMatrix(); glPushMatrix(); glPushMatrix(); // 渲染纹理 void GLWidget::renderTextureCylinder() xRot += ROT_DELTA; |
主函数调用
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#include "GLWidget.h"
#include <QApplication> #include <QObject> int main(int argc, char *argv[]) GLWidget w; return a.exec(); |
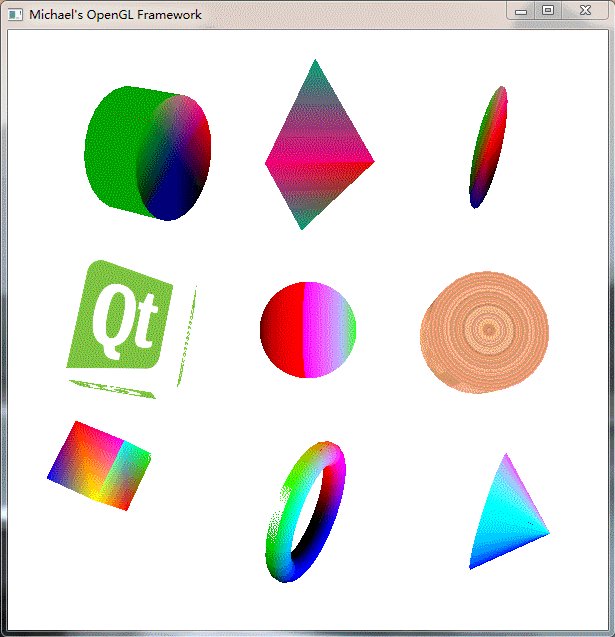
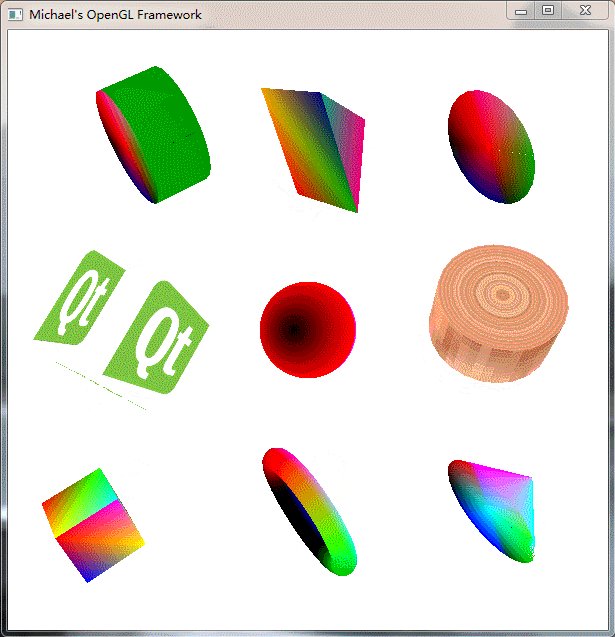
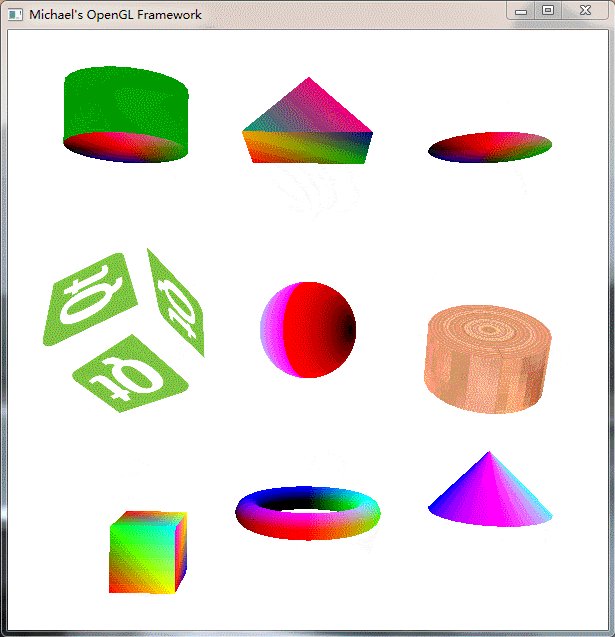
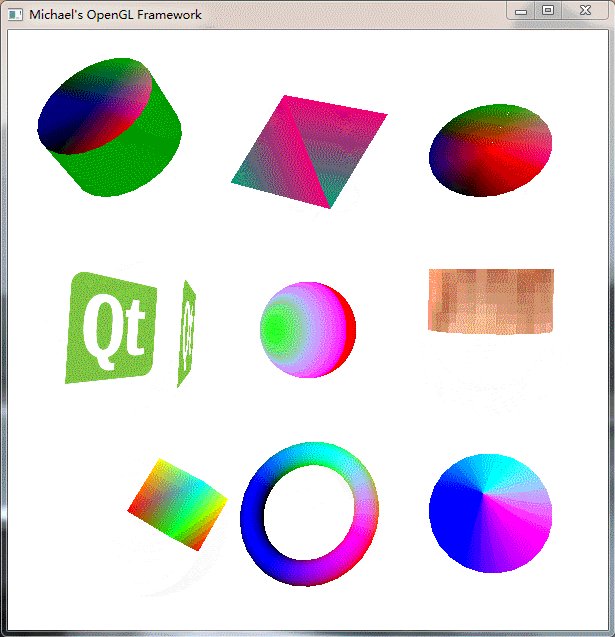
运行效果

QT OpenGL绘制三维图形(立方体、圆柱体、圆锥、球体、圆环等等)的更多相关文章
- matlab绘制三维图形
原文地址:种三维曲面图. 程序如下: [x,y]=meshgrid(-8:0.5:8); z=sin(sqrt(x.^2+y.^2))./sqrt(x.^2+y.^2+eps); subplot(2, ...
- opengl绘制三维人物luweiqi
素材中有四个.bmp格式的纹理文件和一个.txt的模型参数文件 文件格式说明: 纹理文件数量 纹理文件1(字符串)//.bmp 纹理文件2(字符串) 纹理文件3(字符串) . . . 材质数量 amb ...
- OPenGL中三维图形的矩阵变换
对于二维的图形开发,拿简单的图片显示来说,我们主要的目的:就是在一块显示buffer中,不停的把每个像素进行着色,然后就可以绘制出来了.为了速度,很多其他的加速方法,但原理基本上就是这样了. 很直观, ...
- 45.Qt openGL实现三维绘图
main.cpp #include <QApplication> #include <iostream> #include "tetraheadron.h" ...
- Matlab绘制三维图形以及提示框
1.首先,在编辑区输入如下代码 >> [x,y] = meshgrid([-100,0.1,100]); >> z = sqrt(x.^2 + y.^2); >> ...
- [Matlab绘图][三维图形][三维曲线基本函数+三维曲面+其他三维图形]
1.绘制三维图形的基本函数 最基本的三维绘图函数为plot3: plot3与plot用法十分相似,调用格式: plot(x1,y1,z1,选项1,x2,y2,z2,选项2,...,xn,yn,zn,选 ...
- 基于OpenGL的三维曲面动态显示实现
在使用Visual C++的MFC AppWizard建立应用程序框架后,生成了多个类,与OpenGL编程相关的类是视图类,主要的显示任务都在其中完成. 1.基于OpenGL绘图的基本设置 1.1 设 ...
- Python使用matplotlib绘制三维曲线
本文主要演示如何使用matplotlib绘制三维图形 代码如下: # -*- coding: UTF-8 -*- import matplotlib as mpl from mpl_toolkits. ...
- 46.Qt 使用OpenGL绘制立方体
main.cpp #include <QApplication> #include <iostream> #include "vowelcube.h" in ...
随机推荐
- mysql的导入导出工具mysqldump命令详解
导出要用到MySQL的mysqldump工具,基本用法是: shell> mysqldump [OPTIONS] database [tables] 如果你不给定任何表,整个数据库将被导出. 通 ...
- 微信小程序——页面之间传递值
小程序页面传值的方式: 1.正向传值:上一页面 --> 下一页面 url传值 本地储存 全局的app对象 2.反向传值:下一页面 --> 上一页面 本地储存 全局的app对象 先说一下 ...
- 引入css少引入了rel="stylesheet" 这行代码。导致整个页面空白、
忘记引入rel="stylesheet" 如下: <link href="css/swiper-3.3.1.min.css" /> 这样使得整个页 ...
- why "Everything" is so fast?
Everything并不扫描整个磁盘,只是读取磁盘上的USN日志,所以速度飞快.但因此缺点也明显:1.只支持NTFS格式的分区,因为USN日志是NTFS专有的.在FAT.FAT32格式分区上无法使用E ...
- Sanjeev Arora
中文名:桑吉弗 阿罗拉 个人主页:https://www.cs.princeton.edu/~arora/ 生日:1968年一月 祖籍:印度 本科:1990年麻省理工大学毕业 博士:1994年加州伯克 ...
- linux 将终端进行换行
原始 修改 修改方法 vim .bashrc fi if [ "$color_prompt" = yes ]; then PS1='${debian_chroot:+($debia ...
- c++ 的类 和 类继承, 什么是c++中的基类和派生类?
闲云潭影日悠悠,物换星移几度秋 你既然已经做出了选择, 又何必去问为什么选择.鬼谷绝学的要义, 从来都不是回答, 而是抉与择 普通类 #ifndef TABTENN0_H_ #define TABTE ...
- SAP Process Integration - High Level ERP/Integration Process --- Cargill Process Concept Design
Customer Industry: Commercial off-the-shelf (COTS) application ,, Food Ingredients or Agricultural S ...
- Linux中的绝对路径和相对路径
一.介绍 1,文件路径 什么是文件的路径? 答:这个文件存放的地方,可以联想为 文件的“家”. 在Linux中,存在着绝对路径和相对路径 绝对路径:路径的写法一定是由根目录 / 写起的,例如 /usr ...
- vi 命令集
一:跳到文件第一行 1. 输入:0或:1,然后回车: 2. 在键盘按下小写gg: 二:跳到文件最后一行 1. 输入:$,然后回车: 2. 在键盘按下大写G : 3. 在键盘按Shift + g: ...
